CSS 盒子模型
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和佈局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
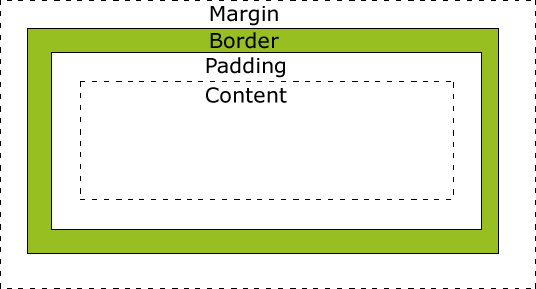
下面的圖片說明了盒子模型(Box Model):

不同部分的說明:
- Margin(外邊距) -清除邊框外的區域,外邊距是透明的。
- Border(邊框) -圍繞在內邊距和內容外的邊框。
- Padding(內邊距) -清除內容周圍的區域,內邊距是透明的。
- Content(內容) -盒子的內容,顯示文本和圖像。
為了在所有瀏覽器中的元素的寬度和高度設置正確的話,你需要知道的盒模型是如何工作的。
元素的寬度和高度
 重要:當您指定一個CSS元素的寬度和高度屬性時,你只是設置內容區域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。 .
重要:當您指定一個CSS元素的寬度和高度屬性時,你只是設置內容區域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。 .
下面的例子中的元素的總寬度為300px:
padding:10px;
border:5px solid gray;
margin:10px;
讓我們自己算算:
250px (寬)
+ 20px (left + 右填充)
+ 10px (left + 右邊框)
+ 20px (left + 右邊距)
= 300px
試想一下,你只有250像素的空間。 讓我們設置總寬度為250像素的元素:
最終元素的總寬度計算公式是這樣的:
總元素的寬度=寬度+左填充+右填充+左邊框+右邊框+左邊距+右邊距
元素的總高度最終計算公式是這樣的:
總元素的高度=高度+頂部填充+底部填充+上邊框+下邊框+上邊距+下邊距
瀏覽器的兼容性問題
一旦為頁面設置了恰當的DTD,大多數瀏覽器都會按照上面的圖示來呈現內容。 然而IE 5 和6 的呈現卻是不正確的。 根據W3C 的規範,元素內容佔據的空間是由width 屬性設置的,而內容周圍的padding 和border 值是另外計算的。 不幸的是,IE5.X 和6 在怪異模式中使用自己的非標準模型。 這些瀏覽器的width 屬性不是內容的寬度,而是內容、內邊距和邊框的寬度的總和。
雖然有方法解決這個問題。 但是目前最好的解決方案是迴避這個問題。 也就是,不要給元素添加具有指定寬度的內邊距,而是嘗試將內邊距或外邊距添加到元素的父元素和子元素。
IE8 及更早IE版本不支持填充的寬度和邊框的寬度屬性設。
解決IE8及更早版本不兼容問題可以在HTML頁面聲明<!DOCTYPE html>即可。