스위프트 환경 구조
스위프트는 오픈 소스 프로그래밍 언어, OS의 X 및 iOS 응용 프로그램을 개발하는 데 사용되는 언어입니다.
응용 프로그램의 공식 개발하기 전에, 우리는 더 빠른 애플리케이션 개발을위한 친절한 언어와 개발 도구를 사용하여 신속한 개발 환경을 구축 할 필요가있다. 신속한 개발 환경 건축 환경은 Windows 환경과 다를 수 있도록 신속한 개발 환경을 설정하는 절차에 대한 연구에 위로 다음, OS X 시스템에서 실행해야하기 때문이다.
성공적으로 전제 신속한 개발 환경을 구축 :
- 당신은 애플 컴퓨터가 있어야합니다. 통합 개발 환경 때문에 엑스 코드는 OS X의 시스템에서 실행할 수 있습니다.
- 컴퓨터 시스템은 위의 OS 10.9.3과에 있어야합니다.
- 엑스 코드를 설치해야 컴퓨터가 통합 개발 환경.
스위프트 엑스 코드 개발 툴 다운로드
? 스위프트 개발 도구 공식 웹 사이트 주소 : https://developer.apple.com/xcode/download/ .
신속한 개발 도구 바이두 소프트웨어 다운로드 (국내 빠름) : http://rj.baidu.com/soft/detail/40233.html
스위프트 소스 코드 : https://swift.org/download/#latest-development-snapshots
다운로드가 완료되면, 설치가 우리가 응용 프로그램 폴더 킥 이동에 아이콘을 엑스 코드됩니다 완료되면 다운로드 한 DMG 파일이 설치되어 두 번 클릭합니다.

또한 다음 그림과 같이 앱 스토어에 설치된 엑스 코드를 검색 할 수 있습니다 :
첫 번째 스위프트 프로그램
설치가 완료 엑스 코드 후, 우리는 스위프트 코드를 작성을 시작할 수 있습니다.
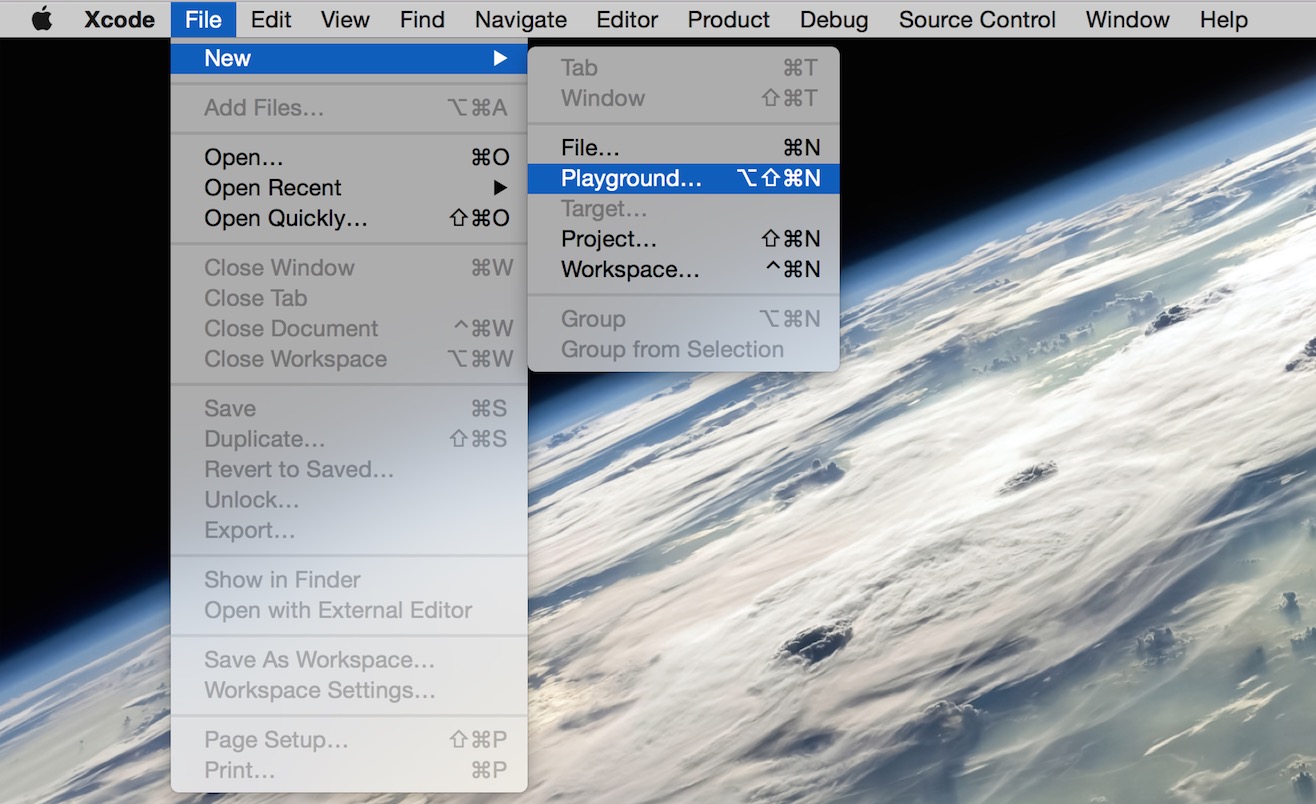
다음에 우리는 화면 상단의 [파일 => 새로 => 운동장에서 열려, 응용 프로그램 파일 엑스 코드 폴더를 엽니 다.

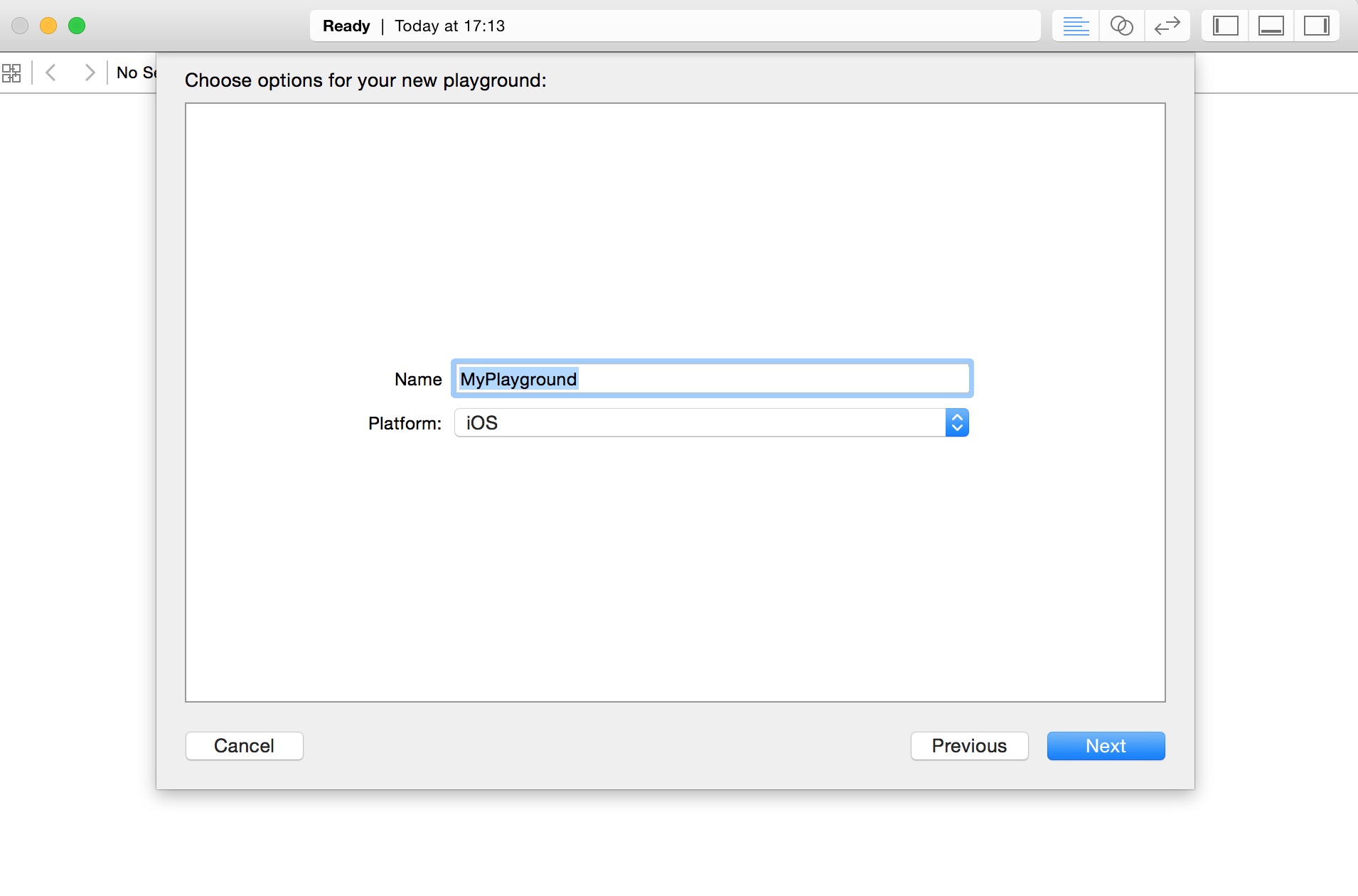
그런 놀이터의 이름을 설정하고 아이폰 OS 플랫폼을 선택합니다.

스위프트의 놀이터가 코드를 실시간으로 결과를 볼 수 있습니다 (오른쪽) 결과 신속 배울 손을 연습하는 데 사용 및 코드의 라인을 작성하는 대화 형 문서처럼, 그것은 언어 빠른 무기를 배우는 것입니다! 
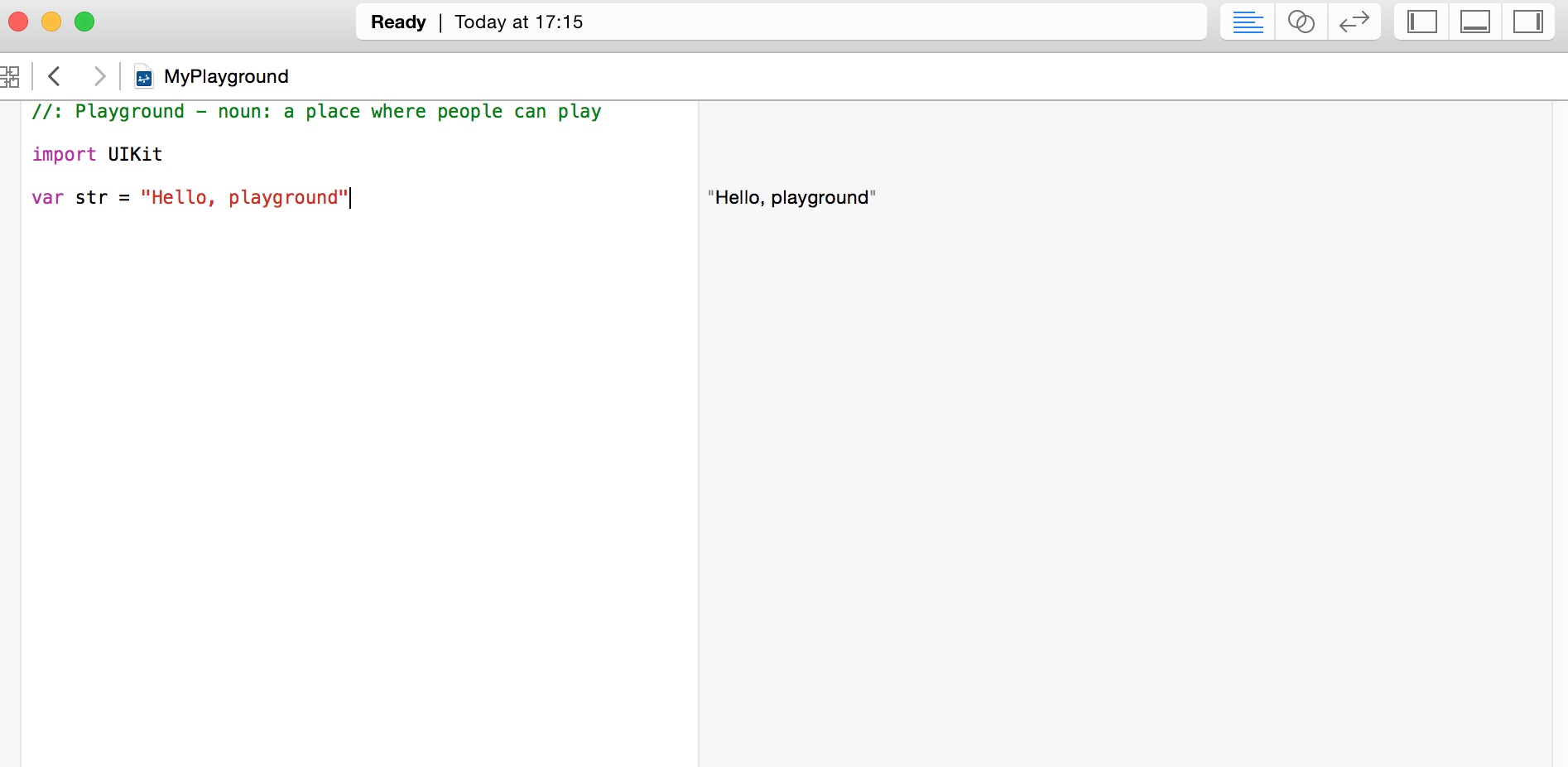
다음은 기본 코드 창 스위프트 놀이터입니다
import UIKit var str = "Hello, playground"
당신이 OS의 X를 만들려면, 우리는 다음과 같이 패키지가져 오기 코코아 코코아 코드를 가져와야합니다 :
import Cocoa var str = "Hello, playground"
상기 프로그램을로드 한 후, 상기 윈도우 우측 놀이터 프로그램의 결과를 표시한다 :
Hello, playground
이 시점에서 시작 연구 스위프트 축하의 첫 번째 프로그램을 완료했습니다.
첫 번째 프로젝트 만들기
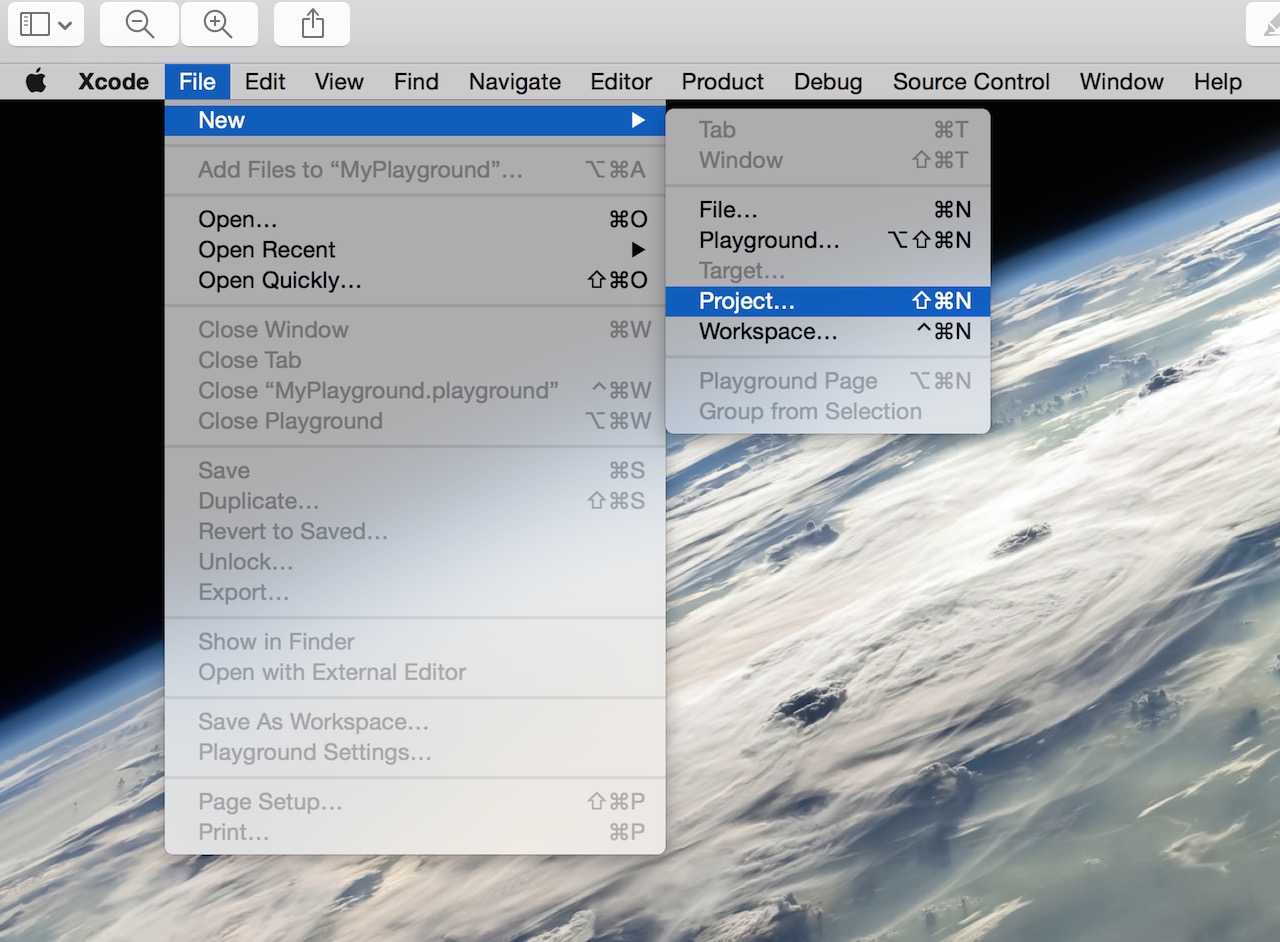
1, 엑스 코드 도구, [파일을 열 => 새 => 프로젝트

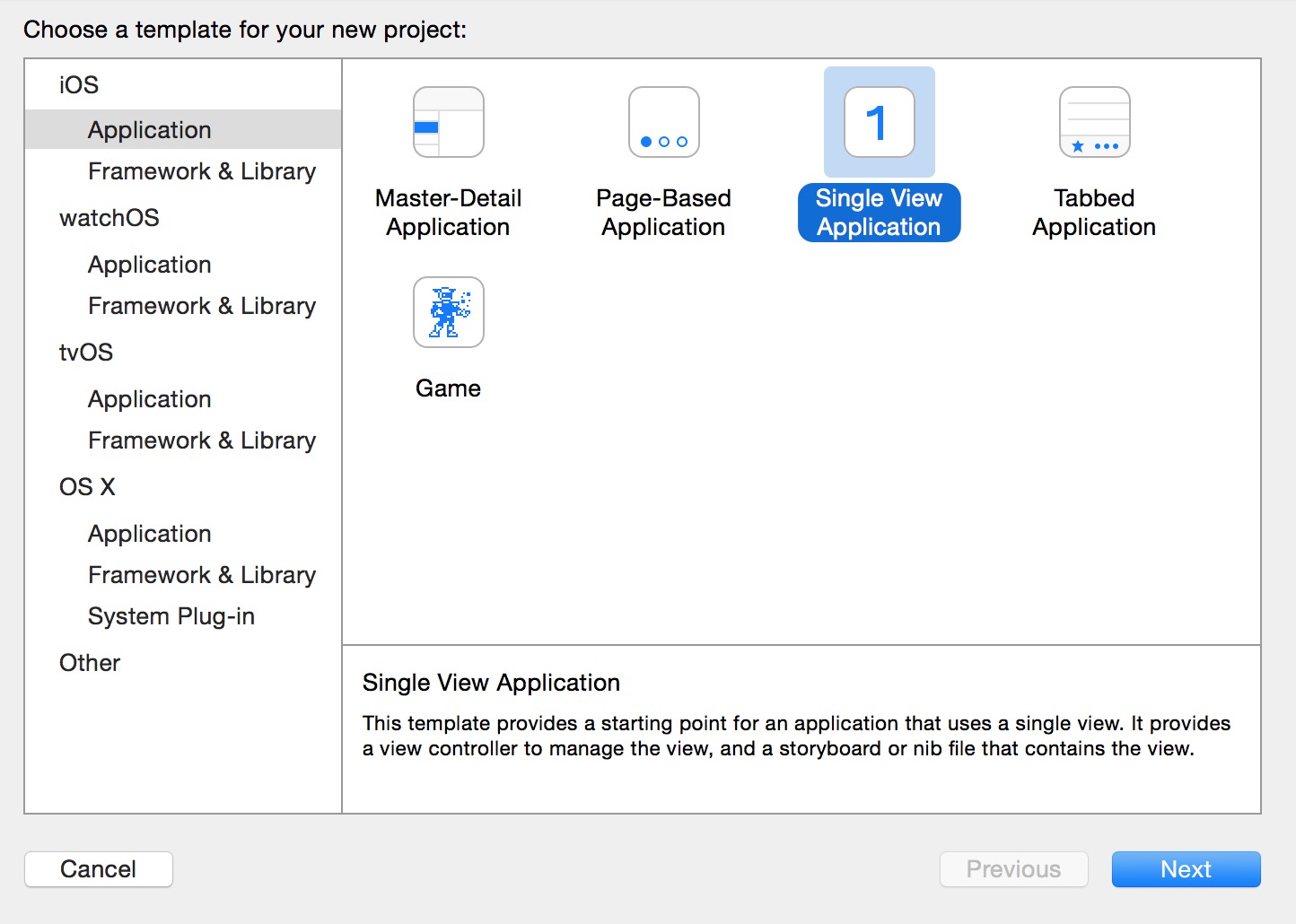
2, 우리는 "단일보기 응용 프로그램"을 선택했으며, 간단한 예제 응용 프로그램 응용 프로그램을 만드는, "다음"을 클릭합니다.

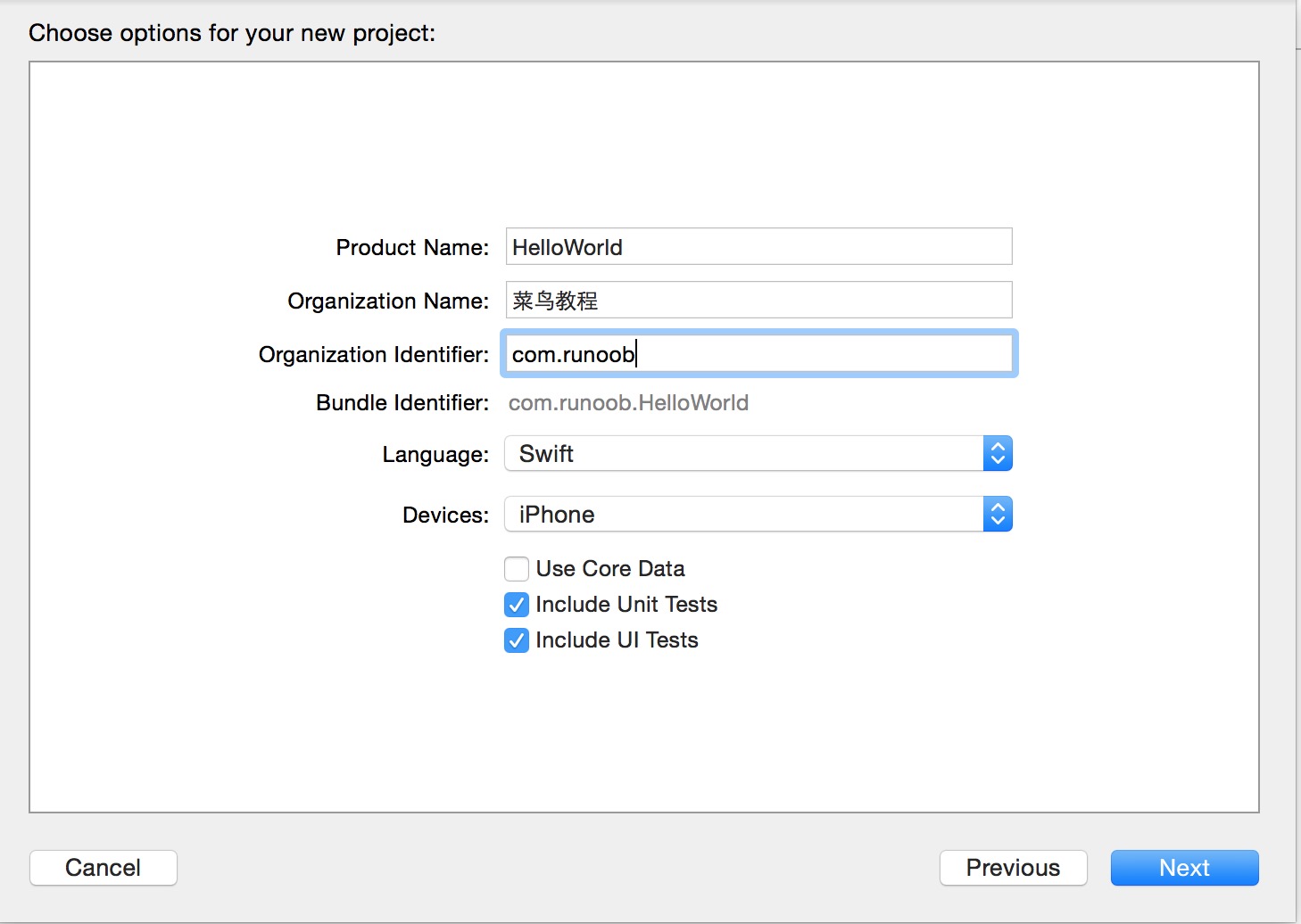
3, 우리는 프로젝트 이름 (제품명), 이름 (조직 이름), 회사 로고 접두사 (조직 식별자)을 선택할 수도 개발 언어 (언어)를 입력 디바이스 (장치)를 선택합니다.
목표 - C와 빠른 우리가 신속 신속 과정을 학습하고 있기 때문에, 항목을 선택 : 언어하는 두 가지 옵션이 있습니다. "다음"다음 단계를 클릭합니다.

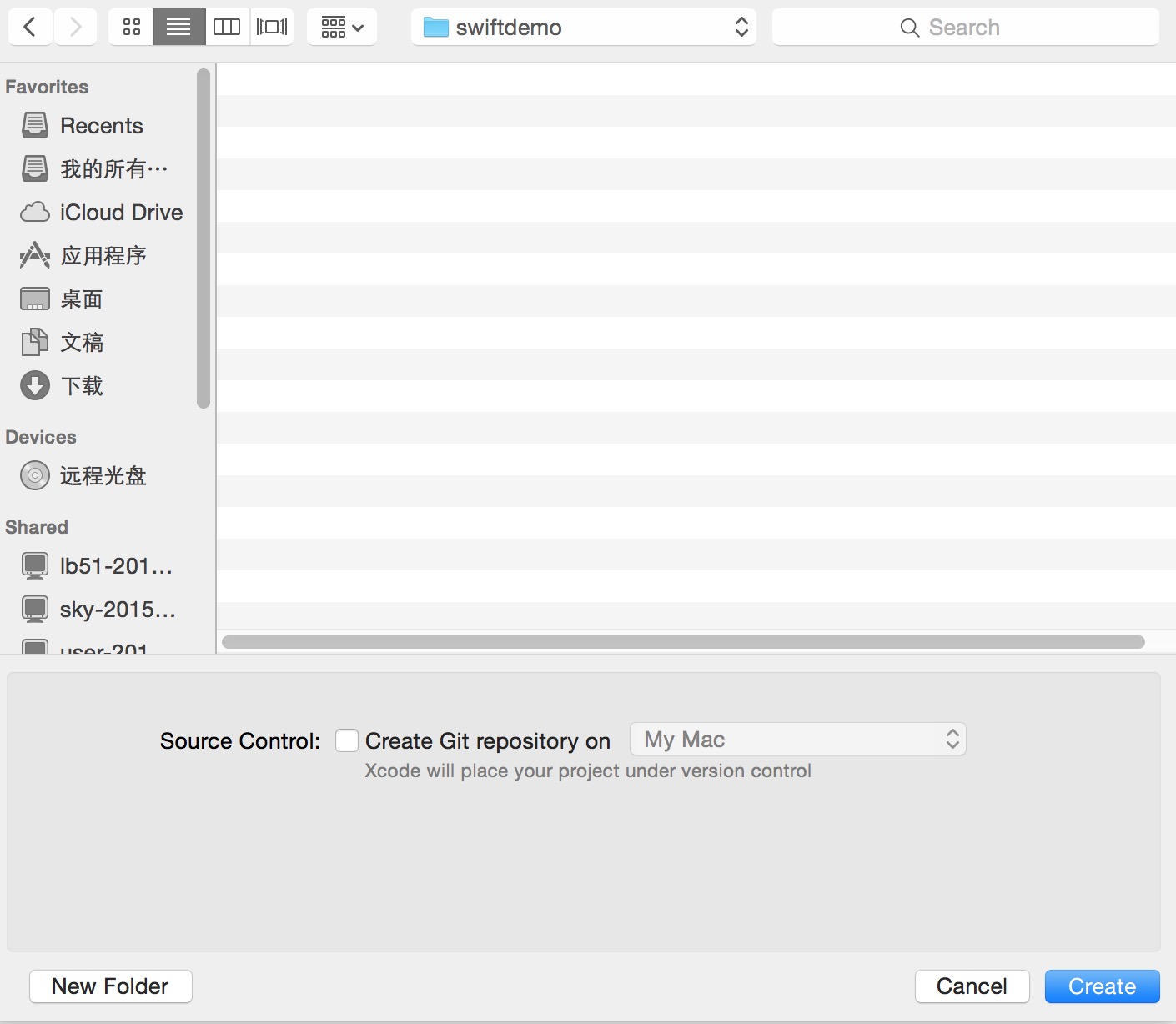
4, 당신은 소스 제어에 후크 내 Mac에서 자식 저장소를 만들 망할 놈의 소스 코드 관리를 사용하려는 경우., 저장 디렉토리를 선택하고 프로젝트를 생성 생성을 클릭합니다.

프로젝트가 생성 된 후 5, 기본은 시간과 m 파일을 하나의 파일 (즉, 빠른 파일 확장자). Main.storyboard 해당하는 XIB 파일에 병합 OC합니다 빠른 참조, 샘플 파일을 생성, XIB보다 더있다 다기능.

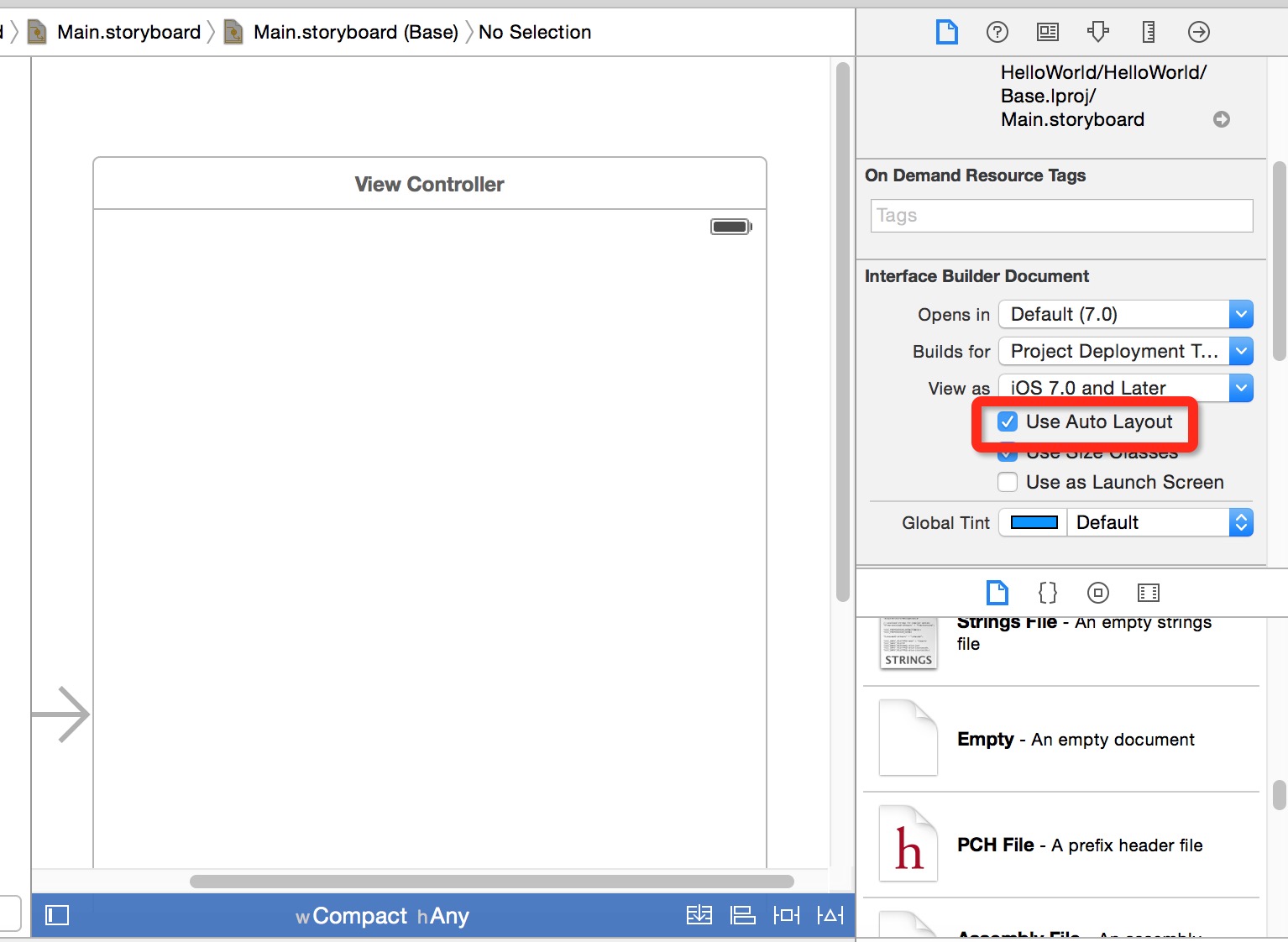
6, 오픈 main.storyboard 기본적 간단한 빈 응용 프로그램 인터페이스, 평면 스크린 사이즈의 크기를 참조하십시오. 개발자는 호환되는 아이폰 전화 응용 프로그램을 개발해야하는 경우 자동 레이아웃 (기본값은 후크에) 체크 아웃 사용 할 수 있습니다.

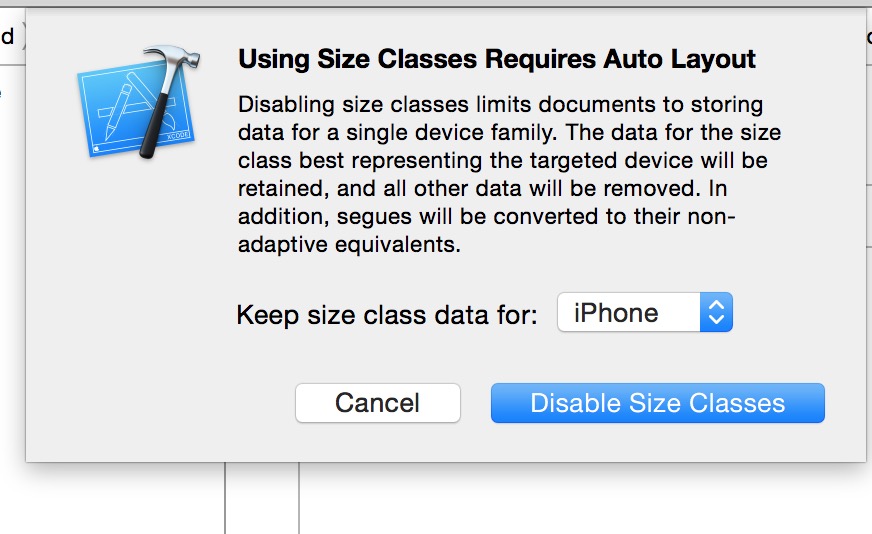
7 대화 상자가 팝업, 우리는 인터페이스, 아이폰, 또는 두 가지 모두 아이 패드의 크기를 선택할 수 있습니다. 우리는 아이폰의 크기를 선택합니다.

8, 당신은 전화 아이폰 폭과 높이로, 인터페이스의 크기를 볼 수 있습니다.
향후의 배치를 용이하게하기 위해 위치 계산이 화면 크기에 기억 :
아이폰이나의 iTouch 320 픽셀의 폭과 480 픽셀의 높이, 상태 표시 줄이 20 픽셀 높고, 44 픽셀의 도구 모음은 높이 49 픽셀의 TabBar의 높이, 탐색 바는 44 픽셀 높다.
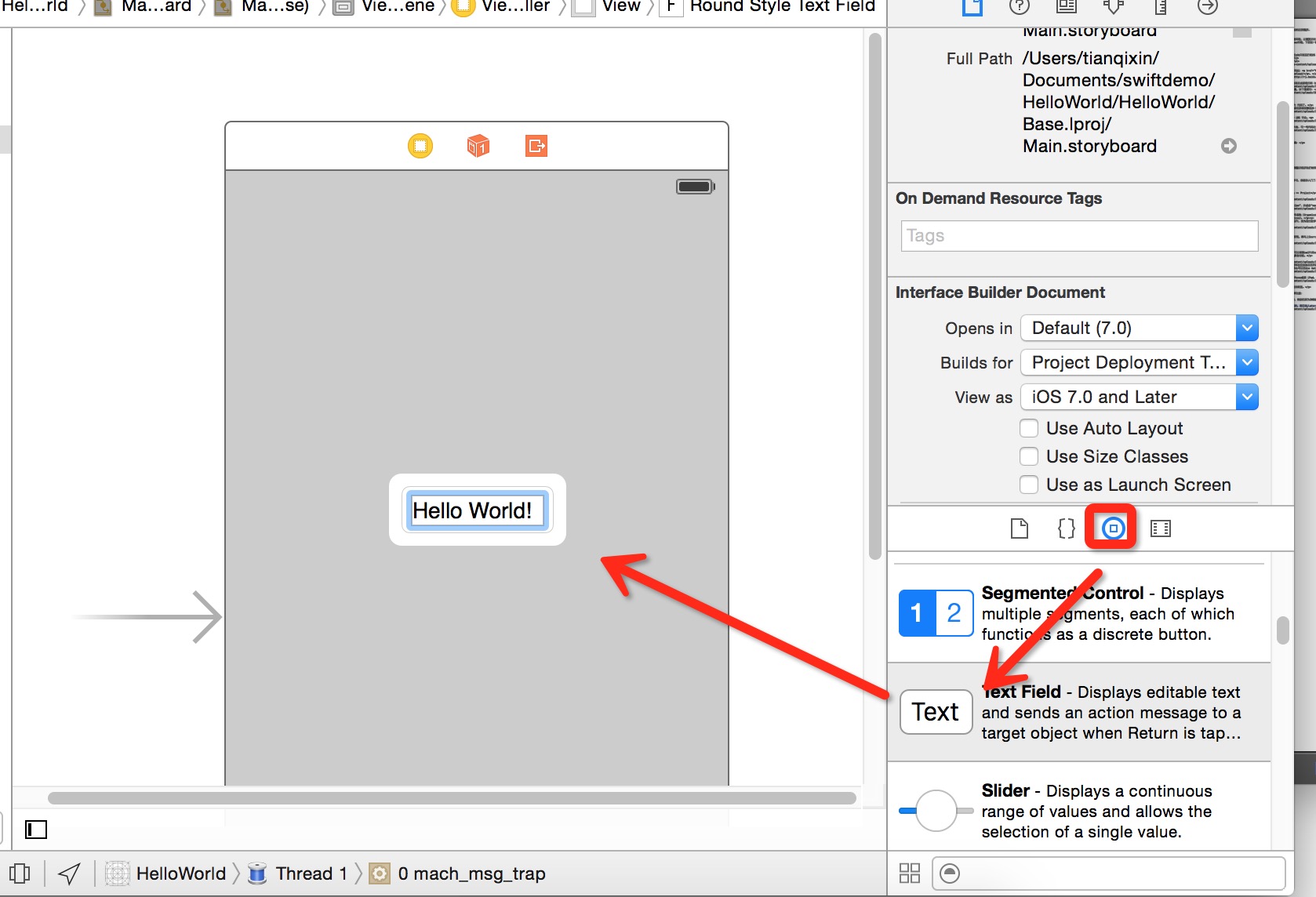
우리는 텍스트 컨트롤의 오른쪽 아래에있는 점을, 인터페이스에 콘텐츠를 추가 9, 그것은 스토리 보드에 드래그 될 것이며, 텍스트 작성을 두 번 클릭에 "Hello World!"를.

시뮬레이터 실행 (명령 + R 바로 가기를 선택하거나 제품 => 메뉴 바에서 실행).

이 시점에서 우리의 첫 번째 스위프트 프로젝트가 완료됩니다.