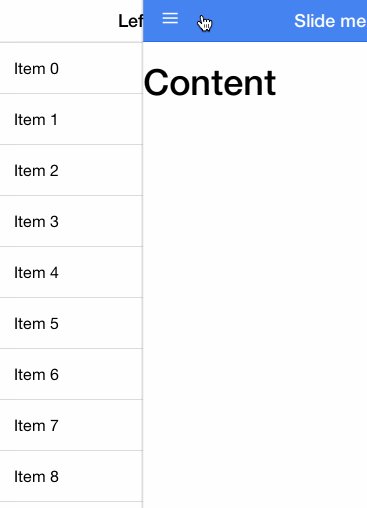
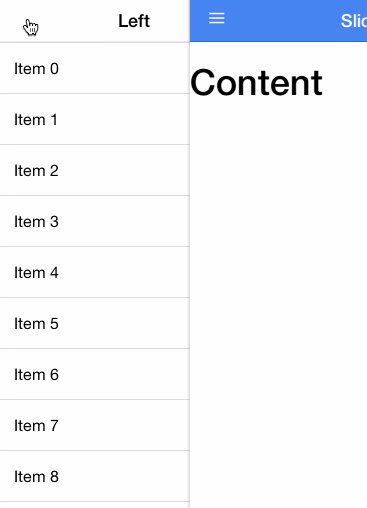
เมนูด้านข้างอิออน
องค์ประกอบภาชนะที่มีเมนูด้านข้างและเนื้อหาหลัก พื้นที่เนื้อหาหลักโดยการลากจากทางด้านข้างเพื่อให้ด้านซ้ายหรือด้านขวาของแถบเมนูเพื่อสลับ
เค้ามีรายละเอียดดังนี้

การใช้
เมื่อต้องการใช้เมนูแถบด้านข้างเพิ่มองค์ประกอบหลัก <ไอออนด้านเมนู> เนื้อหากลาง <ไอออนด้านเมนูเนื้อหา> และ <ไอออนด้านเมนู> คำสั่งอย่างใดอย่างหนึ่งหรือมากกว่า
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API
| คุณสมบัติ | ชนิด | รายละเอียด |
|---|---|---|
| เมนูที่มีมุมมองที่กลับ enable- (อุปกรณ์เสริม) | 布尔值 | ในการแสดงปุ่มกลับยืนยันว่าจะเปิดเมนูแถบด้านข้าง |
| ผู้รับมอบสิทธิ์จัดการ | เชือก | จับถูกนำมาใช้เพื่อเลื่อนมุมมองของตัวตนด้วย $ ionicScrollDelegate |
ไอออนด้านเมนูเนื้อหา
สารบัญมองเห็นของร่างกายภาชนะพี่น้องหรือมากกว่าคำแนะนำ ionSideMenu
การใช้
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| คุณสมบัติ | ชนิด | รายละเอียด |
|---|---|---|
| ลากเนื้อหา (อุปกรณ์เสริม) | 布尔值 | ไม่ว่าจะเป็นเนื้อหาที่สามารถลาก เริ่มต้นเป็นความจริง |
ไอออนด้านเมนู
เมนูแถบด้านข้างของภาชนะพี่น้องการเรียนการสอนไอออนด้านเมนูเนื้อหา
การใช้
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| คุณสมบัติ | ชนิด | รายละเอียด |
|---|---|---|
| ด้าน | 字符串 | เมนูด้านข้างด้านในขณะนี้ ค่าตัวเลือกคือ: 'ซ้าย' หรือ 'ถูกต้อง' |
| เป็นที่เปิดใช้งาน (อุปกรณ์เสริม) | 布尔值 | เมนูด้านข้างที่สามารถใช้ได้ |
| ความกว้าง (อุปกรณ์เสริม) | 数值 | เมนูด้านข้างควรเป็นหมายเลขของความกว้างพิกเซล ค่าเริ่มต้นคือ 275 |
เมนูสลับ
ในแถบด้านข้างระบุเมนูสลับ
การใช้
นี่คือตัวอย่างของการเชื่อมโยงในแถบนำทางหนึ่ง คลิกที่ลิงค์นี้จะเปิดเมนูแถบด้านข้างระบุ
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
เมนูอย่างใกล้ชิด
ปิดเมนูแถบด้านข้างเปิดอยู่ในปัจจุบัน
การใช้
นี่คือตัวอย่างของการเชื่อมโยงในแถบนำทางหนึ่ง คลิกที่ลิงค์นี้จะเปิดเมนูแถบด้านข้างระบุ
<a menu-close href="#/home" class="item">首页</a>
$ IonicSideMenuDelegate
วิธีการนี้โดยตรงเรียกบริการ $ ionicSideMenuDelegate เพื่อควบคุมการทำงานทุกเมนูแถบด้านข้าง ควบคุม ionSideMenus กรณีพิเศษด้วยวิธีการ $ getByHandle
การใช้
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
内容!
<button ng-click="toggleLeftSideMenu()">
切换左侧侧栏菜单
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左侧菜单!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
ทาง
toggleLeft([isOpen])
สวิทช์บนเมนูบาร์ด้านซ้าย (ถ้ามี)
| พารามิเตอร์ | ชนิด | รายละเอียด |
|---|---|---|
| isOpen (อุปกรณ์เสริม) | 布尔值 | ไม่ว่าจะเปิดหรือปิดเมนู เริ่มต้น: เมนู Switching |
toggleRight([isOpen])
สวิทช์ที่ด้านขวาของแถบเมนู (ถ้ามี)
| พารามิเตอร์ | ชนิด | รายละเอียด |
|---|---|---|
| isOpen (อุปกรณ์เสริม) | 布尔值 | ไม่ว่าจะเปิดหรือปิดเมนู เริ่มต้น: เมนู Switching |
getOpenRatio()
ได้รับสัดส่วนเปิดเมนูที่อยู่นอกเหนือความกว้างของเมนู ยกตัวอย่างเช่นเมนู 100px กว้างเป็นความกว้างของอัตราส่วนเปิด 50px 50% อัตราส่วนจะกลับมามีมูลค่า 0.5
กลับค่า: 0 ลอยตัวแทนจุดยังไม่ได้รับการเปิดถ้าด้านซ้ายของเมนูจะเปิดหรือจะเปิดไป 0-1 ถ้าด้านขวาของเมนูจะเปิดหรือจะเปิดจาก 0 ถึง -1
isOpen()
ค่าตอบแทน: ค่าบูลีนกำหนดว่าด้านซ้ายหรือขวาของเมนูเปิดอยู่แล้ว
isOpenLeft()
กลับค่า: ค่าบูลีนในเมนูด้านซ้ายได้รับการเปิด
isOpenRight()
ค่าตอบแทน: ค่าบูลีนถ้าด้านขวาของเมนูเปิดอยู่แล้ว
canDragContent([canDrag])
| พารามิเตอร์ | ชนิด | รายละเอียด |
|---|---|---|
| canDrag (อุปกรณ์เสริม) | 布尔值 | คุณสามารถลากเนื้อหามีการตั้งค่าเพื่อเปิดเมนูแถบด้านข้าง |
ค่าตอบแทน: boolean ไม่ว่าจะเป็นเนื้อหาที่สามารถลากเปิดเมนูแถบด้านข้าง
$getByHandle(handle)
| พารามิเตอร์ | ชนิด | รายละเอียด |
|---|---|---|
| จัดการ | 字符串 |
ตัวอย่างเช่น:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();