이온 사이드 바 메뉴
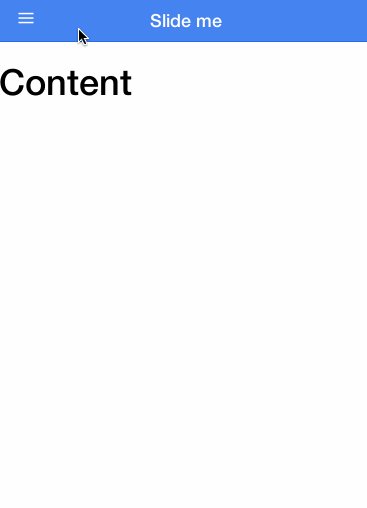
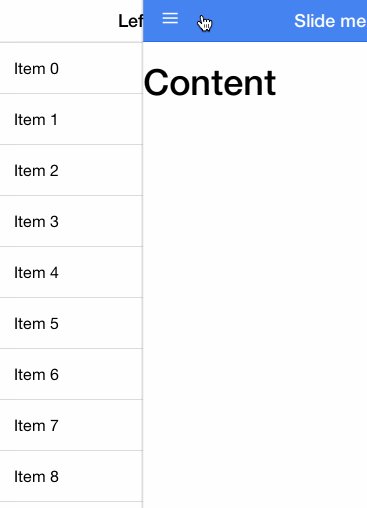
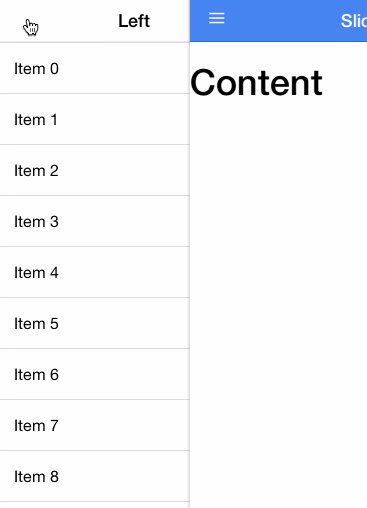
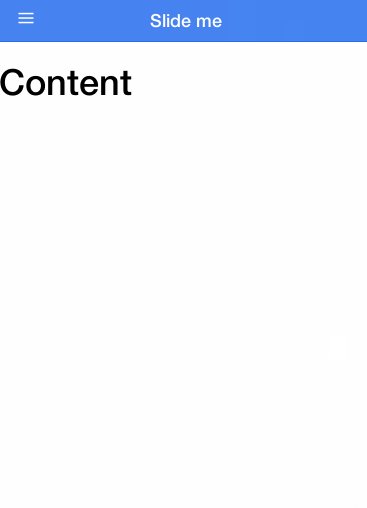
컨테이너 요소는 사이드 메뉴와 메인 콘텐츠가 포함되어 있습니다. 측면에서 드래그하여 주요 내용 영역은 메뉴 표시 줄의 왼쪽 또는 오른쪽을 전환 할 수 있도록 좌우합니다.
다음과 같이 렌더링은 다음과 같습니다 :

용법
사이드 바 메뉴를 사용하려면, 부모 요소 <이온 사이드 메뉴>, 중간 내용 <이온 사이드 메뉴 콘텐츠>, 하나 이상의 <이온 사이드 메뉴> 명령을 추가합니다.
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API
| 재산 | 유형 | 세부 정보 |
|---|---|---|
| 사용-메뉴와 백-보기 (선택 사항) | 布尔值 | 리턴 버튼 표시에서, 사이드 바 메뉴를 사용할지 여부를 확인합니다. |
| 대표 핸들 | 현 | 핸들은 $ ionicScrollDelegate와 정체성의 뷰를 스크롤하는 데 사용됩니다. |
이온 사이드 메뉴 내용
용기 본체, 형제 이상의 ionSideMenu 명령어들의 표시 내용.
용법
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| 재산 | 유형 | 세부 정보 |
|---|---|---|
| 드래그 내용 (선택 사항) | 布尔值 | 여부 콘텐츠는 드래그 할 수 있습니다. 기본값은 true입니다. |
이온 사이드 메뉴
컨테이너의 사이드 바 메뉴, 이온 사이드 메뉴 콘텐츠 명령의 형제.
용법
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| 재산 | 유형 | 세부 정보 |
|---|---|---|
| 측면 | 字符串 | 현재 사이드 바 메뉴 측면. 옵션 값은 다음과 같습니다 '왼쪽'또는 '오른쪽'. |
| IS-활성화 (선택 사항) | 布尔值 | 사이드 바 메뉴를 사용할 수 있습니다. |
| 폭 (선택 사항) | 数值 | 사이드 바 메뉴는 픽셀 폭의 수 있어야한다. 기본값은 275입니다. |
메뉴 전환
사이드 바에서 메뉴를 전환 지정했습니다.
용법
다음은 탐색 모음에서 링크의 예입니다. 이 링크를 클릭하면 자동으로 지정된 사이드 바 메뉴를 엽니 다.
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
메뉴 닫기
현재 열려있는 사이드 바 메뉴를 닫습니다.
용법
다음은 탐색 모음에서 링크의 예입니다. 이 링크를 클릭하면 자동으로 지정된 사이드 바 메뉴를 엽니 다.
<a menu-close href="#/home" class="item">首页</a>
$ IonicSideMenuDelegate
이 방법은 직접 모든 사이드 바 메뉴를 제어하기 위해, $ ionicSideMenuDelegate 서비스를 트리거합니다. 제어 ionSideMenus은 $ getByHandle 방법과 특별한 경우.
용법
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
内容!
<button ng-click="toggleLeftSideMenu()">
切换左侧侧栏菜单
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左侧菜单!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
방법
toggleLeft([isOpen])
(있는 경우) 왼쪽 줄 메뉴에서 전환합니다.
| 매개 변수 | 유형 | 세부 정보 |
|---|---|---|
| ISOPEN (선택 사항) | 布尔值 | 여부를 열거 나 메뉴를 닫습니다. 기본값 : 메뉴를 전환. |
toggleRight([isOpen])
(있는 경우) 메뉴 표시 줄의 오른쪽에 전환합니다.
| 매개 변수 | 유형 | 세부 정보 |
|---|---|---|
| ISOPEN (선택 사항) | 布尔值 | 여부를 열거 나 메뉴를 닫습니다. 기본값 : 메뉴를 전환. |
getOpenRatio()
비율이 메뉴는 메뉴의 폭 넘어 열고 가져옵니다. 예를 들면, 100 픽셀 폭의 메뉴가 50 %의 개구율 50 픽셀의 폭이 비율은 0.5의 값을 반환한다.
반환 값 : 0 메뉴의 좌측이 개방 또는 0-1를 개방하는 경우, 메뉴의 우측이 개방된다 -1 0에서 여는 경우 소수점 표현이 개방되지 않은 부동.
isOpen()
반환 값 : 부울 값은 메뉴의 왼쪽 또는 오른쪽이 이미 열려 있는지 여부를 결정합니다.
isOpenLeft()
반환 값 : 왼쪽 메뉴에서 부울 값을 열었습니다.
isOpenRight()
반환 값 : 메뉴의 오른쪽이 이미 열려있는 경우 부울 값입니다.
canDragContent([canDrag])
| 매개 변수 | 유형 | 세부 정보 |
|---|---|---|
| canDrag (선택 사항) | 布尔值 | 당신은 내용이 사이드 바 메뉴를 엽니 다 설정되어 드래그 할 수 있습니다. |
반환 값 : 내용이 사이드 바 메뉴를 열고 드래그 할 수 있는지 여부.
$getByHandle(handle)
| 매개 변수 | 유형 | 세부 정보 |
|---|---|---|
| 핸들 | 字符串 |
예를 들면 :
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();