System sieci Foundation
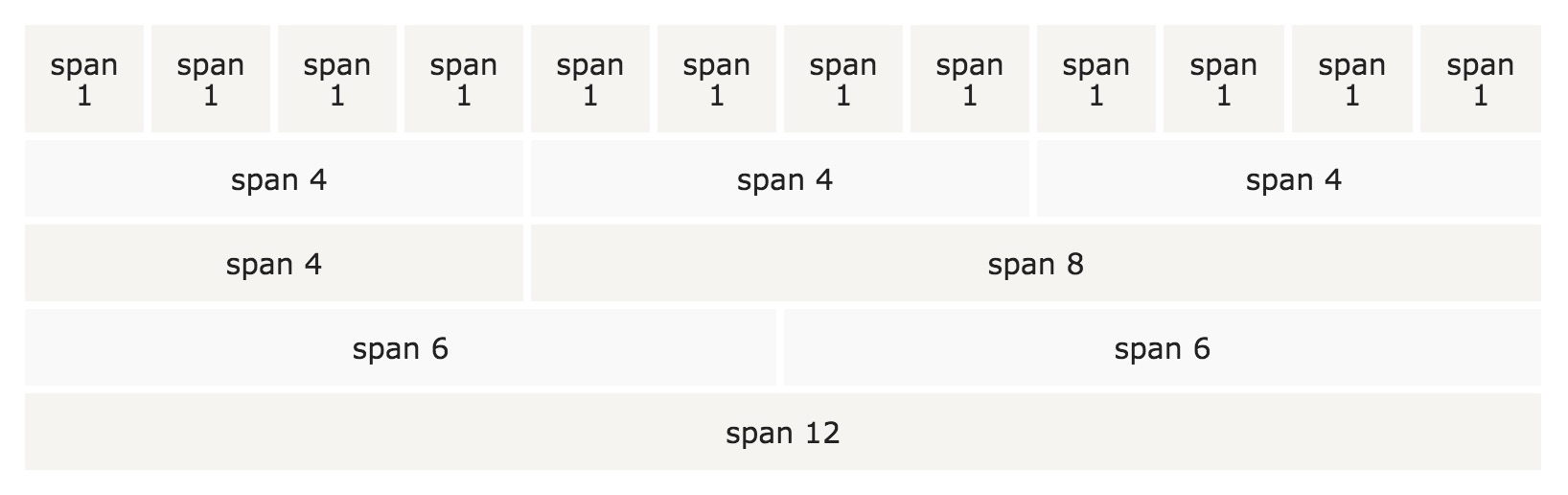
Fundacja dla systemu 12 siatki.
Jeśli nie masz 12, można połączyć wiele kolumn, stworzyć serię większej szerokości.

Założenie systemu sieci jest elastyczny. Kolumna automatycznie zmieni rozmiar w zależności od wielkości ekranu. Na dużym ekranie, może to być trzy, mały rozmiar ekranu, może to być trzy oddzielne, sekwencyjny.
Siatka słupów
Układ siatki Fundacja ma trzy kolumny:
-
.small(terminal mobilny) -
.medium(tabletka) -
.large(sprzęt komputerowy: notebook, desktop)
Klasy powyżej, mogą być łączone w celu utworzenia bardziej elastyczne rozmieszczenie
Podstawowa struktura siatki
Poniżej przedstawiono podstawową strukturę siatki instancji założenia:
Przykłady
<Div class = "small | średnie | dużymi num kolumny"> </ div>
</ Div>
<Div class = "wiersz">
<Div class = "small | średnie | dużymi num kolumny"> </ div>
<Div class = "small | średnie | dużymi num kolumny"> </ div>
<Div class = "small | średnie | dużymi num kolumny"> </ div>
</ Div>
<Div class = "wiersz">
...
</ Div>
Po pierwsze, należy utworzyć wiersz ( <div class="row"> ). Jest to poziom kolumn pionowych. Następnie dodać liczba kolumn opisane small- num , medium- num i large- num klasy. Uwaga: liczba kolumn num muszą sumować się do 12:
Przykłady
<Div class = "small-12 kolumny"> .small-12 żółty </ div>
</ Div>
<Div class = "wiersz">
<Div class = "small-8 kolumn"> .small-8 beżowy </ div>
<Div class = "small-4 kolumny"> .small-4 szary </ div>
</ Div>
<Div class = "wiersz">
<Div class = "duże-9 small-8 kolumn"> .small-8 .large-9 różowy </ div>
<Div class = "duże 3- small-4 kolumny"> .small-4 .large-3 pomarańczowy </ div>
</ Div>
Spróbuj »
Przykład pierwszy wiersz <div> Class .small-12 , który tworzy 12 (100% szerokości).
Druga linia tworzy dwie kolumny, .small-4 szerokość wynosi 33,3%, .small-8 szerokość 66,6%.
Trzecia linia dodaliśmy dwie dodatkowe kolumny ( .large-3 i .large-9 ). Oznacza to, że w przypadku dużych rozmiarów ekranu, kolumna zostanie% 25 ( .large-3 ) i 75% ( .large-9 stosunek r.); Również określić część małym ekranie powyżej 33% ( .small-4 ) i 66% ( .small-8 ). Takie kombinacje różnych ekranie jest bardzo pomocne.
Opcje siatki
Poniższa tabela podsumowuje Fundacja wyjaśnił systemu sieci na wielu urządzeniach:
| Drobny sprzęt Telefony (<40.0625em (640)) | Średni sprzęt Tabletki (> = 40.0625em (640)) | Duży sprzęt Laptopy i Komputery stacjonarne (> = 64.0625em (1025px)) | |
|---|---|---|---|
| Siatka Zachowanie | To był poziom | Zaczęła podupadać, break powyżej poziomej | Zaczęła podupadać, break powyżej poziomej |
| Klasa prefix | .small- * | .medium- * | .large- * |
| Liczba klas | 12 | 12 | 12 |
| Może być osadzony | tak | tak | tak |
| offset | tak | tak | tak |
| kolumna sortowania | tak | tak | tak |
Panoramiczny
Maksymalna Siatka ( .row ) Szerokość 62.5rem. Na szerokim ekranie, gdy szerokość jest większa niż 62.5rem kolumna nie na całej szerokości strony, nawet jeżeli szerokość jest ustawiona na 100%. Ale można przywrócić za pomocą CSS max-width:
Jeśli używasz domyślnego max-width, ale chcesz kolor tła na całej szerokości strony, można użyć .row otoczyć cały pojemnik, i trzeba określić kolor tła:
Przykłady
<Div class = "wiersz">
<Div class = "small-6 Kolumny" style = "background-color: yellow;"> małej 6 </ div>.
<Div class = "small-6 Kolumny" style = "background-color: różowy;"> małej 6 </ div>.
</ Div>
</ Div>
Spróbuj »