자바 스크립트 HTML DOM
표시되는 HTML DOM 통해 액세스 모든 요소 스크립트 HTML 문서이다.
HTML DOM (문서 객체 모델)
페이지가로드 될 때, 브라우저는 페이지의 문서 객체 모델 (문서 객체 모델)을 생성합니다.
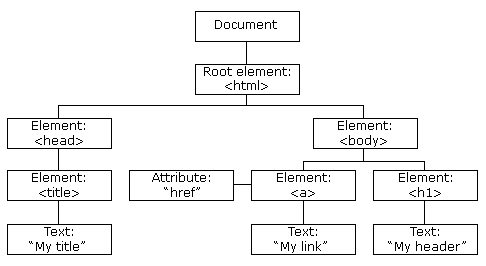
HTML DOM 모델 객체 트리로 구성된다 :
HTML DOM 트리

프로그램 개체 모델, 자바 스크립트는 동적 HTML을 만들 수있는 능력을 얻었다.
- 자바 스크립트는 모든 HTML 요소에 대한 페이지를 변경할 수 있습니다
- 자바 스크립트는 HTML 페이지를 모든 속성을 변경할 수 있습니다
- 자바 스크립트는 모든 CSS 스타일 페이지를 변경할 수 있습니다
- 자바 스크립트는 모든 이벤트 페이지에 반응 할 수
HTML 요소 찾기
일반적으로, 자바 스크립트, 당신은 HTML 요소를 조작 할 필요가있다.
이 일을하려면 먼저 요소를 찾아야합니다. 이 작업을 수행하는 세 가지 방법이 있습니다 :
- ID로 HTML 요소를 찾기
- 태그 이름으로 HTML 요소를 찾기
- 클래스 이름으로 HTML 요소를 찾기
ID로 HTML 요소를 찾기
DOM 내의 가장 쉬운 방법은 HTML 요소를 찾기 요소의 ID를 사용하는 것입니다.
이 예는 ID = "소개"요소를 찾습니다
요소가 있으면, 상기 방법은 객체의 모양 (의 x)를 반환하는 요소가 될 것이다.
요소가 발견되지 않은 경우, X 널 포함 할 것이다.
태그 이름으로 HTML 요소를 찾기
이 예는 ID = "기본"요소를 발견하고 모든 <p> 요소에 ID = "기본"요소를 찾습니다 :
클래스 이름으로 HTML 요소를 찾기
에 의해이 경우getElementsByClassName의 기능 = "소개"요소 클래스를 찾을 수 있습니다 :
HTML DOM 튜토리얼
이것은 다음 페이지를 튜토리얼에서는, 당신은 배울 것이다 :
- (innerHTML을)를 HTML 요소의 내용을 변경하는 방법
- HTML 요소의 스타일 (CSS)을 변경하는 방법
- 반응의 방법 HTML DOM 이벤트
- 나는 추가하거나 HTML 요소를 제거하는 방법