ผ้าใบ HTML quadraticCurveTo () วิธีการ
 คู่มือการใช้งาน HTML ผ้าใบอ้างอิง
คู่มือการใช้งาน HTML ผ้าใบอ้างอิง
ตัวอย่าง
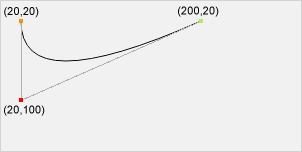
วาดเส้นโค้ง Bezier กำลังสอง:
javascript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
ลอง»
สนับสนุนเบราว์เซอร์
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome และ Safari สนับสนุน quadraticCurveTo () วิธีการ
หมายเหตุ: 8 และรุ่นก่อนหน้าของ Internet Explorer ไม่สนับสนุน <ผ้าใบ> องค์ประกอบ
ความหมายและการใช้งาน
quadraticCurveTo () วิธีการโดยใช้จุดควบคุมที่ระบุเป็นตัวแทนของสมการกำลังสองเส้นโค้ง Bezier เพิ่มจุดเส้นทางปัจจุบัน
สมการกำลังสองเส้นโค้ง Bezier ต้องสองจุด จุดแรกที่ถูกนำมาใช้ในการคำนวณจุดควบคุม Bezier กำลังสองจุดที่สองคือจุดสิ้นสุดของเส้นโค้ง จุดเริ่มต้นของเส้นโค้งเป็นเส้นทางในปัจจุบันในจุดสุดท้าย ถ้าเส้นทางไม่ได้อยู่แล้วใช้ beginPath () และ moveTo () วิธีการในการกำหนดจุดเริ่มต้น

จุดเริ่มต้น:
moveTo (20,20) จุดควบคุม:
quadraticCurveTo (20,100, 200,20) จุดสิ้นสุด:
quadraticCurveTo (20,100, 200,20) เคล็ดลับ: ตรวจสอบ bezierCurveTo () วิธีการมันมีอยู่สองจุดควบคุมแทนหนึ่ง
| ไวยากรณ์ javascript: | บริบท .quadraticCurveTo (CPX, คัดลอก, x, y); |
|---|
ค่าพารามิเตอร์
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 คู่มือการใช้งาน HTML ผ้าใบอ้างอิง
คู่มือการใช้งาน HTML ผ้าใบอ้างอิง