ionic 安裝
ionic最新版本下載地址: http://ionicframework.com/docs/overview/#download 。
下載後解壓壓縮包,包含以下目錄:
css/ => 样式文件 fonts/ => 字体文件 js/ => Javascript文件 version.json => 版本更新说明
你也可以在Github上下載以下資源文件: https://github.com/driftyco/ionic (在release目錄中)。
接下來,我們只需要在項目中引入以上目錄中的css/ionic.min.css 和js/ionic.bundle.min.js 文件即可創建ionic 應用。
實例
嘗試一下»
點擊"嘗試一下" 按鈕查看在線實例。
本教程著重講解ionic 框架的應用,大部分實例在瀏覽器中運行,移動設備上運行可以在接下來的命令行安裝教程中詳細了解。
注意:在移動應用如phonegap中我們只需將對應的js和css文件加入到資源庫中即可。
命令行安裝
首先您需要安裝Node.js ,我們在接下來的安裝中需要使用到其NPM工具,更多NPM介紹可以查看我們的NPM使用介紹 。
然後通過命令行工具安裝最新版本的cordova和ionic 。 通過參考Android和iOS官方文檔來安裝。
Window 和Linux 上打開命令行工具執行以下命令:
$ npm install -g cordova ionic
Mac 系統上使用以下命令:
sudo npm install -g cordova ionic
提示: IOS需要在Mac Os X.和Xcode環境下面安裝使用。
如果你已經安裝了以上環境,可以執行以下命令來更新版本:
npm update -g cordova ionic
或
sudo npm update -g cordova ionic
創建應用
使用ionic官方提供的現成的應用程序模板,或一個空白的項目創建一個ionic應用:
$ ionic start myApp tabs
運行我們剛才創建的ionic項目
使用ionic tool 創建,測試,運行你的apps(或者通過Cordova直接創建)。
創建Android應用
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
如果一切正常會彈出模擬器,界面如下所示:

創建iOS應用
$ cd myApp $ ionic platform add ios $ ionic build ios $ ionic emulate ios
如果出現"ios-sim was not found."錯誤,可以執行以下命令:
npm install -g ios-sim
如果一切正常會彈出模擬器,界面如下所示:

Ionic Lab
Ionic Lab 是桌面版的開發環境,如果你不喜歡使用命令行操作,Ionic Lab 將會滿足你的需求。
Ionic Lab 為開發者提供了一個更簡單的方法來開始,編譯,運行,和模擬運行Ionic的應用程序。
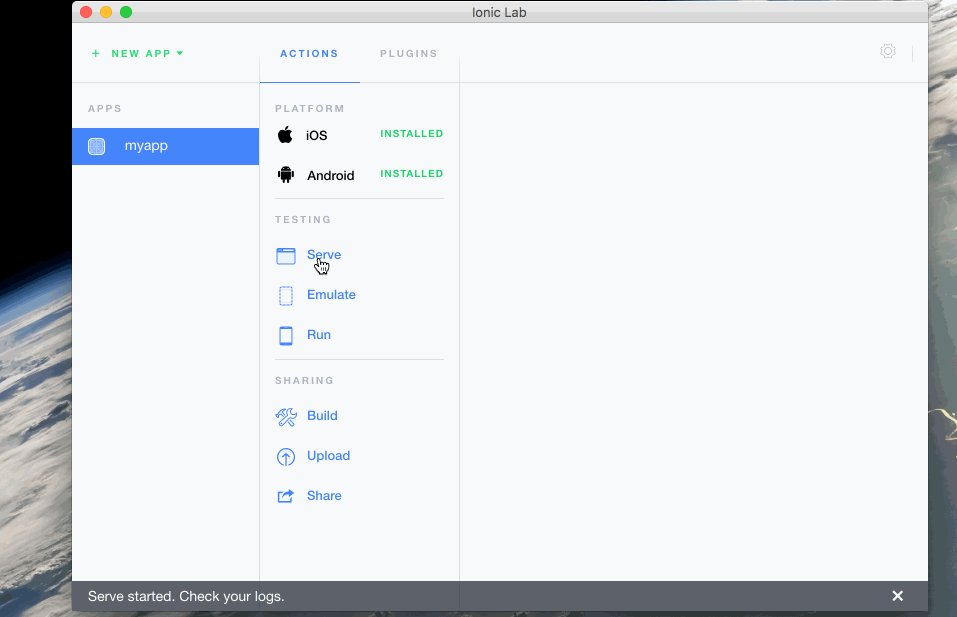
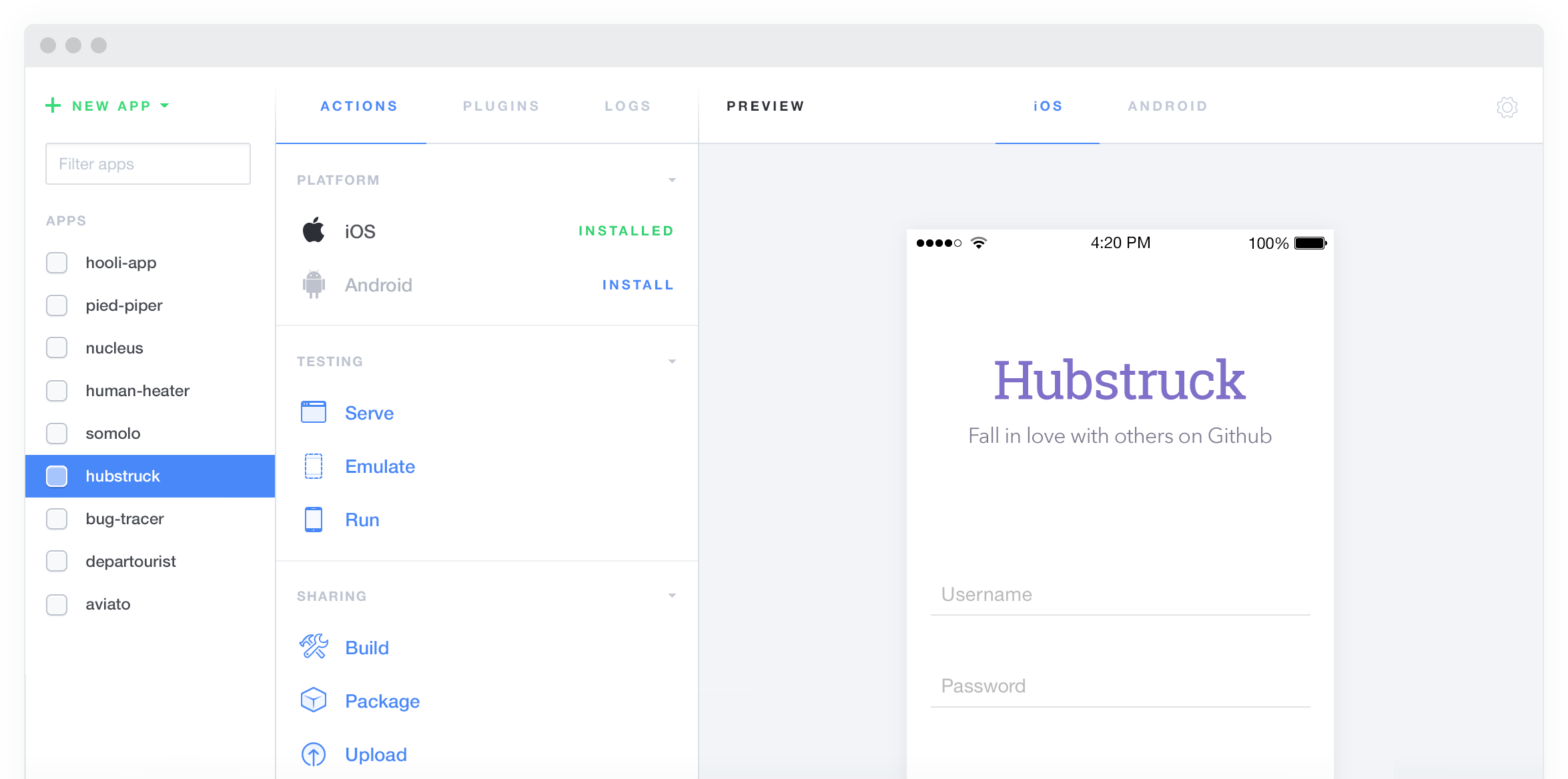
Ionic Lab支持的平台有:Window、Mac OS X、Linux,下載地址為: http://lab.ionic.io/ ,下載後直接安裝即可。 整個操作界面如下所示:

通過以上界面你可以完成以下操作:
- 創建應用
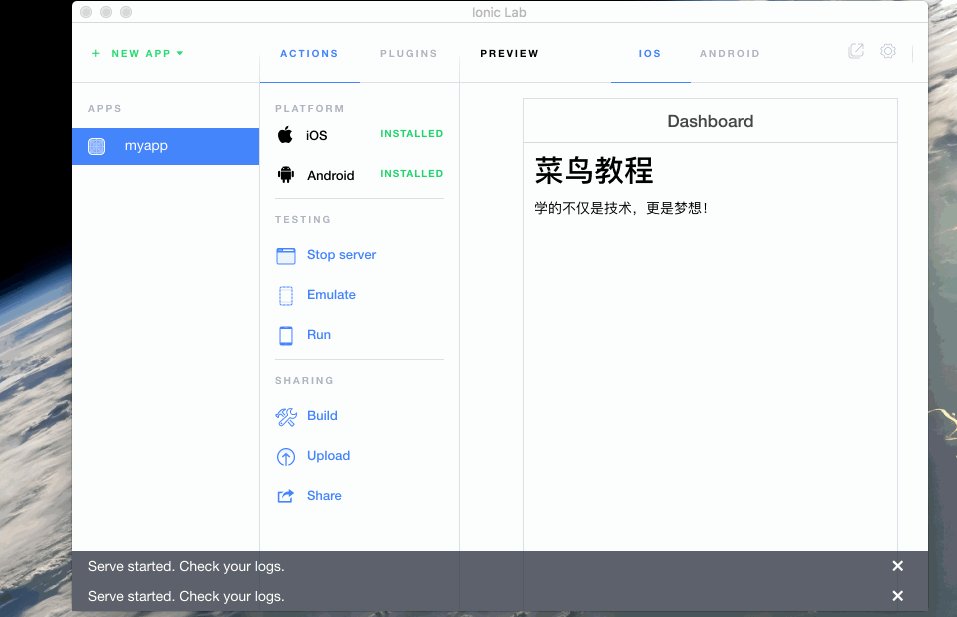
- 預覽應用
- 編譯應用
- 運行應用
- 上傳應用
- 運行日誌查看 ……
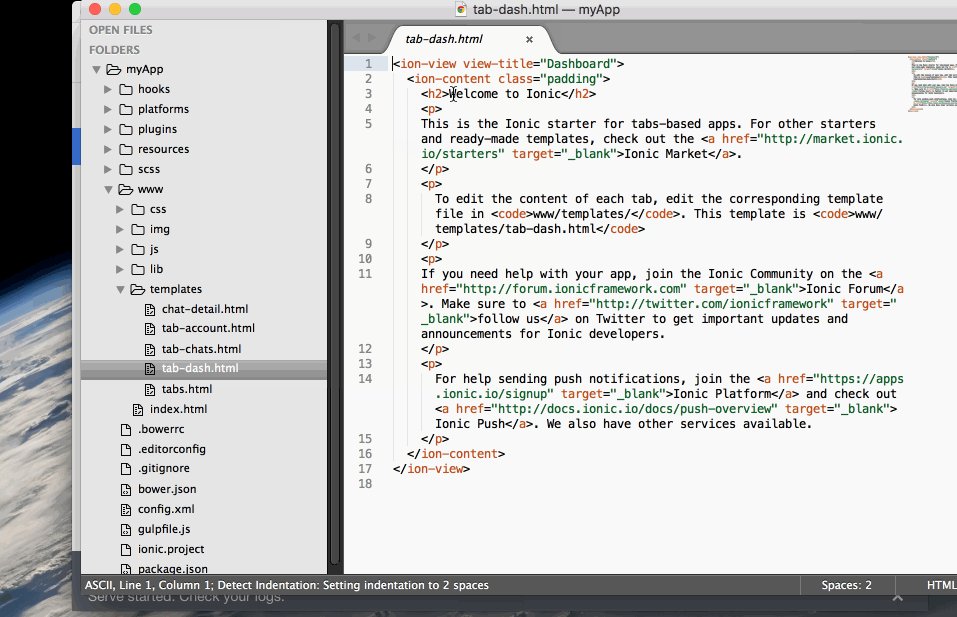
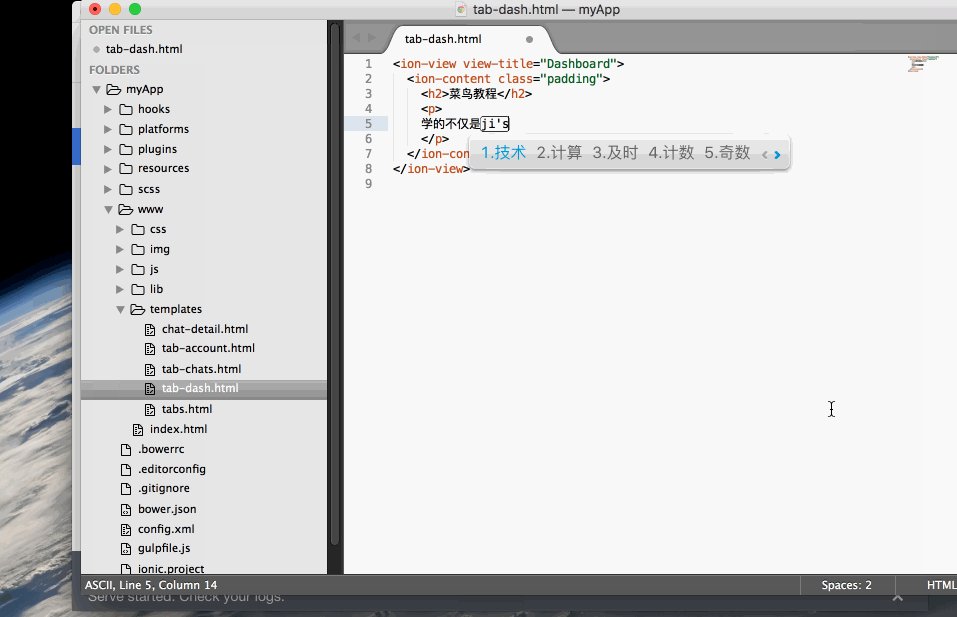
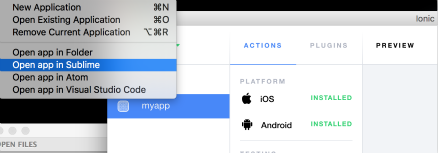
推薦使用Sublime Text作為Ionic 項目的編輯器,我們可以通過Ionic Lab 直接在Sublime Text 上打開項目,如下圖:
Gif 操作演示