تحويل CSS3 2D
CSS3 التحويل
CSS3 الانتقالية، فإننا يمكن نقل، تحجيم، بدوره، وتناوب عناصر التمدد.

كيف يعمل؟
تأثير التحويل، حتى أن أحد العناصر لتغيير شكل وحجم وموقع.
يمكنك تحويل 2D أو 3D العناصر.
دعم المتصفح
الأرقام الواردة في الجدول تمثل أول متصفح لدعم رقم الإصدار للممتلكات.
مباشرة بعد -webkit- الرقمية، -ms- أو -moz- قبل في دعم البادئة السمة الأولى رقم إصدار المتصفح.
| 属性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
إنترنت إكسبلورر 10، فايرفوكس، وأوبرا دعم تحويل الملكية.
يتطلب كروم وسفاري نسخة البادئة -webkit-.
ملاحظة: يتطلب إنترنت إكسبلورر 9 نسخة البادئة -ms-.
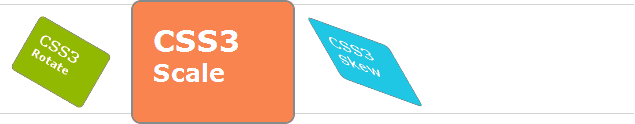
تحويل 2D
في هذا الفصل سوف تتعلم طريقة تحويل 2D:
- ترجمة ()
- تدوير ()
- على نطاق و()
- انحراف ()
- مصفوفة ()
في الفصل التالي سوف تتعلم تحويل 3D.
أمثلة
محاولة »
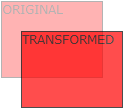
ترجمة) طريقة (

ترجمة طريقة ()، وفقا إلى اليسار (المحور X) والجزء العلوي (العمودي) موقف معلمة معينة، ينتقل من الوضع الحالي للعنصر.
أمثلة
محاولة »
ترجمة قيمة (50px، 100px) هو عنصر المحمول 50 بكسل من الجهة اليسرى، ونقل 100 بكسل من أعلى.
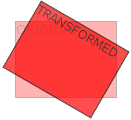
تدوير) طريقة (

تدوير طريقة ()، في عدد معين من درجة في دوران عقارب الساعة من العناصر. يسمح قيمة سالبة، وهذا هو دوران عكس اتجاه عقارب الساعة من العناصر.
أمثلة
محاولة »
قيمة تناوب (30deg) عناصر استدارة 30 درجة في اتجاه عقارب الساعة.
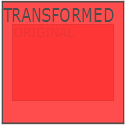
على نطاق و) طريقة (

على نطاق و) طريقة (والتي تزيد أو تنقص حجم العنصر، اعتمادا على عرض (المحور X) وارتفاع (Y محور) المعلمات:
أمثلة
محاولة »
على نطاق و(2،3) عرض الانتقال ضعف حجمها الأصلي، وثلاثة أضعاف حجم الارتفاع الأصلي.
الانحراف) طريقة (

الانحراف طريقة ()، وعنصر وفقا لعرضية (المحور X) والرأسية معلمات سطر (المحور Y) لزاوية معينة:
أمثلة
محاولة »
انحراف (30deg، 20deg) هو عنصر من عناصر المحور السيني والمحور Y حوالي 20 درجة حول 30 درجة.
المصفوفة) طريقة (

دمج مصفوفة () طريقة وطريقة لتحويل 2D إلى واحد.
طريقة المصفوفة على ستة معايير، بما في ذلك التناوب، والتحجيم، والانتقال (بالغسل) وظائف الميل.
أمثلة
استخدام مصفوفة () طريقة تناوب عنصر div 30 °
محاولة »
خاصية تحويل جديدة
وفيما يلي قائمة بجميع خصائص التحويل:
| ممتلكات | وصف | CSS |
|---|---|---|
| تحول | تطبيق 2D أو 3D عنصر تحويل | 3 |
| تحويل المنشأ | انها تسمح لك لتغيير موضع العنصر تحويل | 3 |
2D طريقة التحويل
| وظيفة | وصف |
|---|---|
| مصفوفة (ن، ن، ن،ن، ن، ن) | تحديد تحويل 2D، وذلك باستخدام مصفوفة من القيم الست. |
| ترجمة(س، ص) | ويعرف تحويل 2D على طول X و Y محور تتحرك العناصر. |
| translateX(ن) | تعريف 2D عنصر التحويل على طول المحور العاشر. |
| translateY(ن) | ويعرف تحويل 2D إلى جانب العناصر تتحرك العمودي. |
| مقياس(س، ص) | تعريف 2D التحول على نطاق و، تغيير العرض والارتفاع للعنصر. |
| scaleX(ن) | تعريف 2D التحول على نطاق و، تغيير عرض العنصر. |
| scaleY(ن) | تعريف التحول على نطاق و2D، تغيير ارتفاع عنصر. |
| تدوير(زاوية) | استدارة تعريف 2D زاوية محددة سلفا في حجة. |
| الانحراف (خ الزاوية، Y-زاوية) | تعريف 2D التحول الانحراف على طول X و Y محاور. |
| skewX(زاوية) | يتم تعريف 2D التحول الانحراف، وعلى طول المحور العاشر. |
| skewY(زاوية) | تعريف 2D التحول الانحراف على طول العمودي. |