재단 그리드 시스템
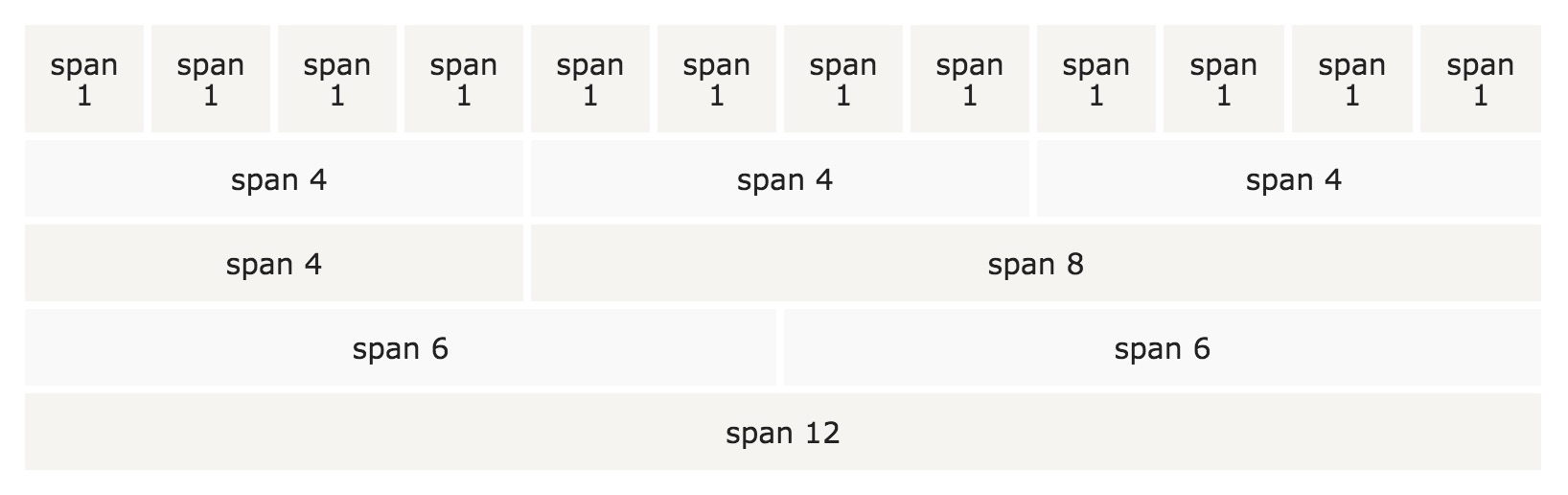
12 그리드 시스템을위한 재단.
당신이 (12)이없는 경우에는 더 큰 폭의 시리즈를 만들고, 열 번호를 병합 할 수 있습니다.

그리드 시스템의 기초는 반응이다. 열이 자동으로 화면 크기에 따라 크기 조정된다. 대화면에서 그 세 수 있으며, 작은 스크린 크기, 그것은 별도의 세 개의 연속 될 수있다.
그리드 열
재단 그리드 시스템은 세 개의 열이 있습니다
-
.small(휴대 단말기) -
.medium(태블릿) -
.large(컴퓨터 장비 : 노트북, 데스크탑)
상기 클래스는보다 유연한 레이아웃을 생성하기 위해 결합 될 수있다
그리드의 기본 구조
다음은 기본 격자 구조 인스턴스 재단은 다음과 같습니다
예
<사업부 클래스 = "작은 | 매체 | 대형 - 납입 열"> </ DIV>
</ DIV>
<사업부 클래스 = "행">
<사업부 클래스 = "작은 | 매체 | 대형 - 납입 열"> </ DIV>
<사업부 클래스 = "작은 | 매체 | 대형 - 납입 열"> </ DIV>
<사업부 클래스 = "작은 | 매체 | 대형 - 납입 열"> </ DIV>
</ DIV>
<사업부 클래스 = "행">
...
</ DIV>
첫째, 행 (생성 <div class="row"> ). 이 수직 기둥의 수준입니다. 그런 다음 열 수 설명 추가 small- num , medium- num 및 large- num 클래스를. 참고 : 열 수 num (12)를 추가해야합니다 :
예
<사업부 클래스 = "작은-12 열"> .small-12 노란색 </ DIV>
</ DIV>
<사업부 클래스 = "행">
<사업부 클래스 = "작은-8 열"> .small-8 베이지 색 </ DIV>
<사업부 클래스 = "작은 4 열"> .small-4 회색 </ DIV>
</ DIV>
<사업부 클래스 = "행">
<사업부 클래스 = "큰 9 작은-8 열"> .small-8 .large-9 핑크 </ DIV>
<사업부 클래스 = "큰 3 작은 4 열"> .small-4 .large-3 오렌지 </ DIV>
</ DIV>
»시도
예,의 <DIV> 클래스의 첫 번째 줄 .small-12 , 12 (100 % 폭)을 만듭니다.
두 번째 줄은 두 개의 열을 생성 .small-4 폭, % 33.3입니다 .small-8 66.6 %의 폭입니다.
세 번째 줄은 우리는 두 가지 여분의 열 (추가 .large-3 및 .large-9 ). 이는 대형 스크린 크기 경우 컬럼 % 25 (가된다는 것을 의미 .large-3 ) 75 % 및 ( .large-9 의 비). 우리는 또한 33 % (상기 작은 화면의 비율을 지정 .small-4 () % 66 .small-8 ). 다른 화면 표시를위한 이러한 조합은 많은 도움이 될 것입니다.
그리드 옵션
다음 표는 재단이 여러 장치에 그리드 시스템을 설명 요약
| 소형 장비 전화 (<40.0625em (640)) | 보통 장비 정제 (> = 40.0625em (640)) | 대형 장비 노트북 및 데스크탑 (> = 64.0625em (1025px)) | |
|---|---|---|---|
| 그리드 행동 | 이 수준이었다 | 축소, 수평 위의 휴식 시작 | 축소, 수평 위의 휴식 시작 |
| 클래스 접두사 | .small- * | .medium- * | .large- * |
| 클래스의 수 | (12) | (12) | (12) |
| 임베디드 수 있습니다 | 예 | 예 | 예 |
| 오프셋 | 예 | 예 | 예 |
| 열 정렬 | 예 | 예 | 예 |
와이드 스크린
그리드 최대 ( .row ) 폭 62.5rem. 폭 62.5rem보다 클 때 와이드에서 열은 폭이 100 %로 설정 한 경우에도, 페이지 폭에 걸쳐 않는다. 하지만 당신은 CSS 최대 폭을 통해 다시 설정할 수 있습니다 :
기본 최대 폭을 사용하지만 페이지의 전체 폭에 걸쳐 배경색을 원하는 경우에, 당신이 사용할 수있는 .row 전체 컨테이너를 포장, 당신은 배경 색상을 지정해야합니다 :
예
<사업부 클래스 = "행">
<사업부 클래스 = "작은 6 열"스타일 = "배경 색 : 노란색;"> 작은-6 </ DIV>.
<사업부 클래스 = "작은 6 열"스타일 = "배경 색 : 핑크;"> 작은-6 </ DIV>.
</ DIV>
</ DIV>
»시도