HTML5 의미 요소
의미 = 의미.
시맨틱 요소 = 감지 요소입니다.
의미 론적 요소는 무엇입니까?
세만 틱 요소는 명확 브라우저와 개발자들에게 자신의 의미를 설명 할 수 있습니다.
비 의미 론적 요소의 예 : <div>와 <span>에 -에 관계없이 콘텐츠의.
의미 론적 요소의 예 : <형식>, <표> 및 <IMG> - 명확하게 내용을 정의합니다.
브라우저 지원
![]()
![]()
![]()
![]()
![]()
인터넷 익스플로러 9 이상은, 파이어 폭스, 크롬, 사파리와 오페라는 의미 론적 요소를 지원합니다.
참고 : 인터넷 익스플로러 8 이전 버전이 요소를 지원하지 않지만 기사의 바닥은 호환되는 솔루션을 제공합니다.
HTML5의 새로운 의미 요소
탐색 링크, 머리와 꼬리를 나타내는 <DIV ID = "탐색"> <DIV 클래스 = "헤더"> 또는 <DIV ID = "바닥 글"> : 대부분의 기존 웹 사이트는 다음과 같은 HTML 코드를 포함한다.
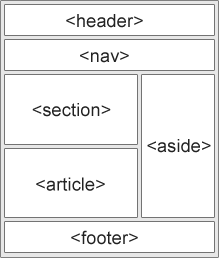
HTML5 웹 페이지의 다른 부분을 정의하는 새로운 시맨틱 소자를 제공한다 :
- <헤더>
- <탐색>
- <섹션>
- <기사>
- <제외>
- <figcaption의>
- <그림>
- <바닥 글>

HTML5 <섹션> 요소
<섹션> 태그는 문서 섹션 (섹션, 섹션)를 정의합니다. 이러한 장, 머리글, 바닥 글, 또는 문서의 다른 부분으로.
W3C HTML5 문서에 따르면 섹션 내용과 제목의 세트가 포함되어 있습니다.
HTML5 <기사> 요소
<자료> 태그는 독립적 인 내용을 정의합니다. .
<자료> 요소 예 :
- 포럼 게시물
- 블로그 게시물
- 뉴스
- 논평
예
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p>
</article>
»시도
HTML5 <탐색> 요소
<탐색> 탐색 링크 섹션을 정의하는 태그를.
<탐색> 요소는 페이지 이동을 정의하는 데 사용되는 일부 영역을 연결되지만 모든 링크는 <탐색> 요소에 포함될 필요가있다!
예
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
»시도
HTML5 <옆> 요소
<제외> 태그 (예를 들면 사이드와 같은) 콘텐츠의 주 영역을 넘어 페이지의 콘텐츠를 정의한다.
콘텐츠는 따로 레이블은 주 콘텐츠 영역과 관련된해야합니다.
예
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
»시도
HTML5 <헤더> 요소
<헤더> 엘리먼트는 문서의 헤드 영역을 설명
<헤더> 요소의 주 표시 영역의 콘텐츠를 정의하는 데 사용되는 기술.
페이지에서 여러 <헤더> 요소를 사용할 수 있습니다.
다음은 기사의 머리를 정의한다 :
예
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
»시도
HTML5 <바닥 글> 요소
<글> 엘리먼트는 문서의 하부 영역을 설명한다.
<바닥 글> 요소에 포함 된 요소를 포함한다
꼬리말 일반적으로 문서의 저자, 저작권 정보를 포함하고, 사용, 연락처 정보 등의 관점 링크
여러 <바닥 글> 요소를 사용할 수있는 문서입니다.
예
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
»시도
HTML5 <그림>과 <figcaption의> 요소
<그림> 태그 지정된 별도의 스트림 콘텐츠 (이미지, 그래픽, 사진, 코드 등).
콘텐츠 <표> 요소는 주 콘텐츠와 연관되어야하지만,이 제거되면, 문서 흐름에 미치는 영향에 반응하지 않는다.
<figcaption의> 태그는 제목 <그림> 요소를 정의합니다.
<figcaption의이> 요소는 첫 번째 또는 마지막 하위 요소의 위치 "그림"요소에 배치해야합니다.
예
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
»시도
우리는이 의미 요소가 할 사용할 수 있습니다?
위의 요소는 블록 요소 (제외 <figcaption의>).
이 블록 요소가 브라우저의 모든 버전에 적용하려면 스타일 시트 파일 특성 (이하, 스타일 코드는 이전 버전의 브라우저는이 장에서 블록 레벨 요소를 지원 할 수 있습니다)에 설정해야합니다 :
{
display: block;
}
인터넷 익스플로러 8과 IE의 문제 이전 버전의
IE8과 IE 이전 버전의 이러한 요소, CSS 효과를 렌더링 할 수없는, 그래서 당신은 사용할 수 없습니다 <헤더>, <섹션>, <바닥 글>, <제외>, <탐색>, <기사>, <그림>, 또는 다른 HTML5의 요소입니다.
해결 방법 : IE의 호환성 문제를 해결하기 위해 HTML5 칼 자바 스크립트를 사용할 수 있습니다. HTML5 칼 다운로드 : http://code.google.com/p/html5shiv/
다운로드 한 후, 페이지에 다음 코드 :
<script src="html5shiv.js"></script>
<![endif]-->
IE 브라우저가 새로운 HTML5 요소를 렌더링 머리를로드 한 후 필요하기 때문에 위의 코드는 IE9 이상의 브라우저 버전 이하 html5shiv.js 파일을로드 할 때, 당신은의 <head> 요소에 배치해야합니다