напоминание окно фонд
Фонд может быть очень простым, чтобы создать окно с предупреждением:

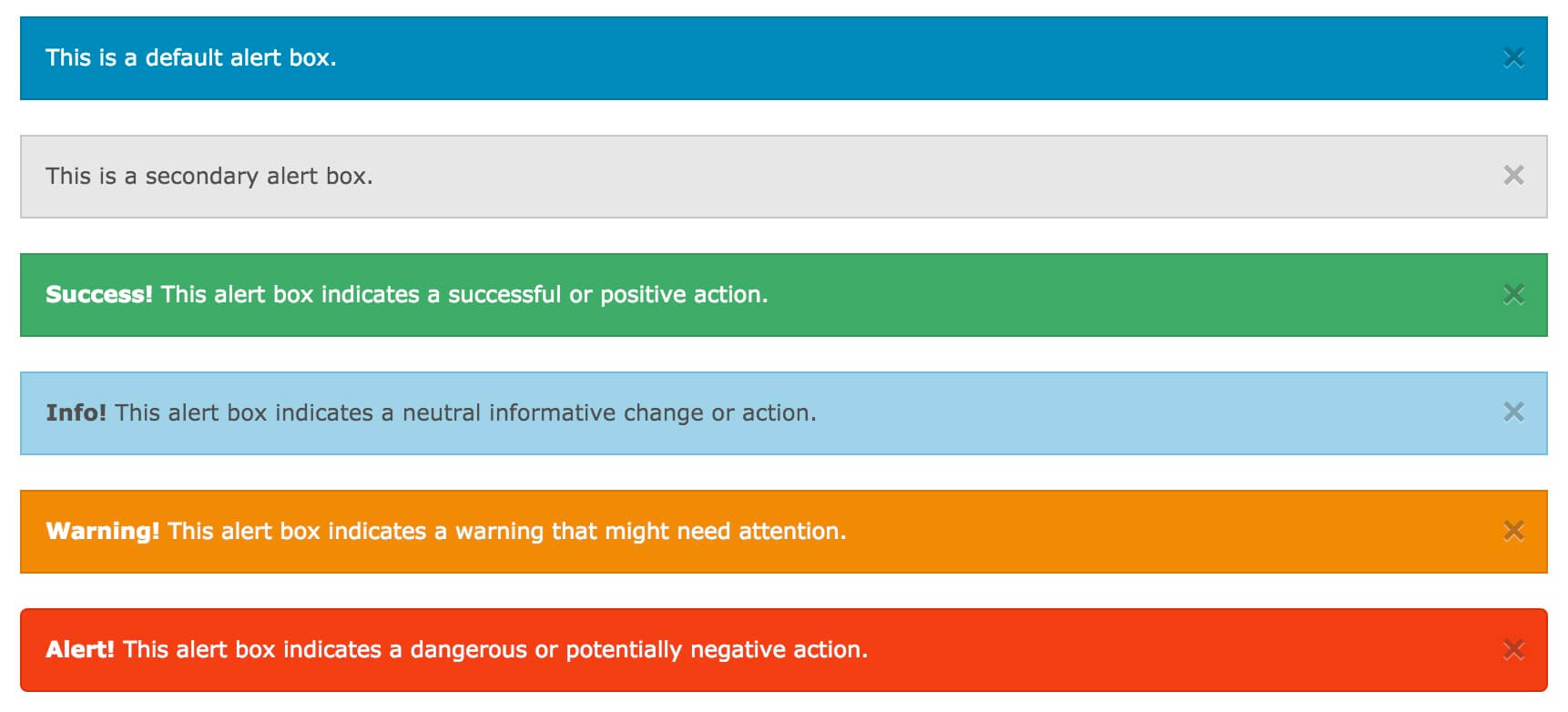
Вы можете использовать напоминание окно .alert-box класс , созданный, можно добавить дополнительные категории: .secondary , .success , .info , .warning или .alert :
примеров
<Div класс данных предупреждение = " предупреждение ящик">
Это окно появилось предупреждение по умолчанию.
</ Div>
<Div класс данных предупреждение = " предупреждение ящик вторичный">
Это поле, вторичное предупреждение.
</ Div>
<Div данных оповещения класс = " Успех оповещения ящик">
<STRONG> Успех! </ Strong > Это окно предупреждения указывает на успешное или положительное действие.
</ Div>
<Div данных оповещения класс = " Информация оповещения ящик">
<STRONG> Информация о ! </ Strong > Это поле предупреждение указывает нейтральное информативный изменение или действие.
</ Div>
<Div данных оповещения класс = " предупредительное сообщение ящик">
<STRONG> Внимание! <Strong / > Это окно предупреждения указывает на предупреждение , что , возможно , нуждаются во внимании.
</ Div>
<Div данных оповещения класс = " Оповещение ящика предупреждение">
<STRONG> Предупреждение! </ Strong > Это поле предупреждение указывает на опасную или потенциально негативное действие.
</ Div>
Это окно появилось предупреждение по умолчанию.
</ Div>
<Div класс данных предупреждение = " предупреждение ящик вторичный">
Это поле, вторичное предупреждение.
</ Div>
<Div данных оповещения класс = " Успех оповещения ящик">
<STRONG> Успех! </ Strong > Это окно предупреждения указывает на успешное или положительное действие.
</ Div>
<Div данных оповещения класс = " Информация оповещения ящик">
<STRONG> Информация о ! </ Strong > Это поле предупреждение указывает нейтральное информативный изменение или действие.
</ Div>
<Div данных оповещения класс = " предупредительное сообщение ящик">
<STRONG> Внимание! <Strong / > Это окно предупреждения указывает на предупреждение , что , возможно , нуждаются во внимании.
</ Div>
<Div данных оповещения класс = " Оповещение ящика предупреждение">
<STRONG> Предупреждение! </ Strong > Это поле предупреждение указывает на опасную или потенциально негативное действие.
</ Div>
Попробуйте »
 | Ширина напоминание коробки 100% контейнера. |
|---|
напоминание окно Fillet
.radius и .round класс используется для добавления закругленные углы окно предупреждения:
примеров
<Div данных оповещения класс = " радиус успеха оповещения ящик">
<STRONG> Успех! </ Strong > Сигнал коробка с радиусом.
</ Div>
<Div класс данных предупреждение = " предупреждение коробка информация раунд">
<STRONG> Информация о ! </ Strong > Сигнал коробка , которая округляется.
</ Div>
<STRONG> Успех! </ Strong > Сигнал коробка с радиусом.
</ Div>
<Div класс данных предупреждение = " предупреждение коробка информация раунд">
<STRONG> Информация о ! </ Strong > Сигнал коробка , которая округляется.
</ Div>
Попробуйте »
Закрыть окно напоминания
Чтобы закрыть окно с предупреждением, вы можете добавить или кнопку на соединительный элемент class="close" категории, и инициализировать Foundation JS:
примеров
<Div класс данных предупреждение = " предупреждение ящик">
Это окно с предупреждением по умолчанию с закрытием функциональных возможностей.
<A HREF = "#" класс = "close"> & раз; </ а>
</ Div>
<Script>
// Инициализировать Foundation JS Для Функциональность
$ (Документ) .ready (функция () {
$ (Документ) .foundation ();
})
</ Script>
Это окно с предупреждением по умолчанию с закрытием функциональных возможностей.
<A HREF = "#" класс = "close"> & раз; </ а>
</ Div>
<Script>
// Инициализировать Foundation JS Для Функциональность
$ (Документ) .ready (функция () {
$ (Документ) .foundation ();
})
</ Script>
Попробуйте »
 | & Времена; (х) является сущностью HTML символ представляет кнопка закрытия окна значок, а не буква "х". |
|---|