jQuery innerWidth () Método
Exemplos
De volta para dentro largura <div> elemento:
$("button").click(function(){
alert($("div").innerWidth());
});
alert($("div").innerWidth());
});
tente »
Definição e Uso
innerWidth () retorna o primeiro elemento correspondente de largura interna.
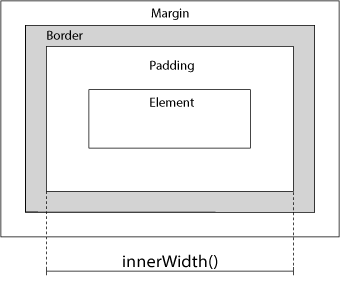
Tal como mostrado na imagem seguinte, o método compreendendo enchimento, mas não borda ou margem.

métodos relacionados:
- largura () - Define ou retorna a largura do elemento
- altura () - Define ou retorna a altura de um elemento
- innerHeight () - Retorna a altura de um elemento (incluindo estofamento)
- o outerWidth () - Retorna a largura do elemento (incluindo o preenchimento e borda)
- outerHeight () - Retorna a altura de um elemento (incluindo o preenchimento e borda)
gramática
$(selector).innerWidth()
mais exemplos
tamanho da tela por métodos relacionados
Como usar a largura (), altura (), innerHeight (), innerWidth (), outerWidth () e outerHeight ().
