jQuery UI usando
Uma vez que você tenha baixado o jQuery UI, você vai ter um arquivo zip contém os seguintes arquivos:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
Use jQuery UI na página
Aberto em um editor de texto index.html , você verá uma série de referências a arquivos externos: temas, jQuery e jQuery UI. Normalmente, esses três arquivos que você precisa para fazer referência a página, a fim de usar os widgets jQuery UI, e componentes interativos:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
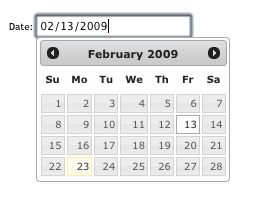
Uma vez que você faz referência a esses arquivos necessários, você pode adicionar alguns widgets jQuery para sua página. Por exemplo, para criar um selecionador de data (datepicker) widget, você precisa adicionar uma caixa de entrada de texto para a página, e em seguida, chamar .datepicker() , como segue:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

Para ver exemplos demonstram widgets do jQuery UI e componentes interativos, visite o exemplo jQuery UI .