Folder ASP.NET Web Pages
Ten rozdział zawiera foldery informacyjne i ścieżkę do folderu wiedzy.
W tym rozdziale dowiesz się:
- Folder fizyczna i logiczna struktura folderów Struktura
- Wirtualny imię i nazwisko fizyczna
- Adres WWW i ścieżka WWW
Logiczna struktura folderów
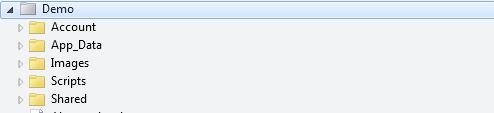
Poniżej przedstawiono typowe struktura folderów witryny sieci Web ASP.NET:

- "Konto" Folder zawiera dokumenty logowania i zabezpieczeń
- folder "App_Data", który zawiera pliki bazy danych i danych
- "Obrazy" Folder zawiera zdjęcia
- Folder "Skrypty" zawiera skrypt przeglądarki
- "Wspólna" folder zawiera wspólne pliki (takie jak plik układu i stylu)
Fizyczna struktura folderów
W miejscu "obrazy" folder na fizyczną strukturę folderów komputera może wyglądać następująco:
C: \ Documents \ MyWebSites \ Demo \ Images
Wirtualny imię i nazwisko fizyczna
W przykładzie powyżej, na przykład:
Nazwa obrazu wirtualnego witryny może być "Images / pic31.jpg".
Odpowiadające nazwy fizycznej jest "C: \ Documents \ MyWebSites \ Demo \ Images \ pic31.jpg".
URL i ścieżki
URL jest używany do dostępu do plików w sieci Web: http://www.w3cschool.cc/html/html-tutorial.html
URL odpowiada fizycznym pliku na serwerze: C: \ MyWebSites \ w3cschool \ html \ html-tutorial.html
Wirtualna ścieżka jest fizyczna ścieżka skrócone przedstawienie. W przypadku korzystania z wirtualną ścieżkę, po zmianie domeny lub strony przeniesione do innych serwerów, nie można aktualizować ścieżkę.
| URL | http://www.w3cschool.cc/html/html-tutorial.html |
| Nazwa serwera | w3cschool |
| wirtualna ścieżka | /html/html-tutorial.html |
| ścieżka fizyczna | C: \ MyWebSites \ w3cschool \ html \ html-tutorial.html |
Katalog główny dysku twardym są napisane w C :, ale katalogu głównego witryny jest / (ukośnik).
Wirtualna ścieżka do folderu Web często nie jest identyczna z folderu fizycznej.
W kodzie, Twój kod będzie musiał podjąć decyzję o użyciu ścieżek fizycznych i wirtualnych ścieżek.
Ścieżka folderu ASP.NET Istnieją trzy narzędzia: operatora ~, metoda Server.MapPath i metoda Href.
~ Operator
Użyj ~ operatora, ścieżkę wirtualną określoną w kodzie programowania.
Jeśli użyć operatora ~ przenieść swoją witrynę w innym miejscu lub w innym folderze, nie można zmienić dowolne kodzie jest:
var myStyleSheet = "~/styles/StyleSheet.css";
metoda Server.MapPath
Metoda Server.MapPath Virtual Path (index.html) jest przekształcany w drodze do fizycznego serwera rozumie (C: \ Documents \ MyWebSites \ Demo \ default.html).
Kiedy trzeba otworzyć plik danych na serwerze, można użyć tej metody (tylko, aby zapewnić pełną ścieżkę fizycznego dostępu do plików z danymi):
var fileName = Server.MapPath(pathName);
W następnym rozdziale tego podręcznika dowiesz się więcej na temat czytania (i pisania) plik danych na serwerze wiedzy.
metoda href
Href sposób przekonwertować ścieżkę kodową używaną należy rozumieć, że przeglądarka ścieżka (przeglądarek nie rozumieją operatora ~).
Można utworzyć zasób (takich jak pliki graficzne i pliki CSS) Ścieżka stosując metodę href.
Zazwyczaj aR w HTML <img> i <link>, aby użyć tej metody:
<!-- This creates a link to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" />
Metoda href jest obiektem metoda internetowej.