JavaScript HTML DOM
通過HTML DOM,可訪問JavaScript HTML 文檔的所有元素。
HTML DOM (文檔對像模型)
當網頁被加載時,瀏覽器會創建頁面的文檔對像模型(Document Object Model)。
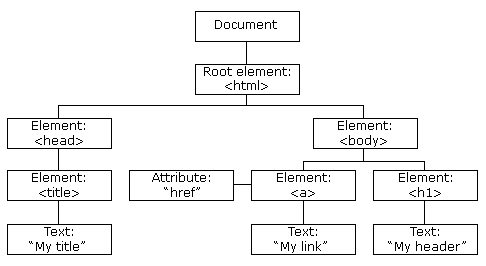
HTML DOM模型被構造為對象的樹:
HTML DOM 樹

通過可編程的對像模型,JavaScript 獲得了足夠的能力來創建動態的HTML。
- JavaScript 能夠改變頁面中的所有HTML 元素
- JavaScript 能夠改變頁面中的所有HTML 屬性
- JavaScript 能夠改變頁面中的所有CSS 樣式
- JavaScript 能夠對頁面中的所有事件做出反應
查找HTML 元素
通常,通過JavaScript,您需要操作HTML 元素。
為了做到這件事情,您必須首先找到該元素。 有三種方法來做這件事:
- 通過id 找到HTML 元素
- 通過標籤名找到HTML 元素
- 通過類名找到HTML 元素
通過id 查找HTML 元素
在DOM 中查找HTML 元素的最簡單的方法,是通過使用元素的id。
本例查找id="intro" 元素:
如果找到該元素,則該方法將以對象(在x 中)的形式返回該元素。
如果未找到該元素,則x 將包含null。
通過標籤名查找HTML 元素
本例查找id="main" 的元素,然後查找id="main" 元素中的所有<p> 元素:
通過類名找到HTML 元素
本例通過getElementsByClassName函數來查找class="intro"的元素:
HTML DOM 教程
在本教程接下來的篇幅中,您將學到:
- 如何改變HTML 元素的內容(innerHTML)
- 如何改變HTML 元素的樣式(CSS)
- 如何對HTML DOM 事件對出反應
- 如何添加或刪除HTML 元素