ASP.NET MVC Web Application
Aby dowiedzieć się ASP.NET MVC, zbudujemy aplikację internetową.
Część 1: Tworzenie aplikacji.
Zbudujemy co
Będziemy budować wsparcie dodawać, edytować, usuwać i wymienić informacje z bazy danych aplikacji internetowych przechowywania.
Zrobimy co
Visual Web Developer zapewnia aplikacjom konstrukt Web różne szablony.
Będziemy używać Visual Web Developer, aby utworzyć pusty tag z aplikacji internetowych HTML5 MVC.
Gdy puste aplikacji internetowych jest tworzony, będziemy stopniowo dodawać kod do stosowania do czasu zakończenia budowy. Będziemy używać C # jako język programowania, a korzystanie z najnowszej znak kodu serwera Razor.
Po drodze będziemy wyjaśniać zawartość kodu aplikacji i wszystkich komponentów.
Tworzenie aplikacji WWW
Jeśli masz zainstalowany program Visual Web Developer, należy uruchomić Visual Web Developer i wybierz Nowy projekt utworzenia nowego projektu. W przeciwnym razie, można dowiedzieć się tylko poprzez czytanie samouczek.

W oknie dialogowym Nowy projekt:
- OtwórzVisual C # szablon
- Wybierz szablonASP.NET MVC 3 Web Application
- Ustaw nazwę projektu dlaMvcDemo
- Ustaw lokalizację na dysku, takich jakc: \ w3cschool_demo
- KliknijOK
Gdy okno dialogowe New Project otwiera:
- Wybierz szablonInternet Application
- WybierzRazor silnika (silnik żyletka)
- WybierzHTML5 Markup (HTML5 znaczników)
- Kliknij OK
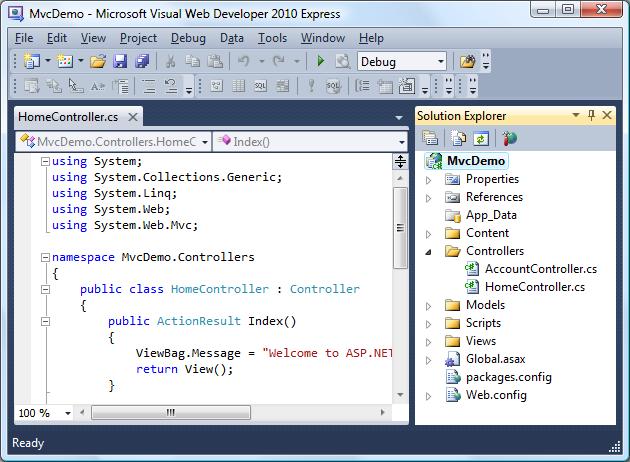
Visual Studio Express utworzyć projekt podobny do poniższego:

Będziemy badać zawartość odpowiednich plików i folderów w następnym rozdziale tego podręcznika.