JavaScript HTML DOM
Через HTML DOM, доступ ко всем элементам JavaScript HTML документа.
HTML DOM (Document Object Model)
При загрузке страницы, браузер будет создавать объектной модели страницы документа (Document Object Model).
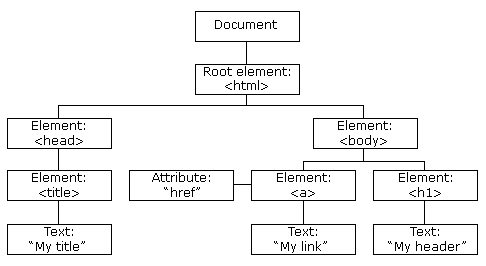
HTML DOM модель структурирована в виде дерева объектов:
HTML DOM дерево

Программируемая объектная модель, JavaScript приобрела достаточную способность создавать динамический HTML.
- JavaScript может изменить страницу для всех элементов HTML
- JavaScript может изменить HTML-страницы все свойства
- JavaScript может изменить страницу все стили CSS
- JavaScript может реагировать на все страницы событий
Обнаружение HTML-элементов
Как правило, JavaScript, необходимо манипулировать HTML-элементов.
Для того, чтобы сделать эту вещь, вы должны сначала найти элемент. Есть три способа сделать это:
- Найти HTML элементы по ID
- Найти HTML элементов по имени тега
- Найти HTML элементы по имени класса
Обнаружение HTML-элементов по ID
Обнаружение HTML-элементов в DOM Самый простой способ заключается в использовании идентификатора элемента.
Этот пример находит = элемент ИД "интро":
Если он находит элемент, метод будет форма объекта (х в) возвращает этот элемент.
Если элемент не найден, то х будет содержать нуль.
Обнаружение HTML-элементов по имени тега
Этот пример находит ID = "основные" элементы, а затем искать "основного" элемента ID = во всех элементах <p>:
примеров
переменная у = x.getElementsByTagName ( "р");
Попробуйте »
Найти HTML элементы по имени класса
В этом случае поgetElementsByClassName функции , чтобы найти класс = элемент "интро":
HTML DOM Учебник
В этом учебнике следующие страницы, вы узнаете:
- Как изменить содержимое HTML-элемента (innerHTML)
- Как изменить стиль HTML-элементов (CSS)
- Как HTML DOM событие реакции
- Как добавлять или удалять элементы HTML