jQuery ขนาด
โดย jQuery ง่ายต่อการจัดการและขนาดขององค์ประกอบของหน้าต่างเบราว์เซอร์
วิธีมิติ jQuery
jQuery ให้วิธีการที่สำคัญสำหรับการประมวลผลส่วนใหญ่ของมิติ:
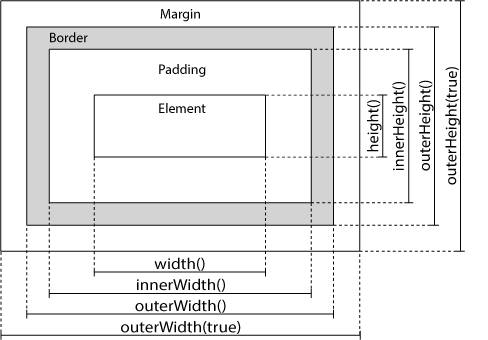
- ความกว้าง ()
- ความสูง ()
- innerWidth ()
- innerHeight ()
- outerWidth ()
- outerHeight ()
jQuery ขนาด

jQuery กว้าง () และความสูง () วิธีการ
ความกว้าง () กำหนดวิธีการหรือส่งกลับความกว้างขององค์ประกอบ (ไม่รวม padding ชายแดนหรือคิดเป็นอัตรา) เดอะ
ความสูง () กำหนดวิธีการหรือผลตอบแทนที่สูงขององค์ประกอบ (ไม่รวม padding ชายแดนหรือคิดเป็นอัตรา)
ตัวอย่างต่อไปนี้จะส่งกลับระบุ <div> องค์ประกอบความกว้างและความสูง:
ตัวอย่าง
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
ลอง»
jQuery innerWidth () และ innerHeight () วิธีการ
innerWidth () วิธีการส่งกลับความกว้างขององค์ประกอบ (รวม padding) เดอะ
innerHeight () วิธีการส่งกลับความสูงขององค์ประกอบ (รวม padding) เดอะ
ภายในกว้างตัวอย่างต่อไปนี้จะส่งกลับระบุ <div> / ส่วนสูง:
ตัวอย่าง
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
ลอง»
jQuery outerWidth () และ outerHeight () วิธีการ
outerWidth () วิธีการส่งกลับความกว้างขององค์ประกอบ (รวมถึงการขยายและชายแดน)
outerHeight () วิธีการส่งกลับความสูงขององค์ประกอบ (รวมถึงการขยายและชายแดน)
ตัวอย่างต่อไปนี้จะส่งกลับระบุ <div> นอกกว้าง / สูง:
ตัวอย่าง
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
ความพยายาม