jQuery outerWidth () วิธีการ
ตัวอย่าง
กลับ <div> ความกว้างภายนอก:
$("button").click(function(){
alert($("div").outerWidth());
});
alert($("div").outerWidth());
});
ลอง»
ความหมายและการใช้งาน
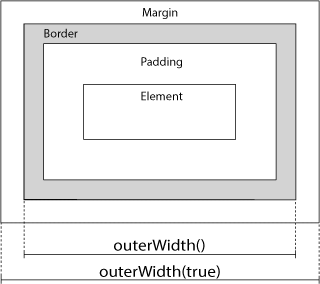
outerWidth () วิธีการส่งกลับองค์ประกอบแรกที่ตรงกันของความกว้างภายนอก
ดังแสดงในภาพต่อไปนี้วิธีการที่ประกอบไปด้วยช่องว่างภายในและชายแดน
เคล็ดลับ: หากต้องการให้มีอัตรากำไรขั้นต้นกรุณาใช้ outerHeight (จริง)

วิธีการที่เกี่ยวข้อง:
- ความกว้าง () - ชุดหรือส่งกลับความกว้างขององค์ประกอบ
- ความสูง () - ชุดหรือผลตอบแทนที่สูงของสิ่งนั้น ๆ
- innerWidth () - ส่งกลับความกว้างขององค์ประกอบ (รวม padding)
- innerHeight () - ส่งกลับความสูงขององค์ประกอบ (รวม padding) เดอะ
- outerHeight () - ส่งกลับความกว้างขององค์ประกอบ (รวมถึงการขยายและชายแดน)
ไวยากรณ์
$(selector).outerWidth( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
ตัวอย่างเพิ่มเติม
มันมีอัตรากำไรขั้นต้น
ว่าจะรวมอัตรากำไรบทบัญญัติ
ขนาดการแสดงผลโดยวิธีการที่เกี่ยวข้อง
วิธีการใช้ความกว้าง () ความสูง () innerHeight () innerWidth () outerWidth () และ outerHeight ()
