Metoda HTML canvas bezierCurveTo ()
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny
Przykłady
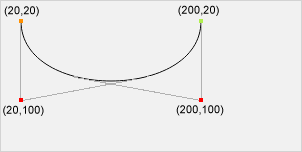
Rysuje krzywą Beziera:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
Spróbuj »
Pomoc Browser
![]()
![]()
![]()
![]()
![]()
Metoda Internet Explorer 9, Firefox, Opera, Chrome i Safari wsparcie bezierCurveTo ().
Uwaga: 8 i wcześniejsze wersje programu Internet Explorer nie obsługuje <canvas> elementu.
Definicja i Wykorzystanie
Metoda bezierCurveTo () używając określonych punktów kontrolnych reprezentacji krzywych Beziera sześciennych, dodaje punkt do bieżącej ścieżki.
Krzywą Beziera wymaga trzech punktów. Pierwsze dwa punkty są wykorzystywane do obliczenia sześciennych punktów kontrolnych Beziera, trzeci punkt jest punktem koniec krzywej. Punkt początkowy krzywej jest obecna ścieżka w poprzednim punkcie. Jeśli ścieżka nie istnieje, a następnie użyć beginPath () i moveTo () metodę, aby określić punkt początkowy.

Porada: Sprawdź quadraticCurveTo () metody.Ma temperaturę sterujące, zamiast dwóch.
| Składnia JavaScript: | Ramy .bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y); |
|---|
parametr Wartość
| 参数 | 描述 |
|---|---|
| cp1x | 第一个贝塞尔控制点的 x 坐标。 |
| cp1y | 第一个贝塞尔控制点的 y 坐标。 |
| cp2x | 第二个贝塞尔控制点的 x 坐标。 |
| cp2y | 第二个贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny