Фонд прогресс бар
Фонд может быть использован в качестве индикатора выполнения, чтобы показать степень обработки программы:

Мы можем <div> элемента используют .progress класс для создания прогресс бар, .meter класс для дочернего элемента (<SPAN>). Мы можем установить процент прогресса в элементе <SPAN>, следующим образом:
примеров
<Span класс = "метр" стиль = "ширина: 70%"> </ SPAN>
</ Div>
Попробуйте »
Прогресс бар цвета
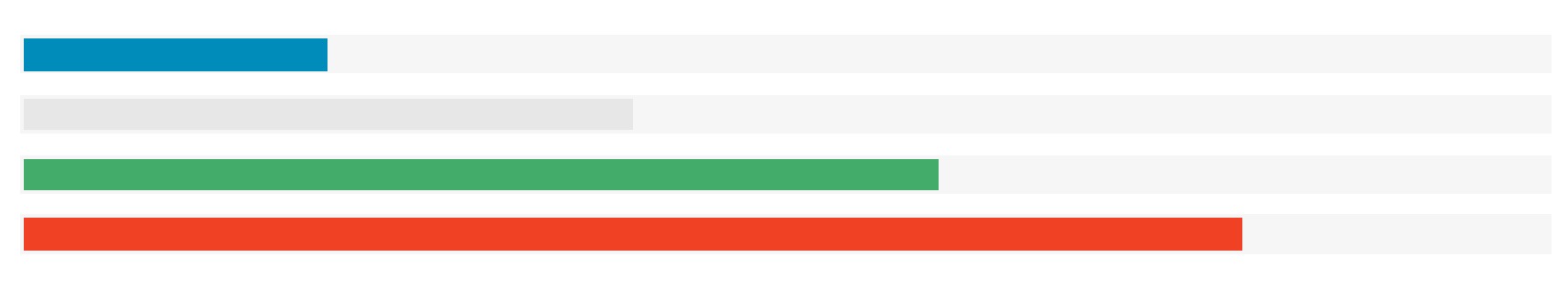
По умолчанию, индикатор цвет синий. Различные цвета класса: .secondary , .success или .alert :
примеров
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
<Div класс = "прогресс вторичных" >
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
<Div класс = "Успех прогресс" >
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
<Div класс = "прогресс оповещения" >
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
Попробуйте »
Сопряжение прогресс бар
.radius и .round классы используются для добавления закругленных углов для индикатора выполнения:
примеров
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
<Div класс = "Радиус прогресс" >
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
<Div класс = "прогресс округляется" >
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
Попробуйте »
Прогресс бар Размер
Вы можете использовать .small- num или .large- num изменить ширину строки прогресса, Num представляет собой число от 1 (8,33%) и 12 ( по умолчанию (100%)) :
примеров
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
<Div класс = "прогресс крупно- 6">
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
<Div класс = "прогресс крупно- 9">
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
<Div класс = "прогресс крупно- 11">
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
<! - Ширина по умолчанию ->
<Div класс = "прогресс крупно- 12">
<Span класс = "метр" стиль = "ширина: 50%"> </ SPAN>
</ Div>
Попробуйте »
Прогресс бар этикетки
CSS можно использовать, чтобы пометить индикатор прогресса. В следующем примере мы добавили элемент <SPAN> для отображения в процентах:
примеров
.percentage {
позицию: абсолютная;
верх: 50%;
Слева направо: 50%;
цвет: белый;
преобразования: перевод (-50%, -50%);
размер шрифта: 12px;
}
</ Style>
<Div класс = "прогресс">
<Span класс = "метр" стиль = "позиция: относительная; ширина: 75%">
<Span класс = "процент"> 75% </ SPAN>
</ Span>
</ Div>
<Div класс = "Успех прогресс" >
<Span класс = "метр" стиль = "позиция: относительная; ширина: 50%">
<Span класс = "процент"> 50% </ SPAN>
</ Span>
</ Div>
<Div класс = "прогресс оповещения" >
<Span класс = "метр" стиль = "позиция: относительная; ширина: 25%">
<Span класс = "процент"> 25% </ SPAN>
</ Span>
</ Div>
Попробуйте »