이온 팝업 메뉴 (ActionSheet)
팝업 메뉴 (ActionSheet) 팝업 상자를 통해 사용자가 옵션을 선택할 수 있습니다.
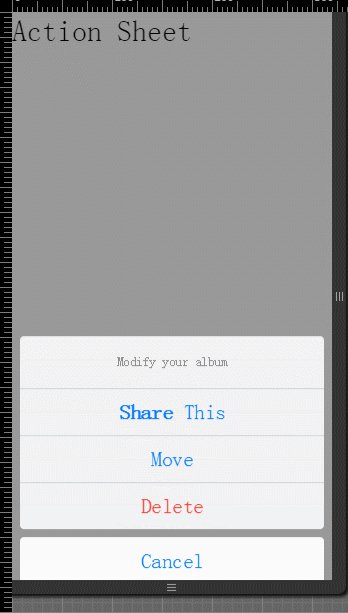
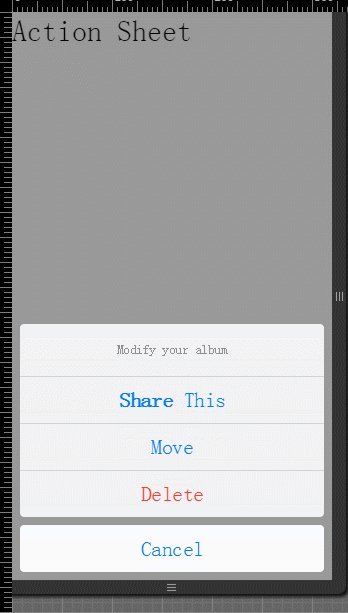
매우 위험한 옵션은 사람을 식별하기 위해 처음으로 빨간색으로 강조 표시됩니다. 당신은 취소 버튼을 클릭하거나 사라지게 할 수있는 빈 곳을 클릭 할 수 있습니다.
예
HTML 코드
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
<h2 ng-click="show()">Action Sheet</h2>
</ion-content>
</ion-pane>
</body>
자바 스크립트 코드
코드에서 트리거 팝업 메뉴, 당신은 당신의 각 컨트롤러에서 $ ionicActionSheet 서비스를 사용합니다 :
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
$scope.show = function() {
var hideSheet = $ionicActionSheet.show({
buttons: [
{ text: '<b>Share</b> This' },
{ text: 'Move' }
],
destructiveText: 'Delete',
titleText: 'Modify your album',
cancelText: 'Cancel',
cancel: function() {
// add cancel code..
},
buttonClicked: function(index) {
return true;
}
});
$timeout(function() {
hideSheet();
}, 2000);
};
}])
영업 실적은 다음과 같습니다 :