자바 스크립트 출력
자바 스크립트는 인쇄 또는 출력 기능이 없습니다.
자바 스크립트는 데이터를 표시
다른 방법으로 자바 스크립트를 출력 할 수 있습니다 데이터 :
- () 팝업 경고 상자는 Window.alert 사용합니다.
- document.write를 () 메소드를 사용하여 HTML 문서의 내용을 작성합니다.
- HTML 요소를 작성하는 innerHTML을 사용.
- 브라우저 콘솔에 기록됩니다 () CONSOLE.LOG를 사용합니다.
()는 Window.alert 사용
당신은 데이터를 표시하는 경고 상자를 팝업 할 수 있습니다 :
예
<HTML>
<바디>
<H1> 내 첫 페이지 </ H1>
<P> 내 첫 번째 단락. </ P>
<스크립트>
는 Window.alert (5 + 6);
</ 스크립트>
</ BODY>
</ HTML>
»시도
HTML 엘리먼트를 조작
자바 스크립트에서 HTML 요소에 액세스하려면, 당신은중요 document.getElementById(ID) 방법을 사용할 수 있습니다.
HTML 요소를 식별하기 위해 "ID"속성을 사용하고 innerHTML을이 내용을 얻거나 요소를 삽입하십시오 :
예
<HTML>
<바디>
<H1> 내 첫 번째 웹 페이지 </ H1>
<P 아이디 = "데모"> 내 첫 번째 단락 </ P>
<스크립트>
중요 document.getElementById ( "데모") innerHTML을 = "단락이 수정되었습니다 ..";
</ 스크립트>
</ BODY>
</ HTML>
»시도
(의 <script> 태그에) 더 많은 자바 스크립트 문은 웹 브라우저에서 수행 될 수있다 :
중요 document.getElementById (이하 "데모") 자바 스크립트 코드를 HTML 요소를 찾기 위해 id 속성을 사용하는 것입니다.
innerHTML을 = "단락. 수정되었습니다"는 HTML 콘텐츠 요소 (innerHTML을) 자바 스크립트 코드를 수정하는 데 사용됩니다.
이 튜토리얼에서는
대부분의 경우,이 튜토리얼에서, 우리는 출력 위에서 설명한 방법을 사용합니다 :
직접 <P> 요소의 id = "데모"에 다음의 예는 출력 HTML 문서에 기록됩니다
HTML 문서를 출력합니다
테스트 목적을 위해, 당신은 직접 HTML 문서에 자바 스크립트를 작성할 수 있습니다 :
예
<HTML>
<바디>
<H1> 내 첫 번째 웹 페이지 </ H1>
<P> 내 첫 번째 단락. </ P>
<스크립트>
document.write를 (날짜 ());
</ 스크립트>
</ BODY>
</ HTML>
»시도
 | 단순히 문서 출력에 내용을 작성)를 document.write를를 (사용하십시오. 문서로드가 완료된 후 document.write를 할 경우, 전체 HTML 페이지를 덮어 쓰게됩니다. |
|---|
예
<HTML>
<바디>
<H1> 내 첫 번째 웹 페이지 </ H1>
<P> 내 첫 번째 단락. </ P>
<버튼의 onclick = "하여 myFunction () "> 포인트 나 </ 버튼>
<스크립트>
myFunction 함수 () {
document.write를 (날짜 ());
}
</ 스크립트>
</ BODY>
</ HTML>
»시도
콘솔에 기록
브라우저가 디버깅을 지원하는 경우, 당신은 당신의 브라우저에서 자바 스크립트의 값을 표시 CONSOLE.LOG () 메서드를 사용할 수 있습니다.
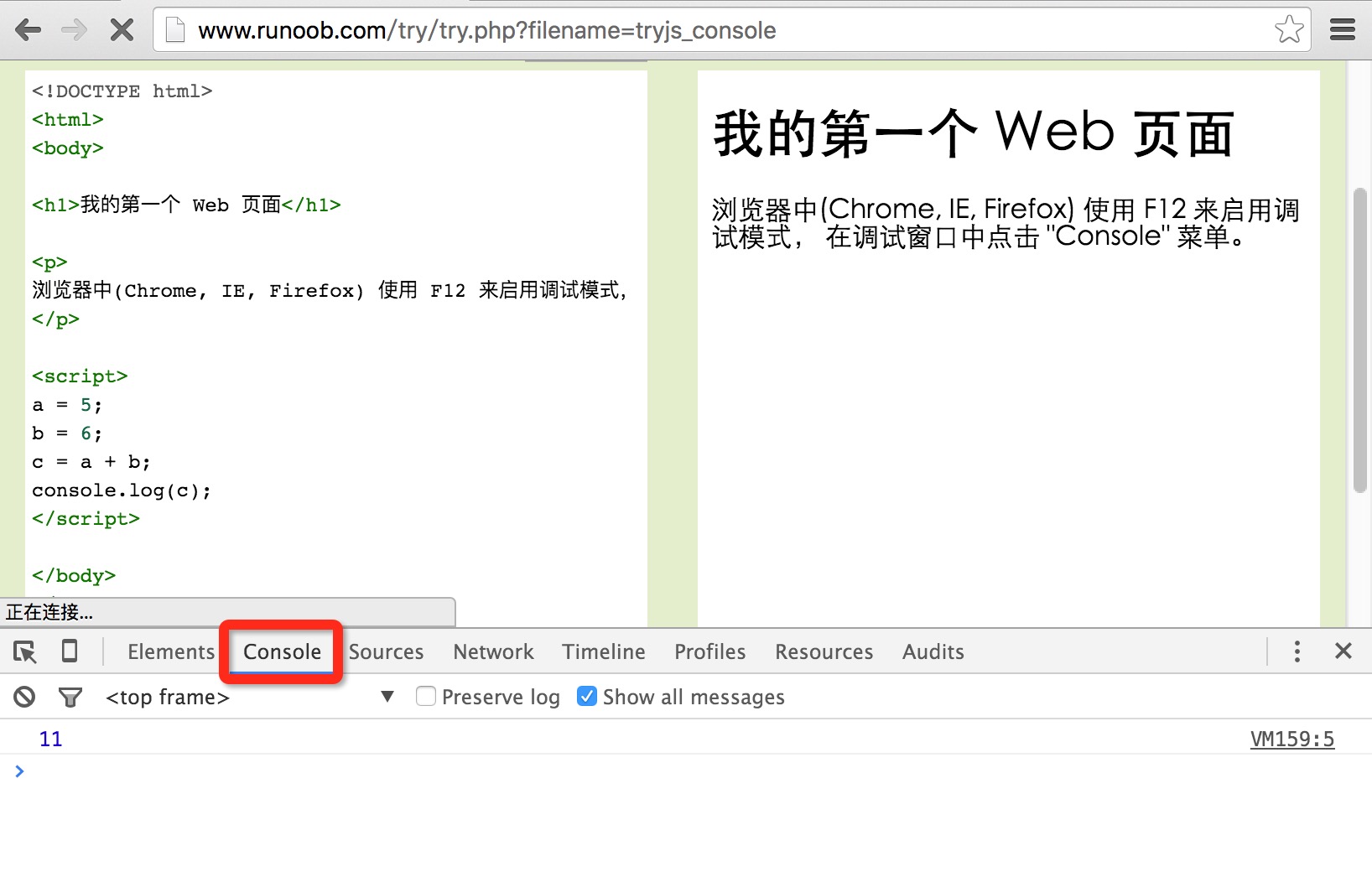
브라우저 사용 F12는, 디버그 모드, 디버그 창을 활성화하려면 "콘솔"메뉴를 클릭합니다.
예
<HTML>
<바디>
<H1> 내 첫 번째 웹 페이지 </ H1>
<스크립트>
A = 5;
B = 6;
C = A + B;
CONSOLE.LOG (c);
</ 스크립트>
</ BODY>
</ HTML>
»시도
예를 들면 콘솔 스크린 샷 :

당신은 알고 계십니까?
 | 디버깅 찾아 버그 (오류) 과정을 줄일 수있는 프로그램을 시험하고있다. |
|---|