خلفية CSS3
خلفية CSS3
CSS3 يحتوي على العديد من الخصائص خلفية جديدة، وتوفير قدر أكبر من العناصر الأساسية السيطرة.
في هذا الفصل سوف تتعلم عن الخصائص الأساسية التالية:
- خلفية الصورة
- خلفية الحجم
- خلفية المنشأ
- خلفية كليب
سوف تتعلم أيضا كيفية استخدام صور متعددة الخلفية.
دعم المتصفح
الأرقام الواردة في الجدول تمثل أول متصفح لدعم رقم الإصدار للممتلكات.
مباشرة بعد -webkit- الرقمية، -ms- أو -moz- قبل في دعم البادئة السمة الأولى رقم إصدار المتصفح.
| ممتلكات | |||||
|---|---|---|---|---|---|
| خلفية الصورة (مع خلفيات متعددة) | 4.0 | تسعة | 3.6 | 3.1 | 11.5 |
| خلفية الحجم | 4.0 1.0 -webkit- | تسعة | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10.0 -o- |
| خلفية المنشأ | 1.0 | تسعة | 4.0 | 3.0 | 10.5 |
| خلفية كليب | 4.0 | تسعة | 4.0 | 3.0 | 10.5 |
CSS3 خاصية background-صورة
CSS3 يمكن إضافة صورة خلفية عن طريق خاصية background-صورة.
صورة خلفية مختلفة وصورة مفصولة بفواصل، يتم عرض كافة الصور في الجزء العلوي من الأولى.
أمثلة
خلفية الصورة: رابط (img_flwr.gif)، رابط (paper.gif)؛
خلفية موقف: أسفل يمين، يسار أعلى.
الخلفية تكرار: لا توجد تكرار، وتكرار.
}
محاولة »
يمكنك تعيين عدد من الخصائص المختلفة إلى صورة مختلفة
أمثلة
خلفية: رابط (img_flwr.gif) أسفل يمين عدم تكرار، رابط (paper.gif) أعلى يسار تكرار.
}
محاولة »
CSS3 الملكية حجم الخلفية
يحدد خلفية حجم حجم صورة الخلفية. منذ CSS3، يتم تحديد حجم صورة الخلفية من الحجم الفعلي للصورة.
CSS3 يمكن تحديد صورة خلفية، دعونا إعادة تحديد حجم صورة الخلفية في بيئات مختلفة. يمكنك تحديد النسبة المئوية أو بكسل حجم.
يمكنك تحديد حجم نسبة إلى عرض وارتفاع حجم نسبة العنصر الأصلي.
مثال 1
إعادة تعيين صورة الخلفية:
{
خلفية: رابط (img_flwr.gif)؛
خلفية الحجم: 80px 60px؛
الخلفية تكرار: لا توجد تكرار.
}
محاولة »
مثال 2
تمتد صورة خلفية لملء المنطقة بالكامل المحتوى:
{
خلفية: رابط (img_flwr.gif)؛
خلفية الحجم: 100٪ 100٪؛
الخلفية تكرار: لا توجد تكرار.
}
محاولة »
السمة خلفية المنشأ CSS3 ل
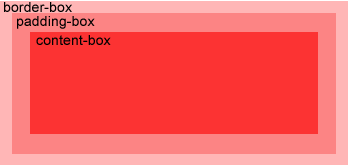
تحدد السمة خلفية المنشأ موقع صورة المنطقة الخلفية.
المحتوى مربع، يمكن وضعها داخل صندوق الحشو، ومنطقة مربع الحدود من صورة الخلفية.

أمثلة
تحديد المواقع صورة خلفية في مربع المحتوى:
{
خلفية: رابط (img_flwr.gif)؛
الخلفية تكرار: لا توجد تكرار.
خلفية الحجم: 100٪ 100٪؛
خلفية المنشأ: المحتوى مربع.
}
محاولة »
CSS3 متعددة الصور الخلفية | |
CSS3 يسمح لك لعناصر وإضافة العديد من الصور الخلفية. |
أمثلة
تعيين اثنين خلفية الصور في العنصر الأساسي:
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
محاولة »
CSS3 خاصية background-كليب
CSS3 يتم قطع الخلفية خاصية background-كليب لبدء الرسم من الموقع المحدد
أمثلة
الحدود: أسود منقط 10px؛
الحشو: 35px؛
خلفية: أصفر؛
خلفية كليب: المحتوى مربع.
}
محاولة »
خصائص الخلفية الجديدة
| ترتيب | وصف | CSS |
|---|---|---|
| خلفية كليب | أحكام خلفية مجال الرسم. | 3 |
| خلفية المنشأ | سلفا الخلفية المنطقة صورة لتحديد المواقع. | 3 |
| خلفية الحجم | صورة خلفية حجم محدد سلفا. | 3 |