Depuração de JavaScript com Firebug
Depuração de JavaScript com Firebug
descrição
Firebug é uma ferramenta muito poderosa que pode ajudá-lo a encontrar o erro de falha de código encontrado e resolver os erros.
Aqui usamos o Firebug para lidar com código Javascript.
Primeiro, precisamos carregar a página e Firebug aberto.
Às vezes você precisa para recarregar a página.
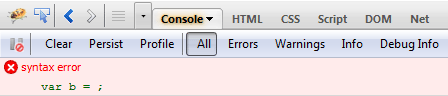
O número de erros na barra de status
![]()
O erro da página atual

Para mais informações sobre o erro será exibido

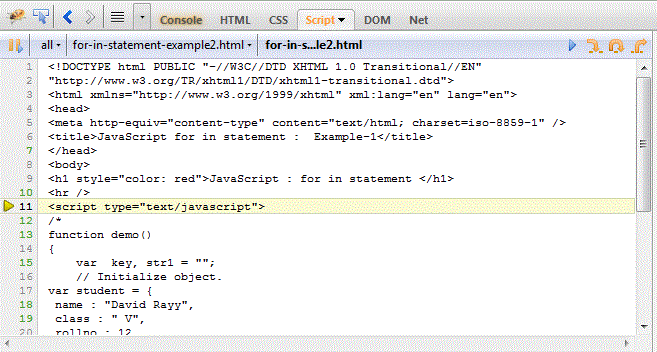
Um passo a passo depuração de código
Você pode passo a passo através do código. Isso é útil para a depuração do código.

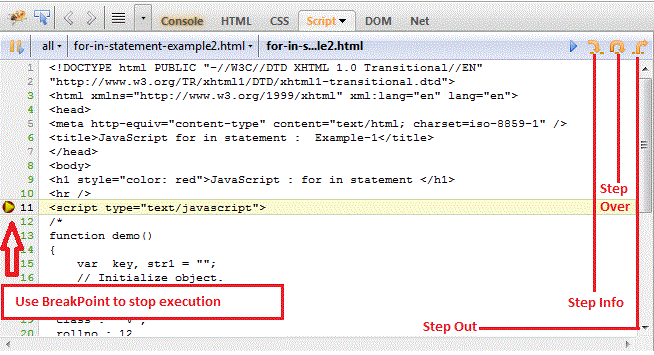
Use depuração ponto de interrupção
depuração ponto de interrupção pode terminar a execução do código, você pode especificar o alcance do código para ver o código de erro que não esteja dentro do intervalo especificado. Isso é útil para depuração de erros.
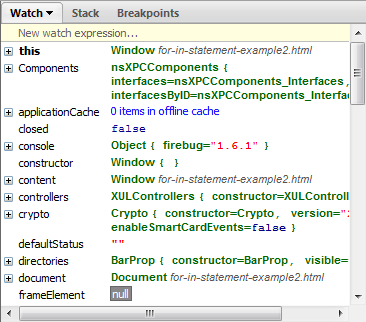
Se você clicar em "Passa (Step Over)" botão, Firebug irá atualizar todas as variáveis até que você terminar pontos de interrupção de execução na janela da direita.

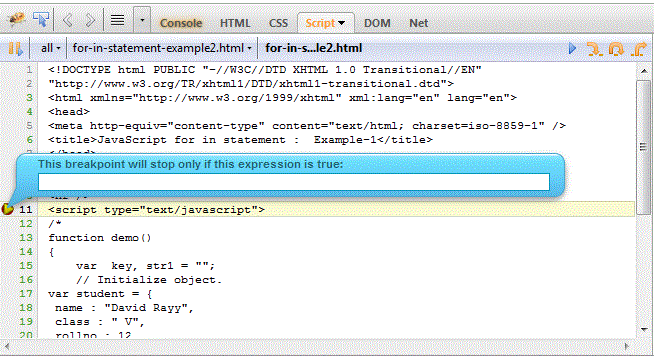
Use expressões permitem que pontos de interrupção trabalhar
Você pode escrever uma expressão na condição for verdadeira, o ponto de interrupção irá parar a execução do código.

pesquisa
Você pode usar a Pesquisa rápida para encontrar as palavras de código.
![]()