Metoda HTML canvas quadraticCurveTo ()
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny
Przykłady
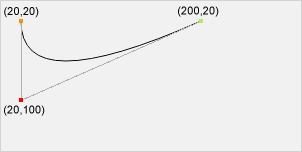
Rysuje krzywą Béziera drugiego stopnia:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
Spróbuj »
Pomoc Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome i Safari wsparcie quadraticCurveTo metoda ().
Uwaga: 8 i wcześniejsze wersje programu Internet Explorer nie obsługuje <canvas> elementu.
Definicja i Wykorzystanie
Metoda quadraticCurveTo () za pomocą określonego punkty kontrolne stanowią kwadratowej krzywe Beziera, dodaje punkt do bieżącej ścieżki.
Krzywych Béziera drugiego stopnia potrzebne są dwa punkty. Pierwszym punktem jest wykorzystywany do obliczenia punkt kontrolny kwadratowego Beziera, drugi punkt jest punktem koniec krzywej. Punkt początkowy krzywej jest obecna ścieżka w poprzednim punkcie. Jeśli ścieżka nie istnieje, a następnie użyć beginPath () i moveTo () metodę, aby określić punkt początkowy.

Porada: Sprawdź bezierCurveTo () metody.Ma dwa punkty kontrolne zamiast jednego.
| Składnia JavaScript: | Ramy .quadraticCurveTo (cpx, CPY x, y); |
|---|
parametr Wartość
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny