HTML5 องค์ประกอบความหมาย
ความหมาย = ความหมาย
องค์ประกอบความหมาย = องค์ประกอบความรู้สึก
เป็นองค์ประกอบความหมายอะไร?
องค์ประกอบความหมายอย่างชัดเจนสามารถอธิบายความสำคัญของพวกเขาเพื่อเบราว์เซอร์และนักพัฒนา
ตัวอย่างขององค์ประกอบที่ไม่ใช่ความหมาย: <div> และ <span> - ไม่คำนึงถึงเนื้อหา
ตัวอย่างขององค์ประกอบความหมาย: <form> <table> และ <img> - กำหนดเนื้อหาอย่างชัดเจน
สนับสนุนเบราว์เซอร์
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9 +, Firefox, Chrome, Safari และ Opera สนับสนุนองค์ประกอบความหมาย
หมายเหตุ: Internet Explorer 8 และรุ่นก่อนหน้านี้ไม่สนับสนุนองค์ประกอบนี้ แต่ด้านล่างของบทความที่ให้แก้ปัญหาที่เข้ากันได้
HTML5 องค์ประกอบความหมายใหม่
เว็บไซต์ที่มีอยู่จำนวนมากรวมถึงรหัสต่อไปนี้ HTML: <div id = "NAV"> <div class = "หัว"> หรือ <div id = "ส่วนท้าย"> เพื่อแสดงการเชื่อมโยงการนำทางหัวและหาง
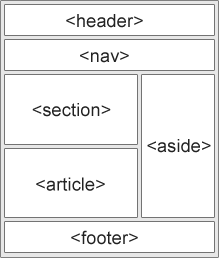
HTML5 มีองค์ประกอบความหมายใหม่ในการกำหนดส่วนที่แตกต่างกันของหน้าเว็บ:
- <หัว>
- <Nav>
- <มาตรา>
- <บทความ>
- <นอกเหนือ>
- <Figcaption>
- <รูป>
- <ส่วนท้าย>

HTML5 <section> องค์ประกอบ
<มาตรา> tag กำหนดส่วนเอกสาร (ส่วนส่วน) เช่นบทส่วนหัวส่วนท้ายหรือส่วนอื่น ๆ ของเอกสาร
ตามเอกสาร W3C HTML5: ส่วนประกอบด้วยชุดของเนื้อหาและชื่อของมัน
HTML5 <บทความ> องค์ประกอบ
<บทความ> tag กำหนดเนื้อหาที่เป็นอิสระ .
<บทความ> องค์ประกอบตัวอย่าง:
- โพสต์ฟอรั่ม
- บล็อกโพสต์
- เรื่องข่าว
- คิดเห็น
ตัวอย่าง
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p>
</article>
ลอง»
HTML5 <nav> องค์ประกอบ
<Nav> แท็กเพื่อกำหนดส่วนการเชื่อมโยงการนำทาง
<Nav> องค์ประกอบที่จะใช้ในการกำหนดนำทางเชื่อมโยงหน้าบางพื้นที่ แต่ไม่ทั้งหมดของการเชื่อมโยงจะต้องมีการรวมอยู่ใน <nav> องค์ประกอบ!
ตัวอย่าง
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
ลอง»
HTML5 <กัน> องค์ประกอบ
<นอกเหนือ> tag กำหนดเนื้อหาของหน้าเกินพื้นที่หลักของเนื้อหา (เช่นแถบด้านข้าง)
เนื้อหากันฉลากควรเชื่อมโยงกับพื้นที่เนื้อหาหลัก
ตัวอย่าง
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
ลอง»
HTML5 <หัว> องค์ประกอบ
<หัว> องค์ประกอบอธิบายถึงบริเวณหัวของเอกสาร
<หัว> หมายเหตุองค์ประกอบอธิบายพื้นที่แสดงผลที่ใช้ในการกำหนดเนื้อหา
ในหน้าเว็บที่คุณสามารถใช้ <หัว> องค์ประกอบหลาย
ตัวอย่างต่อไปนี้กำหนดหัวของบทความ:
ตัวอย่าง
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
ลอง»
HTML5 <ท้าย> องค์ประกอบ
<ส่วนท้าย> องค์ประกอบอธิบายพื้นที่ด้านล่างของเอกสาร
<ส่วนท้าย> องค์ประกอบที่ควรจะมีองค์ประกอบที่มีอยู่
ส่วนท้ายมักจะมีผู้เขียนเอกสารข้อมูลลิขสิทธิ์เชื่อมโยงเงื่อนไขของการใช้ข้อมูลที่ติดต่อ ฯลฯ
เอกสารที่คุณสามารถใช้ <ท้าย> องค์ประกอบหลาย
ตัวอย่าง
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
ลอง»
HTML5 <รูป> และ <figcaption> องค์ประกอบ
<รูป> แท็กระบุสตรีมเนื้อหาที่แยกจากกัน (ภาพกราฟิกรูปภาพ, รหัส, ฯลฯ )
เนื้อหา <รูป> องค์ประกอบควรเชื่อมโยงกับเนื้อหาหลัก แต่ถ้ามันจะถูกเอาออกไม่ตอบสนองต่อผลกระทบต่อการไหลของเอกสาร
<Figcaption> แท็กกำหนดชื่อ <รูป> องค์ประกอบ
<Figcaption> องค์ประกอบที่ควรจะอยู่ใน "ตัวเลข" องค์ประกอบของตำแหน่งองค์ประกอบของเด็กหรือนามสกุล
ตัวอย่าง
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
ลอง»
เราสามารถเริ่มต้นการใช้องค์ประกอบความหมายเหล่านี้จะทำอย่างไร
องค์ประกอบดังกล่าวเป็นองค์ประกอบของบล็อก (ยกเว้น <figcaption>)
สำหรับบล็อกเหล่านี้และองค์ประกอบที่จะมีผลบังคับใช้ในทุกรุ่นของเบราว์เซอร์ที่คุณจำเป็นต้องตั้งค่าในแอตทริบิวต์แฟ้มสไตล์ชีต (รหัสลักษณะต่อไปนี้จะช่วยให้เบราว์เซอร์รุ่นเก่าสนับสนุนองค์ประกอบระดับบล็อกในบทนี้):
{
display: block;
}
Internet Explorer 8 และรุ่นก่อนหน้านี้ปัญหา IE
IE8 และรุ่นก่อนหน้าของ IE ไม่สามารถแสดงผลในองค์ประกอบเหล่านี้มีผลกระทบ CSS ดังนั้นคุณจึงไม่สามารถใช้ <หัว>, <ส่วน>, <ส่วนท้าย>, <กัน>, <nav>, <บทความ>, <รูป> หรืออื่น ๆ องค์ประกอบ HTML5
วิธีการแก้ปัญหา: คุณสามารถใช้สคริปต์ HTML5 ชีฟจาวาสคริปต์เพื่อแก้ไขปัญหาความเข้ากันของ IE HTML5 ชีฟดาวน์โหลด: http://code.google.com/p/html5shiv/
เมื่อดาวน์โหลดรหัสต่อไปนี้ลงในหน้านี้:
<script src="html5shiv.js"></script>
<![endif]-->
รหัสข้างต้นเมื่อรุ่นเบราว์เซอร์น้อยกว่า IE9 จะโหลดไฟล์ html5shiv.js คุณต้องวางไว้ใน <head> องค์ประกอบเพราะเบราว์เซอร์จะต้องหลังจากที่โหลดหัวการแสดงผล HTML5 องค์ประกอบใหม่ ๆ เหล่านี้