รู้เบื้องต้นเกี่ยวกับ HTML
ตัวอย่าง HTML
ลอง»
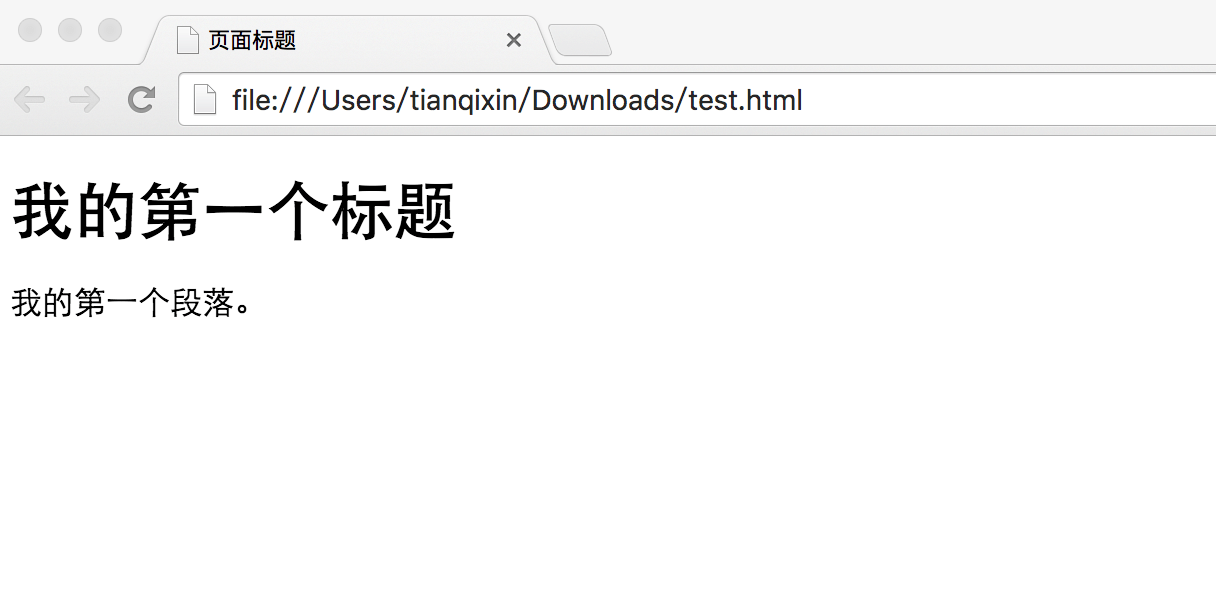
ตัวอย่างของการวิเคราะห์
- DOCTYPE ประเภทของเอกสารประกาศ
- ตั้งอยู่แท็ก <html> และ </ html> อธิบายชนิดของเอกสาร
- ตั้งอยู่แท็ก <body> และ </ body> เพื่อให้มองเห็นเนื้อหาเว็บ
- ตั้งอยู่แท็ก <h1> และ </ h1> จะใช้เป็นชื่อเรื่อง
- แท็กตั้งอยู่ <p> และ </ p> จะปรากฏเป็นวรรค
| <! DOCTYPE html> HTML5 ยังอธิบายไว้ในประเภทเอกสาร |
HTML คืออะไร?
HTML เป็นภาษาที่ใช้อธิบายหน้า
- HTML หมายHTML: H yper T ต่อ M arkup Language
- HTML ไม่ได้เป็นการเขียนโปรแกรมภาษาแต่ภาษามาร์กอัป
- ภาษามาร์กอัปเป็นชุดของแท็กมาร์กอัป (แท็กมาร์กอัป)
- HTMLใช้แท็กมาร์กอัปที่จะอธิบายหน้าเว็บ
- เอกสาร HTMLมีแท็ก HTML และเนื้อหาข้อความ
- เอกสาร HTMLที่เรียกว่าหน้าเว็บ
แท็ก
แท็กมาร์กอัป HTML ปกติจะเรียกว่าแท็ก (แท็ก)
- แท็กคือคำหลักที่ล้อมรอบด้วยวงเล็บมุมเช่น <html>
- แท็ก HTML ปกติมาเป็นคู่เช่น <b> และ </ b>
- แท็กแท็กแรกคือแท็กเริ่มต้นแท็กที่สองคือแท็กสิ้นสุด
- เริ่มต้นและสิ้นสุดแท็กจะเรียกว่า open-label และแท็กปิด
องค์ประกอบ HTML
"แท็ก" และ "องค์ประกอบ HTML" มักจะอธิบายความหมายเหมือนกัน
แต่พูดอย่างเคร่งครัดองค์ประกอบ HTML ที่มีแท็กเริ่มต้นและสิ้นสุดแท็กตัวอย่างต่อไปนี้:
องค์ประกอบ HTML:
เว็บเบราเซอร์
เว็บเบราเซอร์ (เช่น Google Chrome, Internet Explorer, Firefox, Safari) คือการอ่านไฟล์ HTML และการแสดงผลเป็นเว็บเพจ
เบราว์เซอร์ไม่ได้โดยตรงแสดงแท็ก HTML, แต่คุณสามารถใช้ฉลากเพื่อกำหนดวิธีการแสดงเนื้อหาของหน้าเว็บ HTML ให้กับผู้ใช้:

ผลการค้นหาเว็บ HTML
นี่คือโครงสร้างหน้าเว็บ HTML ภาพ:
 | เพียง <body> ภาค (ส่วนสีขาว) จะแสดงในเบราว์เซอร์ |
|---|
HTML รุ่น
จากวันแรกหลังคลอดของอินเทอร์เน็ตมีได้หลายรุ่นของ HTML:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
<! DOCTYPE> ประกาศ
<! DOCTYPE> ประกาศจะช่วยให้เบราว์เซอร์เพื่อแสดงหน้าได้อย่างถูกต้อง
มีไฟล์ที่แตกต่างกันบนเครือข่ายที่ถ้าถูกประกาศในเวอร์ชัน HTML เบราว์เซอร์สามารถแสดงเนื้อหาเว็บได้อย่างถูกต้อง
ประกาศ DOCTYPE ไม่ได้เป็นกรณีที่มีความสำคัญวิธีการดังต่อไปนี้สามารถ:
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
ข้อความทั่วไป
HTML5
HTML 4.01
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
ดูหน้าเต็มรูปแบบประเภทคำสั่ง ด้วยตนเอง DOCTYPE อ้างอิง
การเข้ารหัสจีน
ขณะนี้อยู่ในเบราว์เซอร์ส่วนใหญ่โดยตรงการส่งออกของจีนจะเป็นภาษาจีนอ่านไม่ออกในครั้งนี้เราจะต้องมีที่หัวของตัวละครการประกาศให้เป็น UTF-8
ตัวอย่าง HTML
ลอง»