ผ้าใบ HTML โค้ง () วิธีการ
 คู่มือการใช้งาน HTML ผ้าใบอ้างอิง
คู่มือการใช้งาน HTML ผ้าใบอ้างอิง
ตัวอย่าง
สร้างวงกลม:
javascript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
ลอง»
สนับสนุนเบราว์เซอร์
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome และ Safari สนับสนุนโค้ง () วิธีการ
หมายเหตุ: 8 และรุ่นก่อนหน้าของ Internet Explorer ไม่สนับสนุน <ผ้าใบ> องค์ประกอบ
ความหมายและการใช้งาน
โค้ง () วิธีการสร้างส่วนโค้ง / Curve (ใช้ในการสร้างวงกลมหรือส่วนหนึ่งส่วนวงกลม)
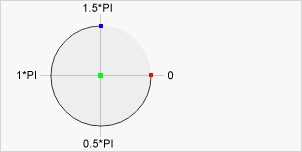
เคล็ดลับ: หากได้รับการสร้างขึ้นโดยอาร์ค () รอบมุมโปรดเริ่มต้นตั้งค่าเป็น 0 มุมสิ้นกำหนดเป็น 2 * Math.PI.
เคล็ดลับ: ใช้ จังหวะ () หรือ เติม () วิธีการวาดโค้งที่เกิดขึ้นจริงบนผืนผ้าใบ

Center:
โค้ง (100,75, 50,0 * Math.PI, 1.5 * Math.PI) เริ่มต้นมุม:
โค้ง (100,75,50, 0, 1.5 * Math.PI) มุม End:
โค้ง (100,75,50,0 * Math.PI 1.5 * Math.PI) | ไวยากรณ์ javascript: | บริบท .arc (x, y, R, Sangle, eAngle ทวนเข็มนาฬิกา); |
|---|
ค่าพารามิเตอร์
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 คู่มือการใช้งาน HTML ผ้าใบอ้างอิง
คู่มือการใช้งาน HTML ผ้าใบอ้างอิง