Use o Firebug para visualizar e editar HTML e CSS
descrição
Nesta seção do tutorial, vamos discutir como usar o Firebug para visualizar e editar HTML e CSS.
Use o Firebug para visualizar e editar HTML
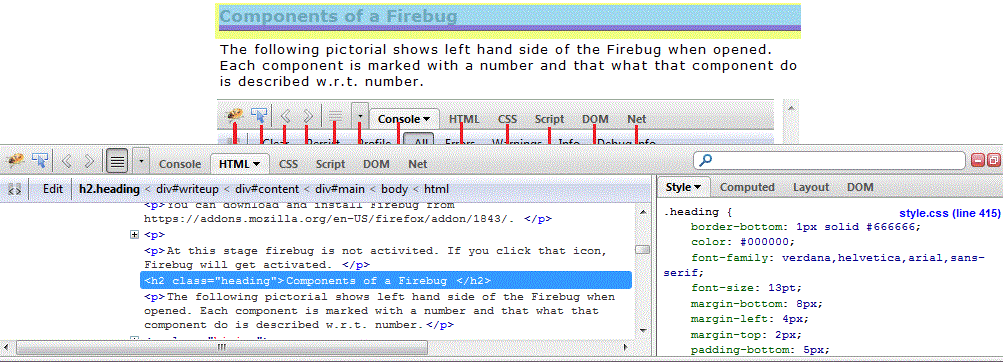
Clique com o botão direito do mouse sobre o elemento que você deseja exibir e, em seguida, Inspect Element (ver os elementos).

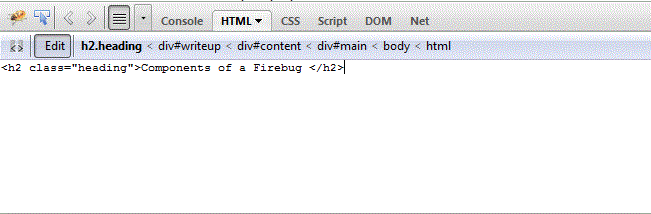
Agora na janela do Firebug, clique em Editar (Edit).

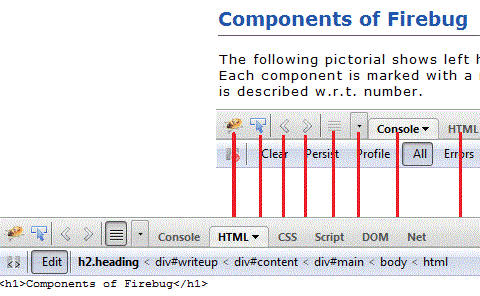
Modificar o código <h1> Componentes do Firebug </ h1>.

Contanto que você modificar o código na janela de Firebug será capaz de visualizar o código em tempo real na tela do navegador após a modificação, você também pode copiar o código em seu arquivo HTML.
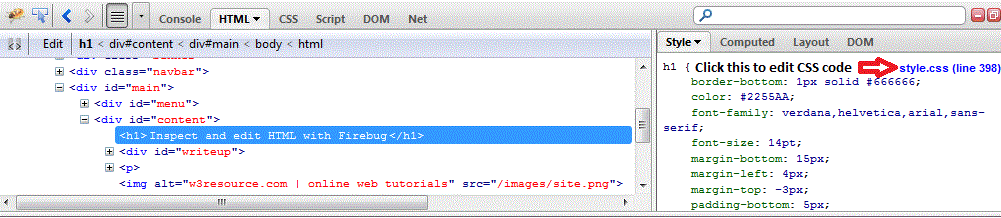
Usar o Firebug para visualizar e editar Css
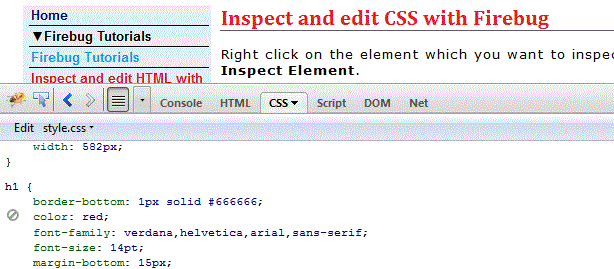
Clique com o botão direito do mouse sobre o elemento que deseja visualizar e clique em Inspect Element (ver os elementos). Clique arquivo de estilo, como mostrado abaixo

Ao modificar o código de cor: vermelho, de cor para modificar o título
Após a edição você pode ver imediatamente o efeito da modificação.
Agora você pode copiar o estilo modificado, substitua o código existente e salvá-lo, trazê-lo em vigor: