выход JavaScript
JavaScript не имеет печати или вывода функции.
JavaScript отображает данные
может JavaScript выходные данные по-разному:
- Используйте window.alert () всплывающее окно с предупреждением.
- С помощью метода document.write () для записи содержимого HTML - документа.
- Использование innerHTML для написания HTML - элементов.
- Используйте console.log () записывается в консоли браузера.
Используйте window.alert ()
Вы можете всплывающее окно с предупреждением, чтобы отобразить данные:
примеров
<HTML>
<Body>
<H1> Моя первая страница </ h1>
<P> Мой первый абзац. </ P>
<Script>
window.alert (5 + 6);
</ Script>
</ Body>
</ HTML>
Попробуйте »
Манипулирование HTML элементы
Чтобы получить доступ к HTML - элемент из JavaScript, вы можете использовать методdocument.getElementById(ID).
Пожалуйста, используйте атрибут "ID", чтобы определить HTML-элементы, и innerHTML, чтобы получить содержимое или вставить элементы:
примеров
<HTML>
<Body>
<H1> Моя первая веб - страница </ h1>
<P ID = "демо"> Мой первый абзац </ p>
<Script>
document.getElementById ( "демо") innerHTML = "пункт был изменен ..";
</ Script>
</ Body>
</ HTML>
Попробуйте »
Более JavaScript заявления (в теге <скрипт>) может быть выполнено в веб-браузере:
document.getElementById ( "демо") является использование атрибута ID , чтобы найти HTML элементы JavaScript - код.
innerHTML = "пункт был изменен." используется для изменения содержимого элемента HTML (innerHTML) JavaScript - код.
В этом учебном пособии
В большинстве случаев в этом учебнике, мы будем использовать методы, описанные выше для вывода:
Следующий пример непосредственно к ID = "демо" элемента <р> записывается в выходной HTML-документа:
Записывает HTML документ
Для целей тестирования, вы можете напрямую писать JavaScript в HTML-документе:
примеров
<HTML>
<Body>
<H1> Моя первая веб - страница </ h1>
<P> Мой первый абзац. </ P>
<Script>
document.write (Date ());
</ Script>
</ Body>
</ HTML>
Попробуйте »
 | Пожалуйста, используйте document.write () просто написание контента для вывода документа. Если вы делаете document.write после того, как документ по окончании загрузки, весь HTML-страницы будут перезаписаны. |
|---|
примеров
<HTML>
<Body>
<H1> Моя первая веб - страница </ h1>
<P> Мой первый абзац. </ P>
<Кнопка OnClick = "туРипсЫоп () "> точка I </ кнопка>
<Script>
Функция туРипсЫоп () {
document.write (Date ());
}
</ Script>
</ Body>
</ HTML>
Попробуйте »
Написанная на консоль
Если ваш браузер поддерживает отладку, вы можете использовать метод console.log () для отображения значения JavaScript в вашем браузере.
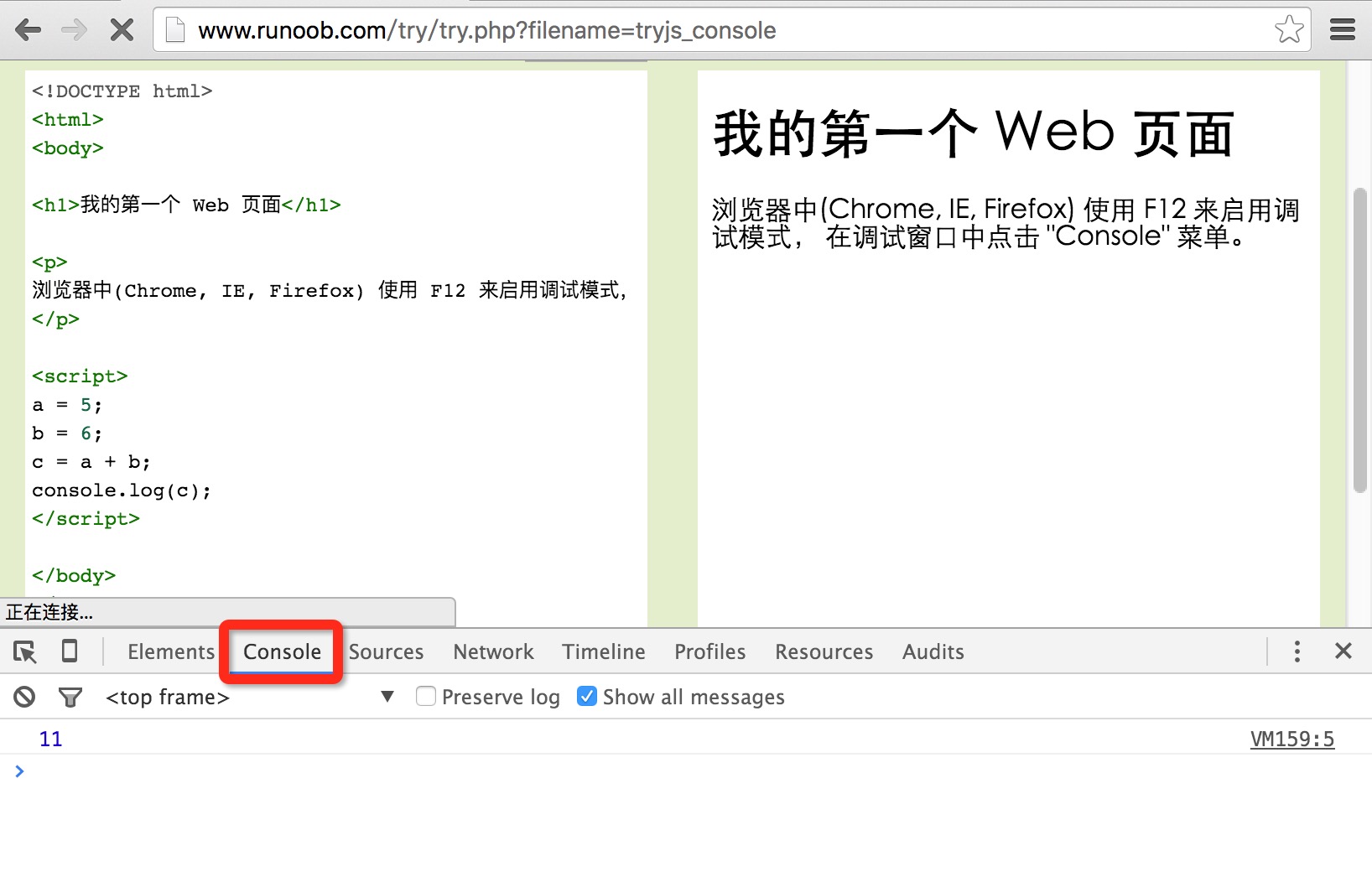
Браузер использование F12, чтобы включить режим отладки, окно отладки, нажмите на меню "Консоль".
примеров
<HTML>
<Body>
<H1> Моя первая веб - страница </ h1>
<Script>
а = 5;
б = 6;
с = а + Ь;
console.log (с);
</ Script>
</ Body>
</ HTML>
Попробуйте »
Примеры консоли Скриншот:

Знаете ли вы?
 | Отладка тестирование программы, чтобы найти и сократить процесс ошибок (ошибка). |
|---|