jQuery innerHeight () Método
Exemplos
Retorna a altura interna do elemento <div>:
$("button").click(function(){
alert($("div").innerHeight());
});
alert($("div").innerHeight());
});
tente »
Definição e Uso
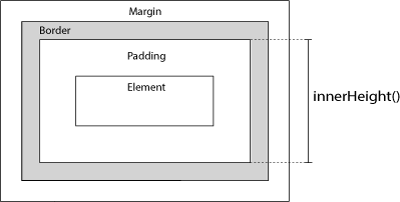
innerHeight () retorna o primeiro elemento correspondente da altura interior.
Tal como mostrado na imagem seguinte, o método compreendendo enchimento, mas não borda ou margem.

métodos relacionados:
- largura () - Define ou retorna a largura do elemento
- altura () - Define ou retorna a altura de um elemento
- innerWidth () - Retorna a largura do elemento (incluindo estofamento)
- o outerWidth () - Retorna a largura do elemento (incluindo o preenchimento e borda)
- outerHeight () - Retorna a altura de um elemento (incluindo o preenchimento e borda)
gramática
$(selector).innerHeight()
mais exemplos
tamanho da tela por métodos relacionados
Como usar a largura (), altura (), innerHeight (), innerWidth (), outerWidth () e outerHeight ().
