ผ้าใบ HTML bezierCurveTo () วิธีการ
 คู่มือการใช้งาน HTML ผ้าใบอ้างอิง
คู่มือการใช้งาน HTML ผ้าใบอ้างอิง
ตัวอย่าง
วาดเส้นโค้งลูกบาศก์ Bezier:
javascript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
ลอง»
สนับสนุนเบราว์เซอร์
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome และ Safari สนับสนุน bezierCurveTo () วิธีการ
หมายเหตุ: 8 และรุ่นก่อนหน้าของ Internet Explorer ไม่สนับสนุน <ผ้าใบ> องค์ประกอบ
ความหมายและการใช้งาน
bezierCurveTo () วิธีการโดยใช้จุดควบคุมที่ระบุแทน Bezier เส้นโค้งลูกบาศก์เพิ่มจุดเส้นทางปัจจุบัน
ลูกบาศก์โค้ง Bezier ต้องสามจุด จุดสองจุดแรกที่ถูกนำมาใช้ในการคำนวณลูกบาศก์ Bezier จุดควบคุมจุดที่สามคือจุดสิ้นสุดของเส้นโค้ง จุดเริ่มต้นของเส้นโค้งเป็นเส้นทางในปัจจุบันในจุดสุดท้าย ถ้าเส้นทางไม่ได้อยู่แล้วใช้ beginPath () และ moveTo () วิธีการในการกำหนดจุดเริ่มต้น

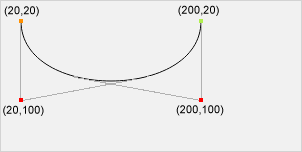
จุดเริ่มต้น:
moveTo (20,20) ควบคุมจุดที่ 1:
bezierCurveTo (20,100, 200,100,200,20) ควบคุมจุดที่ 2:
bezierCurveTo (20,100, 200,100, 200,20) จุดสิ้นสุด:
bezierCurveTo (20100200100, 200,20) เคล็ดลับ: ตรวจสอบ quadraticCurveTo () วิธีการแต่ก็มีจุดควบคุมแทนของทั้งสอง
| ไวยากรณ์ javascript: | บริบท .bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y); |
|---|
ค่าพารามิเตอร์
| 参数 | 描述 |
|---|---|
| cp1x | 第一个贝塞尔控制点的 x 坐标。 |
| cp1y | 第一个贝塞尔控制点的 y 坐标。 |
| cp2x | 第二个贝塞尔控制点的 x 坐标。 |
| cp2y | 第二个贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 คู่มือการใช้งาน HTML ผ้าใบอ้างอิง
คู่มือการใช้งาน HTML ผ้าใบอ้างอิง