Metoda HTML canvas łuku ()
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny
Przykłady
Tworzenie okręgu:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
Spróbuj »
Pomoc Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, metoda Firefox, Opera, Chrome i Safari wsparcie łuku ().
Uwaga: 8 i wcześniejsze wersje programu Internet Explorer nie obsługuje <canvas> elementu.
Definicja i Wykorzystanie
Metoda łuku (), aby utworzyć łuk / krzywa (używany do utworzenia okręgu lub części okręgu).
Wskazówka: Aby być tworzone przez łuk () okrągłe, należy rozpocząć kąt jest ustawiony na 0, kąt końcowy wartość 2 * Math.PI.
Wskazówka: Użyj udar () lub wypełnić () metody do narysowania rzeczywistej łuk na płótnie.

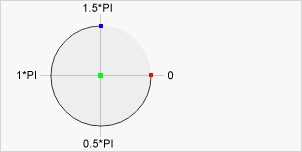
Centrum:
arc (100,75, 50,0 * Math.PI, 1,5 * Math.PI) Kąt startowy:
arc (100,75,50, 0, 1,5 * Math.PI) Kąt końcowy:
arc (100,75,50,0 * Math.PI, 1,5 * Math.PI) | Składnia JavaScript: | .arc kontekst (X, Y, R, sangle, eAngle, w przeciwnym kierunku); |
|---|
parametr Wartość
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny