การติดตั้งไอออนิก
ดาวน์โหลดรุ่นที่อยู่ไอออนิกล่าสุด: http://ionicframework.com/docs/overview/#download
หลังจากดาวน์โหลดแยกเก็บมีไดเรกทอรีต่อไปนี้:
css/ => 样式文件 fonts/ => 字体文件 js/ => Javascript文件 version.json => 版本更新说明
นอกจากนี้คุณยังสามารถดาวน์โหลดไฟล์ต่อไปนี้ทรัพยากรบน Github: https://github.com/driftyco/ionic (ในไดเรกทอรีปล่อย)
ต่อไปเราจะต้องแนะนำข้างต้นไดเรกทอรี CSS / ionic.min.css และ JS / ไฟล์ ionic.bundle.min.js ในโครงการที่จะสร้างโปรแกรมไอออนิก
ตัวอย่าง
ลอง»
คลิกที่ปุ่ม "ลอง" เพื่อดูตัวอย่างออนไลน์
กวดวิชานี้จะมุ่งเน้นไปที่การอธิบายการประยุกต์ใช้กรอบไอออนิกส่วนใหญ่ของอินสแตนซ์ที่ทำงานอยู่ในเบราว์เซอร์บนอุปกรณ์มือถือสามารถเรียกใช้การกวดวิชาติดตั้งบรรทัดคำสั่งต่อไปนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ
หมายเหตุ: ในการใช้งานมือถือเช่น PhoneGap เราต้อง JS ที่สอดคล้องกันและไฟล์ CSS สามารถเพิ่มพื้นที่เก็บข้อมูล
การติดตั้งบรรทัดคำสั่ง
แรกที่คุณจำเป็นต้องติดตั้ง Node.js เราจำเป็นต้องใช้เครื่องมือต่อไปที่จะติดตั้ง NPM ของคุณสามารถดูเพิ่มเติม NPM แนะนำของเรา นำเสนอการใช้งาน NPM
แล้วผ่าน เครื่องมือบรรทัดคำสั่ง ในการติดตั้งรุ่นล่าสุดของคอร์โดวาและอิออน โดยอ้างอิงถึง Android และ iOS ในการติดตั้งเอกสารอย่างเป็นทางการ
หน้าต่างและลินุกซ์เปิดเครื่องมือบรรทัดคำสั่งเพื่อดำเนินการคำสั่งต่อไปนี้:
$ npm install -g cordova ionic
ใน Mac ใช้คำสั่งต่อไปนี้:
sudo npm install -g cordova ionic
เคล็ดลับ: iOS ต้องการสภาพแวดล้อม Mac OS X. Xcode และการติดตั้งต่อไป
หากคุณติดตั้งแล้วกว่าสภาพแวดล้อมที่คุณสามารถรันคำสั่งต่อไปนี้เพื่ออัปเดตเวอร์ชันนี้:
npm update -g cordova ionic
หรือ
sudo npm update -g cordova ionic
สร้างโปรแกรมประยุกต์
ใช้พร้อมทำแม่แบบสมัครอย่างเป็นทางการอิออนให้โครงการที่ว่างเปล่าหรือสร้างแอพพลิเคอิออน:
$ ionic start myApp tabs
เรียกใช้โครงการไอออนิกเราเพิ่งสร้าง
การใช้เครื่องมือในการสร้างไอออนิก, การทดสอบการรันแอพพลิเคของคุณ (หรือสร้างขึ้นโดยตรงจากคอร์โดวา)
การสร้างโปรแกรม Android
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
หากทุกอย่างไปจำลองจะปรากฏขึ้นอินเตอร์เฟซที่ดังต่อไปนี้:

การสร้างแอป iOS
$ cd myApp $ ionic platform add ios $ ionic build ios $ ionic emulate ios
หาก ". อิออสซิมไม่พบข้อผิดพลาด" คุณสามารถรันคำสั่งต่อไปนี้:
npm install -g ios-sim
หากทุกอย่างไปจำลองจะปรากฏขึ้นอินเตอร์เฟซที่ดังต่อไปนี้:

Lab อิออน
อิออน Lab เป็นรุ่นเดสก์ทอปของสภาพแวดล้อมการพัฒนาถ้าคุณไม่ชอบใช้บรรทัดคำสั่ง, อิออนแล็บจะตอบสนองความต้องการของคุณ
อิออนแล็บให้เป็นวิธีที่ง่ายต่อการเริ่มต้นสร้างเรียกใช้และเรียกใช้การจำลองการพัฒนาโปรแกรมไอออนิก
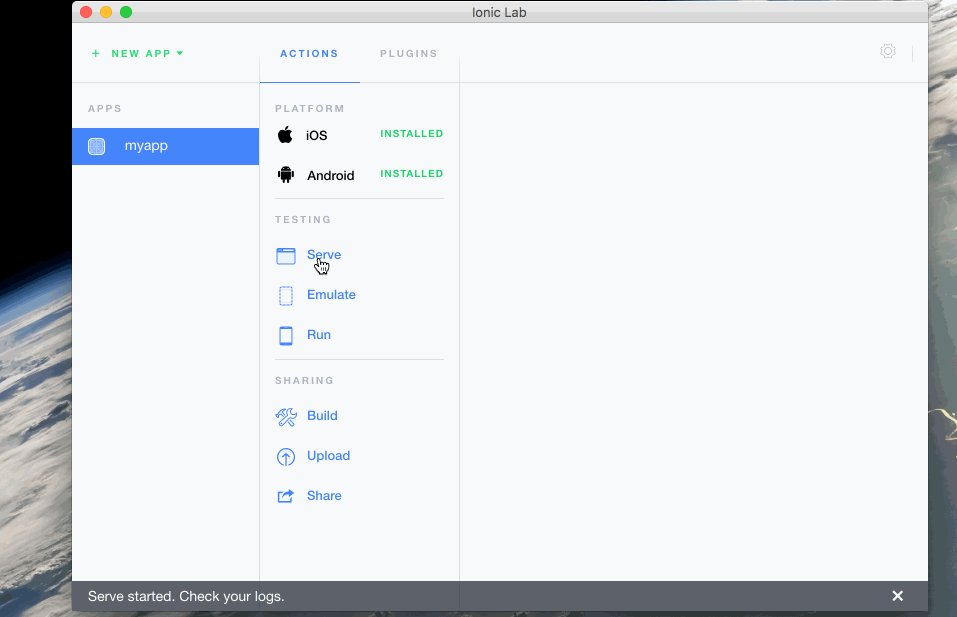
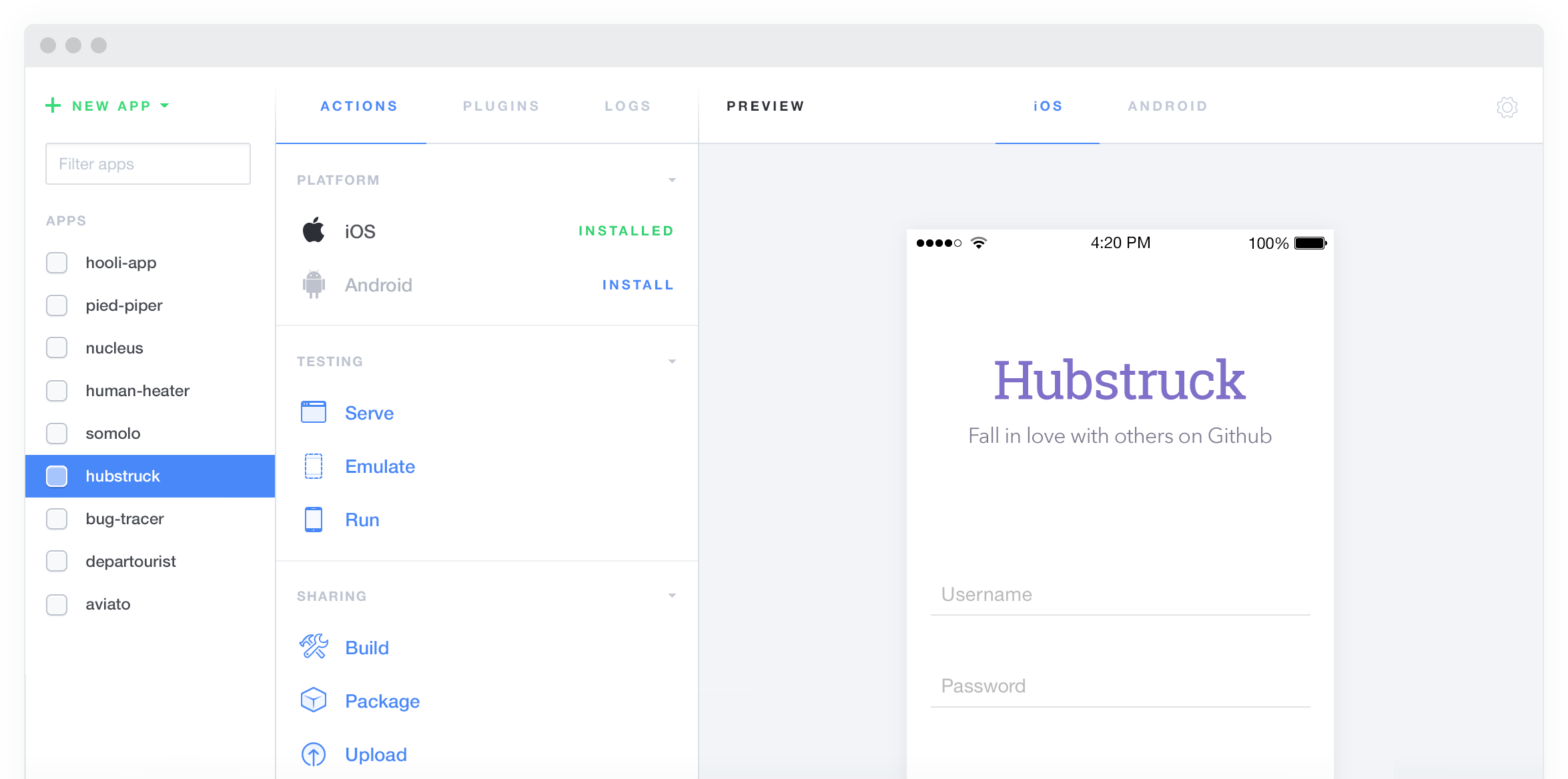
อิออนแล็บแพลตฟอร์มที่สนับสนุน: Window, Mac OS X, Linux , ที่อยู่ดาวน์โหลด: http://lab.ionic.io/ , สามารถติดตั้งโดยตรงหลังจากดาวน์โหลด ส่วนติดต่อผู้ใช้ทั้งหมดจะเป็นดังนี้:

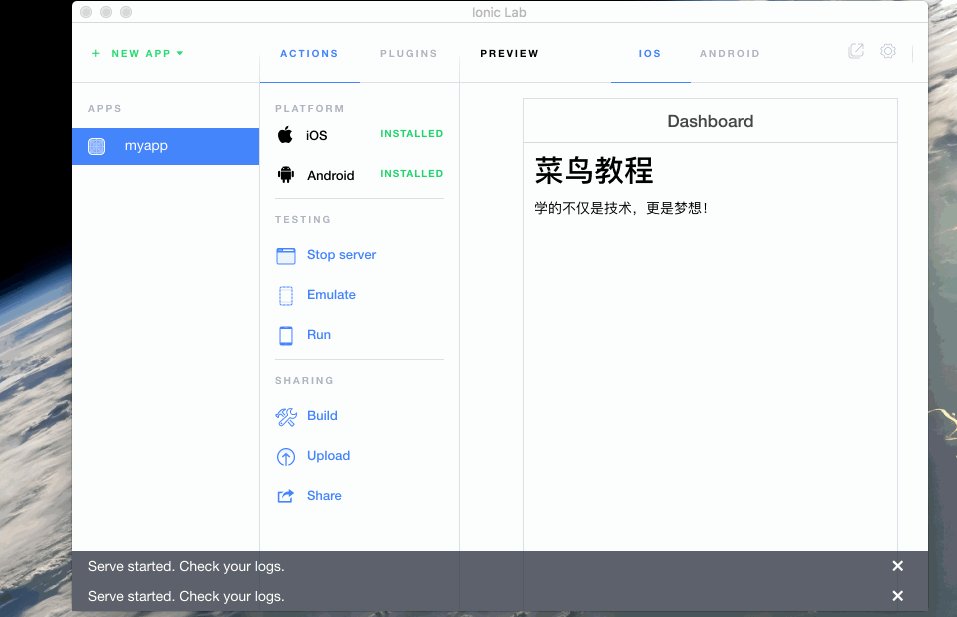
ผ่านหน้าจอดังกล่าวข้างต้นที่คุณสามารถทำต่อไปนี้:
- สร้างโปรแกรมประยุกต์
- ประยุกต์ใช้ตัวอย่าง
- คอมไพล์แอพลิเคชัน
- เรียกใช้โปรแกรมประยุกต์
- แอพลิเคชันอัปโหลด
- เรียก Viewer เข้าสู่ระบบ ......
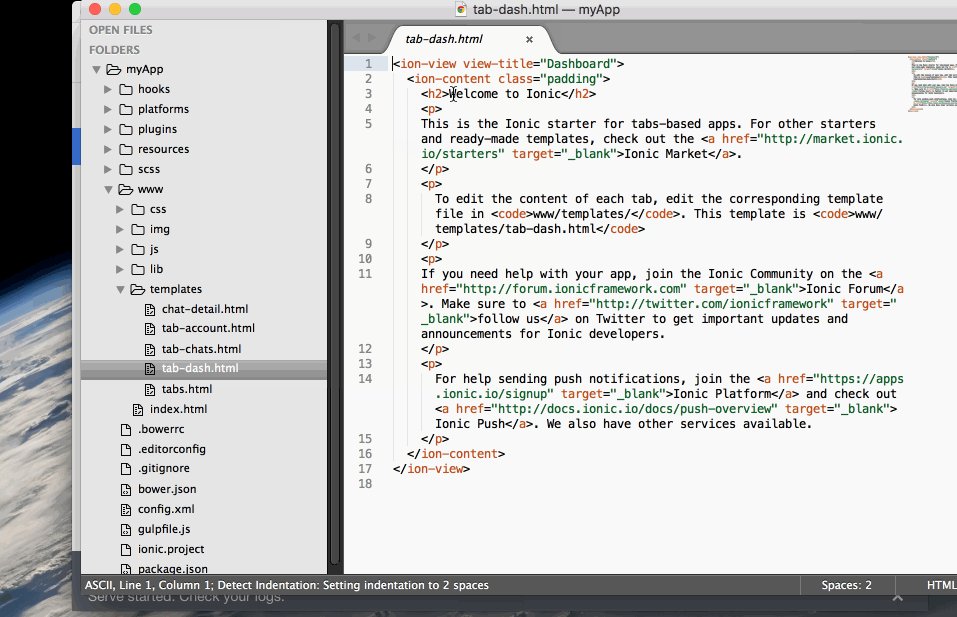
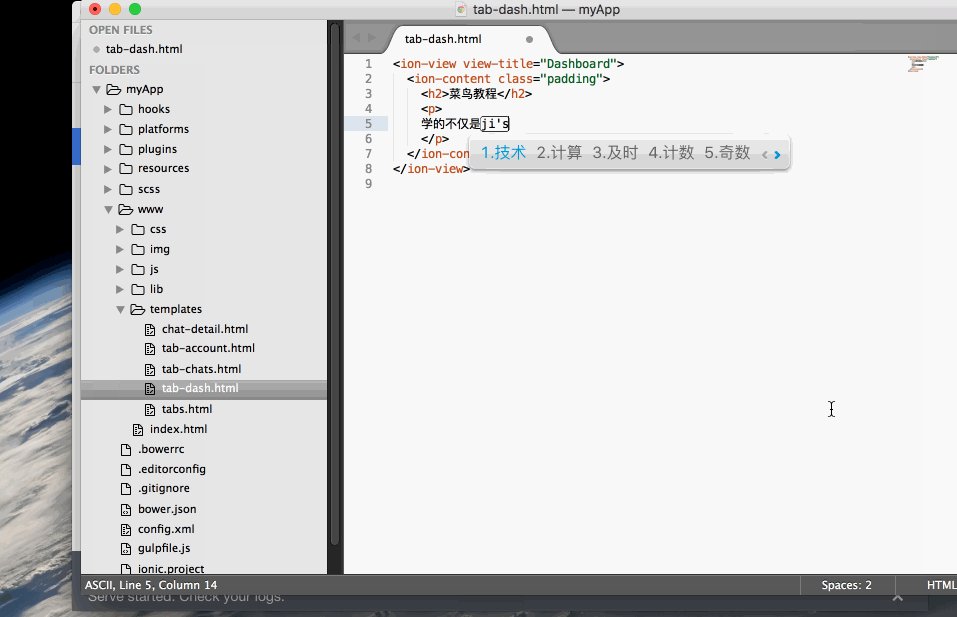
ข้อความ Sublime แนะนำเป็นบรรณาธิการโครงการอิออนเราสามารถเปิดโดยการไอออนิกแล็บโดยตรงในรายการข้อความ Sublime ที่แสดงด้านล่าง:
Gif การดำเนินงานการสาธิต