jQuery innerWidth () วิธีการ
ตัวอย่าง
กลับภายในความกว้างของ <div>:
$("button").click(function(){
alert($("div").innerWidth());
});
alert($("div").innerWidth());
});
ลอง»
ความหมายและการใช้งาน
innerWidth () วิธีการส่งกลับองค์ประกอบแรกที่ตรงกันของความกว้างภายใน
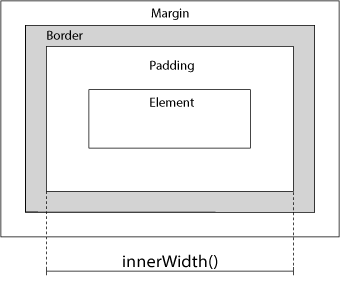
ดังแสดงในภาพต่อไปนี้วิธีการที่ประกอบไปด้วยช่องว่าง แต่ไม่ชายแดนและกำไร

วิธีการที่เกี่ยวข้อง:
- ความกว้าง () - ชุดหรือส่งกลับความกว้างขององค์ประกอบ
- ความสูง () - ชุดหรือผลตอบแทนที่สูงของสิ่งนั้น ๆ
- innerHeight () - ส่งกลับความสูงขององค์ประกอบ (รวม padding) เดอะ
- outerWidth () - ส่งกลับความกว้างขององค์ประกอบ (รวมถึงการขยายและชายแดน)
- outerHeight () - ส่งกลับความสูงขององค์ประกอบ (รวมถึงการขยายและชายแดน)
ไวยากรณ์
$(selector).innerWidth()
ตัวอย่างเพิ่มเติม
ขนาดการแสดงผลโดยวิธีการที่เกี่ยวข้อง
วิธีการใช้ความกว้าง () ความสูง () innerHeight () innerWidth () outerWidth () และ outerHeight ()
