jQuery UI dostosowywania
jQuery UI oferuje szereg niestandardowych sposobów. Widzieliście pobierania Builder (Pobierz Builder), jak dostosować wartość, która zawiera niestandardową wersję żądane opcje, dostarczany jest także inny niestandardowy sposób.
jQuery UI: Podstawy Opcje
jQuery UI Każdy widget ma domyślną konfigurację, domyślne wartości konfiguracyjne są zasadniczo oparte na najbardziej podstawowych i pospolitych wybranych ustawień. Jeśli chcesz, aby plug-in jest ustawione na wartości innych niż domyślne, można użyć "Opcje" przesłonić jego domyślne ustawienia. Opcje to zestaw atrybutów przekazywany jako parametr do widżetów jQuery UI. Na przykład, suwak (suwak) widget posiada opcję orientacji, która pozwala określić suwak jest pozioma lub pionowa. Aby ustawić ten suwak opcji, trzeba tylko przekazać go jako parametr w następujący sposób:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});Możesz przekazać więcej różnych opcji, w każdej opcji oddzielonych przecinkami:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); Proszę pamiętać opcji klamrowe { } wewnątrz. Powyższy przykład jest proste wyjaśnienie. Więcej informacji pakietu jQuery UI widgetów, zobacz instancję jQuery UI .
Personalizacja wizualna: Projektowanie temat jQuery UI
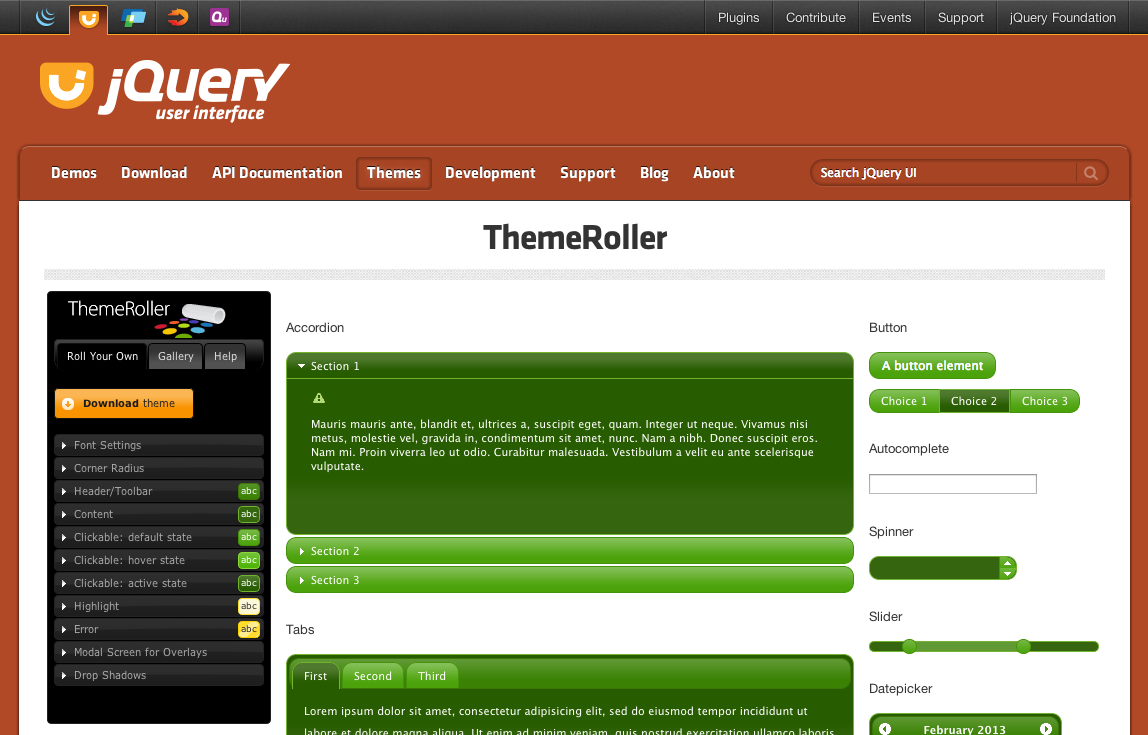
Jeśli chcesz zaprojektować swój własny motyw, jQuery UI zapewnia doskonały temat dla niestandardowych aplikacji, to ThemeRoller. Specjalny dostosowywania odwiedź jQuery ThemeRoller UI .
ThemeRoller wszystkie elementy przy użyciu jQuery UI widżet zaprojektowany, aby zapewnić interfejs użytkownika. Podczas regulacji lewej kolumnie "dźwigni", w prawej kolumnie widgetu będą wyświetlane w zależności od projektu. ThemeRoller zakładka Galeria zawiera kilka tematów projektowych i pobierz (download Builder Builder) zapewnia tę samą stronę. Można dokonać zmiany zgodne z tych tematów, lub pobrać go bezpośrednio.

Pobierz tematu
Po kliknięciu przycisku "Pobierz ThemeRoller stronę hasłem", aby przejść do Konstruktora pobierania (download) Builder stronie niestandardowy motyw zostanie automatycznie wybrana w głównym menu rozwijanego. Można dodatkowo skonfigurować pakiet pobierania. Po zakończeniu pobierania, widać example.html stronę przy użyciu niestandardowego tematu.
Wskazówka: Jeśli musisz zmienić swój temat, wystarczy otworzyć plik CSS, znajdź linię 43 ", do przeglądania i modyfikowania tego tematu , odwiedzić ...", czy adres URL jest otwarty do edycji Topic link w ThemeRoller się.