響應式Web 設計– 網格視圖
什麼是網格視圖?
很多網頁都是基於網格設計的,這說明網頁是按列來佈局的。

使用網格視圖有助於我們設計網頁。 這讓我們向網頁添加元素變的更簡單。

響應式網格視圖通常是12 列,寬度為100%,在瀏覽器窗口大小調整時會自動伸縮。
創建響應式網格視圖
接下來我們來創建一個響應式網格視圖。
首先確保所有的HTML元素都有box-sizing屬性且設置為border-box 。
確保邊距和邊框包含在元素的寬度和高度間。
添加如下代碼:
* {
box-sizing: border-box;
}
查看更多box-sizing內容請點擊: CSS3 box-sizing屬性 。
以下實例演示了簡單的響應式網頁,包含兩列:
以上實例包含兩列。
12 列的網格系統可以更好的控制響應式網頁。
首先我們可以計算每列的百分比: 100% / 12 列= 8.33%。
在每列中指定class,class="col-"用於定義每列有幾個span :
CSS:
.col-1 { width: 8.33%; }
.col-2 { width: 16.66%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33%; }
.col-5 { width: 41.66%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33%; }
.col-8 { width: 66.66%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33%; }
.col-11 { width: 91.66%; }
.col-12 { width: 100%; }
.col-2 { width: 16.66%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33%; }
.col-5 { width: 41.66%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33%; }
.col-8 { width: 66.66%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33%; }
.col-11 { width: 91.66%; }
.col-12 { width: 100%; }
嘗試一下»
所有的列向左浮動,間距(padding) 為15px:
CSS:
[class*="col-"] {
float: left;
padding: 15px;
border: 1px solid red;
}
float: left;
padding: 15px;
border: 1px solid red;
}
每一行使用<div> 包裹。 所有列數加起來應為12:
< div class= "row" >
< div class= "col-3" > ... < /div >
< div class= "col-9" > ... < /div >
< /div >
< div class= "col-3" > ... < /div >
< div class= "col-9" > ... < /div >
< /div >
列中行為左浮動,並添加清除浮動:
CSS:
.row:after {
content: "";
clear: both;
display: block;
}
content: "";
clear: both;
display: block;
}
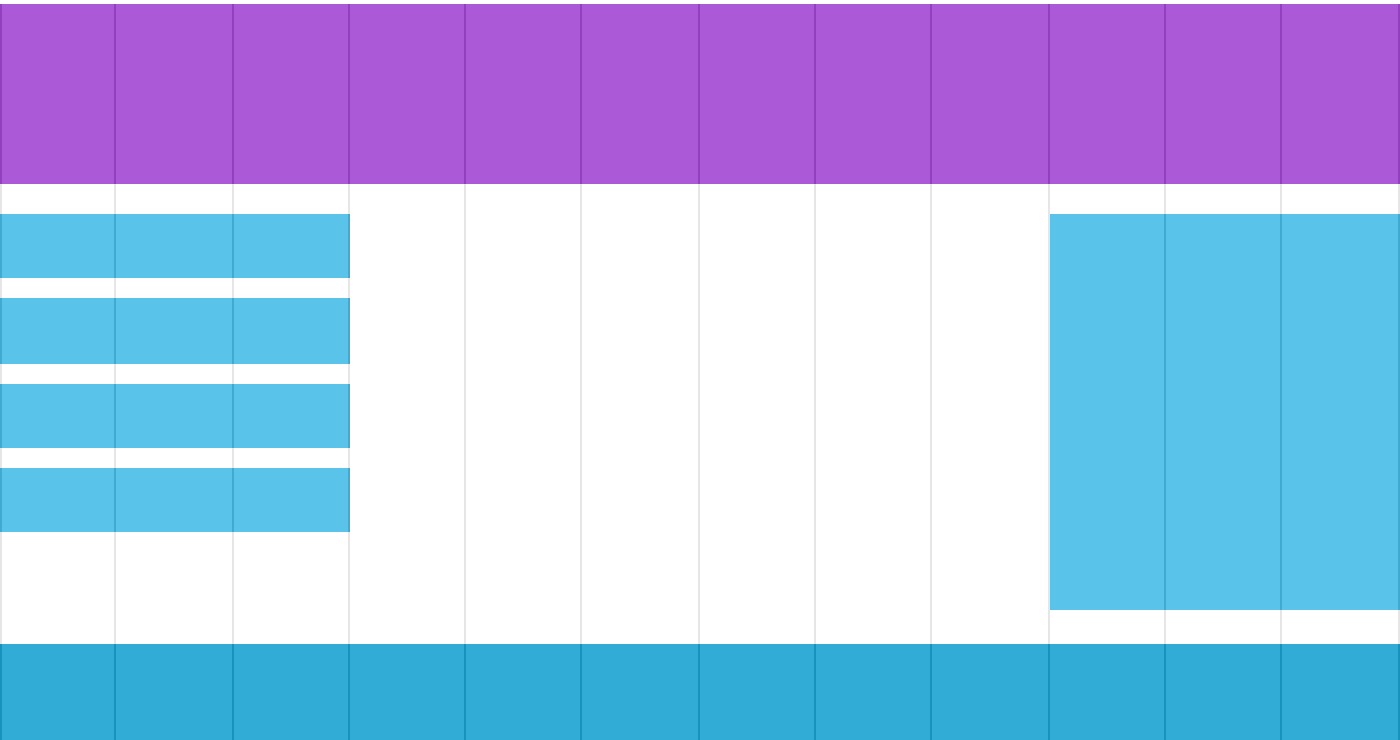
我們可以添加一些樣式和顏色,讓其更好看:
實例
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color : #33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color : #33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
嘗試一下»