jQuery outerHeight () Método
Exemplos
Voltar <div> elemento externo Altura:
$("button").click(function(){
alert($("div").outerHeight());
});
alert($("div").outerHeight());
});
tente »
Definição e Uso
outerHeight () retorna o primeiro altura externa elemento correspondente.
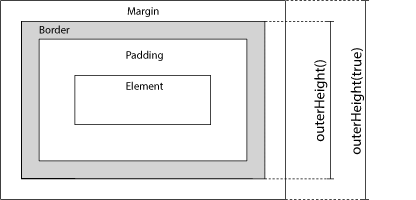
Tal como mostrado na imagem seguinte, o método compreendendo o estofamento e a borda.
Dica: Para incluir margem, utilize o outerHeight (true).

métodos relacionados:
- largura () - Define ou retorna a largura do elemento
- altura () - Define ou retorna a altura de um elemento
- innerWidth () - Retorna a largura do elemento (incluindo estofamento)
- innerHeight () - Retorna a altura de um elemento (incluindo estofamento)
- o outerWidth () - Retorna a largura do elemento (incluindo o preenchimento e borda)
gramática
$(selector).outerHeight( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
mais exemplos
Ele contém margem
Se deseja incluir margem de disposições.
tamanho da tela por métodos relacionados
Como usar a largura (), altura (), innerHeight (), innerWidth (), outerWidth () e outerHeight ().
