Fundacja okno przypomnienia
Fundacja może być bardzo proste, aby utworzyć alert box:

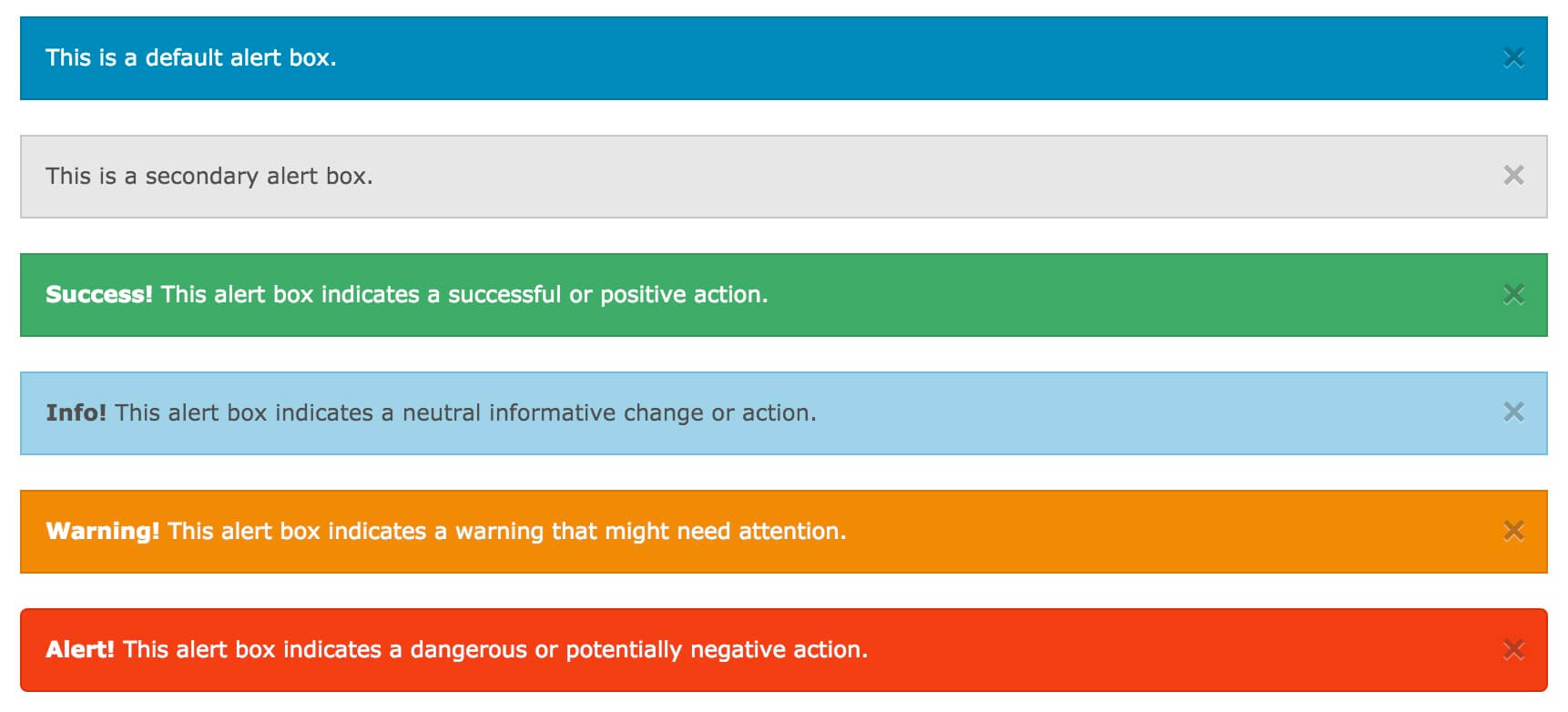
Można użyć okna przypomnienia .alert-box klasę utworzony, możesz dodać opcjonalne kategorie: .secondary , .success , .info , .warning lub .alert :
Przykłady
<Div danych alert class = " alert-box">
Jest to domyślne okno alertu.
</ Div>
<Div class danych alert = " alert-box wtórne">
Jest to okno alertu drugorzędne.
</ Div>
<Div danych alert class = " Sukces alert-box">
<Strong> Sukces! </ Strong > To okno alertu wskazuje udanej lub pozytywnego działania.
</ Div>
<Div danych alert class = " Informacje alert-box">
<Strong> Informacje o! </ Strong > To okno alertu wskazuje neutralną zmianę informacyjny lub działania.
</ Div>
<Div danych alert class = " ostrzegawczyInformacyjny-box">
<Strong> Uwaga! </ Strong > To okno alertu oznacza ostrzeżenie, które mogą wymagać uwagi.
</ Div>
<Div danych alert class = " alert alert-box">
<Strong> Uwaga! </ Strong > To okno alertu wskazuje na niebezpieczną lub potencjalnie negatywnego działania.
</ Div>
Jest to domyślne okno alertu.
</ Div>
<Div class danych alert = " alert-box wtórne">
Jest to okno alertu drugorzędne.
</ Div>
<Div danych alert class = " Sukces alert-box">
<Strong> Sukces! </ Strong > To okno alertu wskazuje udanej lub pozytywnego działania.
</ Div>
<Div danych alert class = " Informacje alert-box">
<Strong> Informacje o! </ Strong > To okno alertu wskazuje neutralną zmianę informacyjny lub działania.
</ Div>
<Div danych alert class = " ostrzegawczyInformacyjny-box">
<Strong> Uwaga! </ Strong > To okno alertu oznacza ostrzeżenie, które mogą wymagać uwagi.
</ Div>
<Div danych alert class = " alert alert-box">
<Strong> Uwaga! </ Strong > To okno alertu wskazuje na niebezpieczną lub potencjalnie negatywnego działania.
</ Div>
Spróbuj »
 | Szerokość okna przypomnienia 100% z pojemnika. |
|---|
Filet okno przypomnienia
.radius i .round klasa służy do dodawania zaokrąglonymi narożnikami powiadomienie okno:
Przykłady
<Div danych alert class = " Promień sukces alert-box">
<Strong> Sukces! </ Strong > Alert pole o promieniu.
</ Div>
<Div class danych alert = " Informacje alert box-round">
<Strong> Informacje o! </ Strong > Alarm box, który jest zaokrąglony.
</ Div>
<Strong> Sukces! </ Strong > Alert pole o promieniu.
</ Div>
<Div class danych alert = " Informacje alert box-round">
<Strong> Informacje o! </ Strong > Alarm box, który jest zaokrąglony.
</ Div>
Spróbuj »
Zamknij okno przypomnienia
Aby zamknąć okno alertu, można dodać przycisk lub na element łączący class="close" kategorii i zainicjować Foundation JS:
Przykłady
<Div danych alert class = " alert-box">
Jest to domyślne okno alertu z zamknięciem funkcjonalności.
<A Href = "#" class = "close"> & razy; </ a>
</ Div>
<Script>
// Inicjalizacja Fundacja JS względem funkcjonalności
$ (Document) .ready (function () {
$ (Document) .foundation ();
})
</ Script>
Jest to domyślne okno alertu z zamknięciem funkcjonalności.
<A Href = "#" class = "close"> & razy; </ a>
</ Div>
<Script>
// Inicjalizacja Fundacja JS względem funkcjonalności
$ (Document) .ready (function () {
$ (Document) .foundation ();
})
</ Script>
Spróbuj »
 | & Times, (x) jest podmiotem postaci HTML reprezentuje bliską ikonę przycisku, a nie litera "x". |
|---|