JavaScript 輸出
JavaScript 沒有任何打印或者輸出的函數。
JavaScript 顯示數據
JavaScript 可以通過不同的方式來輸出數據:
- 使用window.alert()彈出警告框。
- 使用document.write()方法將內容寫到HTML文檔中。
- 使用innerHTML寫入到HTML元素。
- 使用console.log()寫入到瀏覽器的控制台。
使用window.alert()
你可以彈出警告框來顯示數據:
實例
< !DOCTYPE html >
< html >
< body >
< h1 >我的第一個頁面< /h1 >
< p >我的第一個段落。 < /p >
< script >
window.alert(5 + 6);
< /script >
< /body >
< /html >
< html >
< body >
< h1 >我的第一個頁面< /h1 >
< p >我的第一個段落。 < /p >
< script >
window.alert(5 + 6);
< /script >
< /body >
< /html >
嘗試一下»
操作HTML 元素
如需從JavaScript訪問某個HTML元素,您可以使用document.getElementById(id)方法。
請使用"id" 屬性來標識HTML 元素,並innerHTML 來獲取或插入元素內容:
實例
< !DOCTYPE html >
< html >
< body >
< h1 >我的第一個Web頁面< /h1 >
< p id= "demo" >我的第一個段落< /p >
< script >
document.getElementById("demo").innerHTML = "段落已修改。";
< /script >
< /body >
< /html >
< html >
< body >
< h1 >我的第一個Web頁面< /h1 >
< p id= "demo" >我的第一個段落< /p >
< script >
document.getElementById("demo").innerHTML = "段落已修改。";
< /script >
< /body >
< /html >
嘗試一下»
以上JavaScript 語句(在<script> 標籤中)可以在web 瀏覽器中執行:
document.getElementById("demo")是使用id屬性來查找HTML元素的JavaScript代碼。
innerHTML = "段落已修改。"是用於修改元素的HTML內容(innerHTML)的JavaScript代碼。
在本教程中
在大多數情況下,在本教程中,我們將使用上面描述的方法來輸出:
下面的例子直接把id="demo" 的<p> 元素寫到HTML 文檔輸出中:
寫到HTML 文檔
出於測試目的,您可以將JavaScript直接寫在HTML 文檔中:
實例
< !DOCTYPE html >
< html >
< body >
< h1 >我的第一個Web頁面< /h1 >
< p >我的第一個段落。 < /p >
< script >
document.write(Date());
< /script >
< /body >
< /html >
< html >
< body >
< h1 >我的第一個Web頁面< /h1 >
< p >我的第一個段落。 < /p >
< script >
document.write(Date());
< /script >
< /body >
< /html >
嘗試一下»
 | 請使用document.write() 僅僅向文檔輸出寫內容。 如果在文檔已完成加載後執行document.write,整個HTML 頁面將被覆蓋。 |
|---|
實例
< !DOCTYPE html >
< html >
< body >
< h1 >我的第一個Web頁面< /h1 >
< p >我的第一個段落。 < /p >
< button onclick= "myFunction()" >點我< /button >
< script >
function myFunction() {
document.write(Date());
}
< /script >
< /body >
< /html >
< html >
< body >
< h1 >我的第一個Web頁面< /h1 >
< p >我的第一個段落。 < /p >
< button onclick= "myFunction()" >點我< /button >
< script >
function myFunction() {
document.write(Date());
}
< /script >
< /body >
< /html >
嘗試一下»
寫到控制台
如果您的瀏覽器支持調試,你可以使用console.log()方法在瀏覽器中顯示JavaScript值。
瀏覽器中使用F12 來啟用調試模式, 在調試窗口中點擊"Console" 菜單。
實例
< !DOCTYPE html >
< html >
< body >
< h1 >我的第一個Web頁面< /h1 >
< script >
a = 5;
b = 6;
c = a + b;
console.log(c);
< /script >
< /body >
< /html >
< html >
< body >
< h1 >我的第一個Web頁面< /h1 >
< script >
a = 5;
b = 6;
c = a + b;
console.log(c);
< /script >
< /body >
< /html >
嘗試一下»
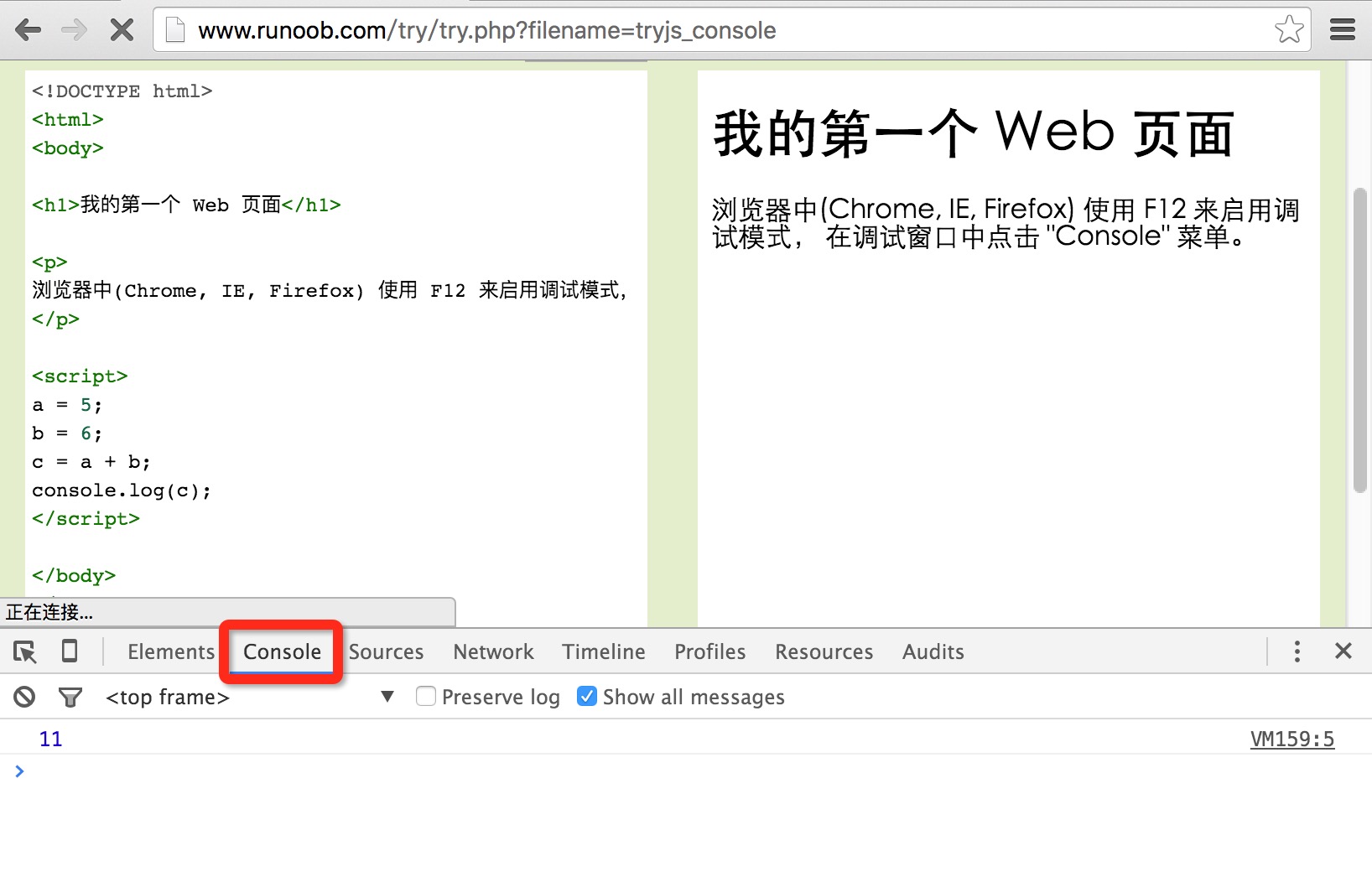
實例console 截圖:

您知道嗎?
 | 程序中調試是測試,查找及減少bug(錯誤)的過程。 |
|---|