wykorzystaniem jQuery UI
Po pobraniu UI jQuery, dostaniesz archiwum zip zawiera następujące pliki:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
Użyj jQuery UI na stronie
Otwarty w edytorze tekstu index.html , widać szereg odniesień do plików zewnętrznych: tematy, jQuery i jQuery UI. Zazwyczaj te trzy pliki trzeba odwoływać się do strony w celu wykorzystania widgetów jQuery UI i interaktywne elementy:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
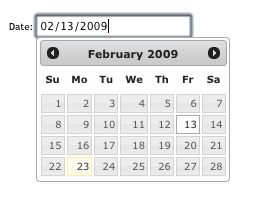
Po odwołać te niezbędne pliki, można dodać kilka widżetów jQuery na swojej stronie. Na przykład, aby utworzyć wyboru daty (datepicker) widżet, trzeba dodać pole wprowadzania tekstu na stronie, a następnie zadzwonić .datepicker() w następujący sposób:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

Aby zobaczyć przykłady pokazują widgety jQuery UI i interaktywne elementy, odwiedź instancję jQuery UI .