CSS3 التدرج

التدرجات CSS3 (التدرجات) تسمح لك بعرض الانتقال السلس بين اثنين أو أكثر محددة الألوان.
سابقا، لديك لاستخدام صورة لتحقيق هذه الآثار. ومع ذلك، باستخدام التدرجات CSS3 (التدرجات)، يمكنك تقليل تحميل الأحداث واستخدام واسع النطاق. وبالإضافة إلى ذلك، عناصر من انتقال آثار تبدو أفضل عند تكبير، لأنه يتم إنشاء التدرج (الانحدار) من خلال المتصفح.
ويعرف CSS3 نوعين من التدرجات (التدرجات):
- الخطي التدرج (الخطية التدرجات) - أعلى / أسفل / يسار / يمين / الاتجاه قطري
- شعاعي الانحدار (شعاعي التدرجات) - التي يحددها مركزهم
دعم المتصفح
أرقام في سمة الجدول تحدد الدعم الكامل من النسخة الأولى من المستعرض.
خلف مع -webkit -، - moz- أو -o- يحدد العدد المطلوب مع السمة بادئة لدعم النسخة الأولى.
| 属性 | |||||
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
الانحدار الخطي CSS3
لخلق الانحدار الخطي، يجب عليك تعريف اثنين على الاقل من الألوان العقد. عقدة اللون الذي هو اللون الذي تريد أن تظهر انتقال سلس. وفي الوقت نفسه، يمكنك أيضا تعيين نقطة البداية واتجاه (أو زاوية).
أمثلة الانحدار الخطي:

قواعد
الخطي التدرج - من أعلى إلى أسفل (افتراضيا)
يوضح المثال التالي الانحدار الخطي من أعلى. نقطة البداية هي حمراء، والتحول ببطء إلى اللون الأزرق:
أمثلة
الانحدار الخطي من أعلى إلى أسفل:
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
محاولة »
الانحدار الخطي - من اليسار إلى اليمين
يوضح المثال التالي الانحدار الخطي من الناحية اليسرى. نقطة البداية هي حمراء، والتحول ببطء إلى اللون الأزرق:
أمثلة
الانحدار الخطي من اليسار إلى اليمين:
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
محاولة »
الانحدار الخطي - قطر
يمكنك جعل التدرج قطري لتحديد الأفقي والرأسي نقطة الانطلاق.
يوضح المثال التالي من أعلى الزاوية اليسرى (أسفل اليمين) الانحدار الخطي. نقطة البداية هي حمراء، والتحول ببطء إلى اللون الأزرق:
أمثلة
من أعلى اليسار إلى الزاوية اليمنى السفلى من الانحدار الخطي:
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
محاولة »
استخدام زاوية
إذا كنت لا تريد المزيد من السيطرة على اتجاه الانحدار، يمكنك تحديد وجهة نظر، بدلا من اتجاه محدد مسبقا (إلى أسفل، إلى أعلى، إلى اليمين، إلى اليسار، إلى اليمين السفلي، وهلم جرا).
قواعد
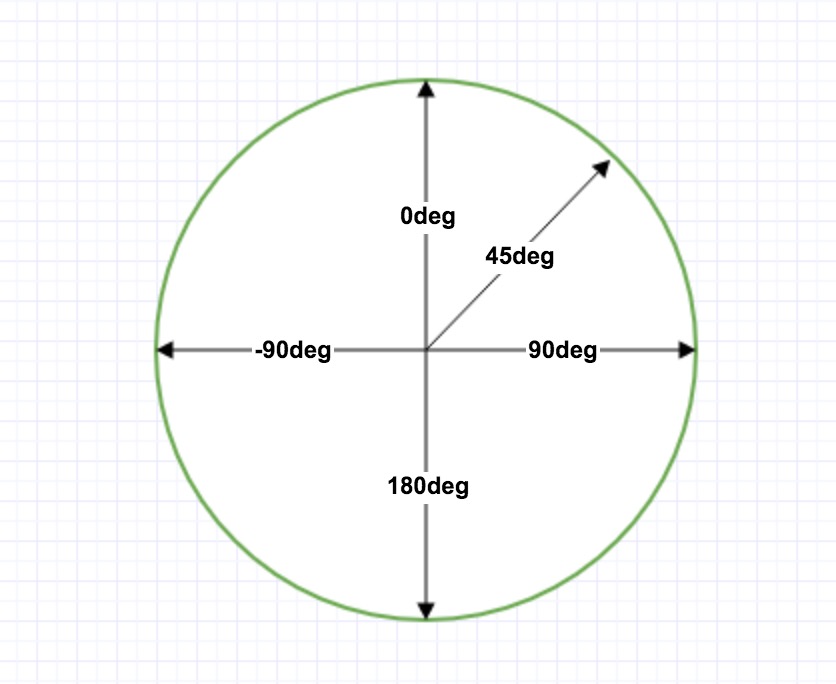
تشير زاوية إلى زاوية بين الأفقي والخط الانحدار، وتحسب عكس اتجاه عقارب الساعة. وبعبارة أخرى، سوف 0deg إنشاء التدرج من أسفل إلى أعلى، 90deg يخلق التدرج من اليسار إلى اليمين.

ومع ذلك، لاحظ أن العديد من المتصفحات (كروم، سفاري، fiefox، الخ) باستخدام المعيار القديم، وهي 0deg سيخلق التدرج من اليسار إلى اليمين، 90deg سيتم إنشاء التدرج من أسفل إلى أعلى. صيغة تحويل 90 - س = y حيث x هو زاوية القياسية، y غير زاوية غير القياسية.
يوضح المثال التالي كيفية استخدام زاوية الانحدار الخطي:
أمثلة
الانحدار الخطي مع زاوية محددة:
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
محاولة »
باستخدام متعددة العقد اللون
يوضح المثال التالي كيفية تعيين عدد وافر من العقد اللون:
أمثلة
الانحدار الخطي من أعلى إلى أسفل مع عدد وافر من العقد اللون:
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */
}
محاولة »
يوضح المثال التالي كيفية إنشاء قوس قزح من الألوان والنص مع الانحدار الخطي:
أمثلة
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
محاولة »
الشفافية (الشفافية)
التدرجات CSS3 كما يدعم الشفافية (الشفافية)، فإنه يمكن استخدامها لخلق تأثير يتلاشى ضعف.
لإضافة الشفافية، ونحن نستخدم وظيفة رغبا () لتحديد لون العقدة. رغبا () وظيفة المعلمة الأخيرة هي قيمة 0-1، الذي يحدد شفافية اللون: 0 شفافة تماما، 1 غير مبهمة تماما.
يوضح المثال التالي الانحدار الخطي من الناحية اليسرى. نقطة البداية هي شفافة تماما، والتحول ببطء إلى معتم بالكامل الحمراء:
أمثلة
الانحدار الخطي من اليسار إلى اليمين، مع الشفافية:
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
محاولة »
الانحدار الخطي مكررة
يتم استخدام الدالة تكرار الخطية التدرج () لتكرار الانحدار الخطي:
أمثلة
والانحدار الخطي مكررة:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
/* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
محاولة »
CSS3 شعاعي الانحدار
ويعرف شعاعي الانحدار من وسطها.
لإنشاء تدرج شعاعي، يجب عليك أيضا تحديد اثنين على الاقل من الألوان العقد. عقدة اللون الذي هو اللون الذي تريد أن تظهر انتقال سلس. وفي الوقت نفسه، يمكنك أيضا تحديد مركز تدرج، والشكل (النموذج أو بيضاوية)، وحجم. افتراضيا، هم في مركز مركز (كما هو موضح في الوسط)، شكل تدرج هو البيضوي (ممثلة القطع الناقص)، حجم التدرج هو أبعد الزاوية (ممثلة في ابعد زاوية).
أمثلة متدرجة شعاعي:

قواعد
شعاعي الانحدار - اللون عن عقد موزعة بالتساوي (افتراضيا)
أمثلة
شعاعي الانحدار عقدة اللون موزعة بالتساوي:
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
محاولة »
شعاعي الانحدار - اللون موزعة بالتساوي العقد
أمثلة
شعاعي الانحدار عقدة اللون موزعة بالتساوي:
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
محاولة »
شكل وضع
وتعرف معلمة الشكل الشكل. ويمكن أن يكون دائرة قيمة أو القطع الناقص. حيث، دائرة تمثل دائرة، والقطع الناقص يشير البيضاوي. القيمة الافتراضية هي القطع الناقص.
أمثلة
شكل دائري شعاعي الانحدار:
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
محاولة »
استخدام الكلمات الرئيسية في أحجام مختلفة
وتعرف حجم المعلمة حجم الانحدار. ويمكن أن يكون القيم الأربعة التالية:
- الجانب الأقرب
- الجانب الأبعد
- أقرب الزاوية
- أبعد الزاوية
أمثلة
شعاعي الانحدار مع مختلف الأحجام الكلمات الرئيسية:
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
محاولة »
شعاعي الانحدار تكرار
يتم استخدام الدالة مكرر شعاعي الانحدار () لتكرار شعاعي الانحدار:
أمثلة
كرر شعاعي الانحدار:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
محاولة »