personalização jQuery UI
jQuery UI fornece uma variedade de formas personalizadas. Você viu o download Builder (Download Builder) como personalizar um valor que contém uma versão personalizada de suas opções desejadas, proporciona-se também outra forma personalizada.
jQuery UI Basics: Opções
jQuery UI Cada elemento tem uma configuração padrão, os valores de configuração padrão são geralmente com base nas configurações mais básicas e comuns de uso. Se você quer fazer um plug-in está definido para valores não-padrão, você pode usar as "opções" substituir suas configurações padrão. Opções é um conjunto de atributos passados como um parâmetro para os widgets jQuery UI. Por exemplo, um controle deslizante (deslizante) widget tem opção de orientação, que permite que você especifique o controle deslizante está na horizontal ou vertical. Para definir esse controle deslizante opção, você só precisa passá-lo como um parâmetro, como segue:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});Você pode passar mais opções diferentes, cada opção separados por vírgulas:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); Por favor, lembre opções precisam de chaves { } dentro. O exemplo acima é uma explicação simples. Para mais informações pacote de widgets jQuery UI, veja o exemplo jQuery UI .
Visual Personalização: Crie um tema jQuery UI
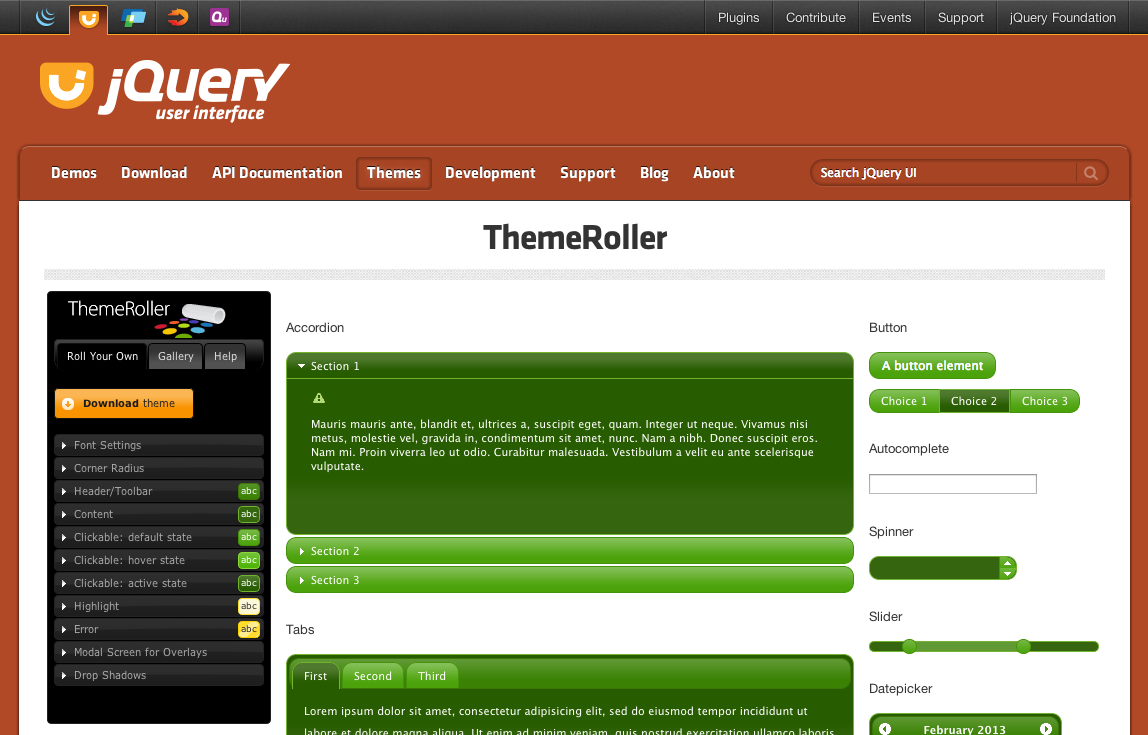
Se você deseja criar o seu próprio tema, jQuery UI fornece um tema perfeito para aplicações personalizadas, este é ThemeRoller. personalização específica visite o jQuery o ThemeRoller a interface do usuário .
ThemeRoller todos os elementos usando Widget jQuery UI projetado para fornecer uma interface personalizada. Quando ajustar a coluna esquerda das "alavancas", na coluna da direita do widget será exibido de acordo com o seu design. ThemeRoller a guia Gallery fornece alguns temas de design, e descarregue Builder (Download Builder) proporciona a mesma página. Você pode fazer ajustes com base nesses temas, ou baixá-lo diretamente.

theme Baixar
Quando você clica ThemeRoller botão de página "Download tema" para pular para o Builder download (download Builder) página, o tema personalizado será automaticamente selecionada no principal menu drop-down. Você pode configurar ainda mais o pacote de download. Uma vez que o download estiver concluído, você verá example.html página usando o tema personalizado.
Dica: Se você precisa editar o seu tema, basta abrir o arquivo CSS, localize a linha 43, "Para ver e modificar este tema , visite ...", o URL é aberto tópico link de edição no ThemeRoller in.