재단 알림 상자
재단은 경고 상자를 만드는 데 매우 간단 할 수있다 :

당신은 알림 상자 사용할 수 있습니다 .alert-box : 선택 사양 카테고리를 추가 할 수 있습니다, 생성 된 클래스를 .secondary , .success , .info , .warning 또는 .alert :
예
<사업부의 데이터 경고 클래스 = " 경고 상자">
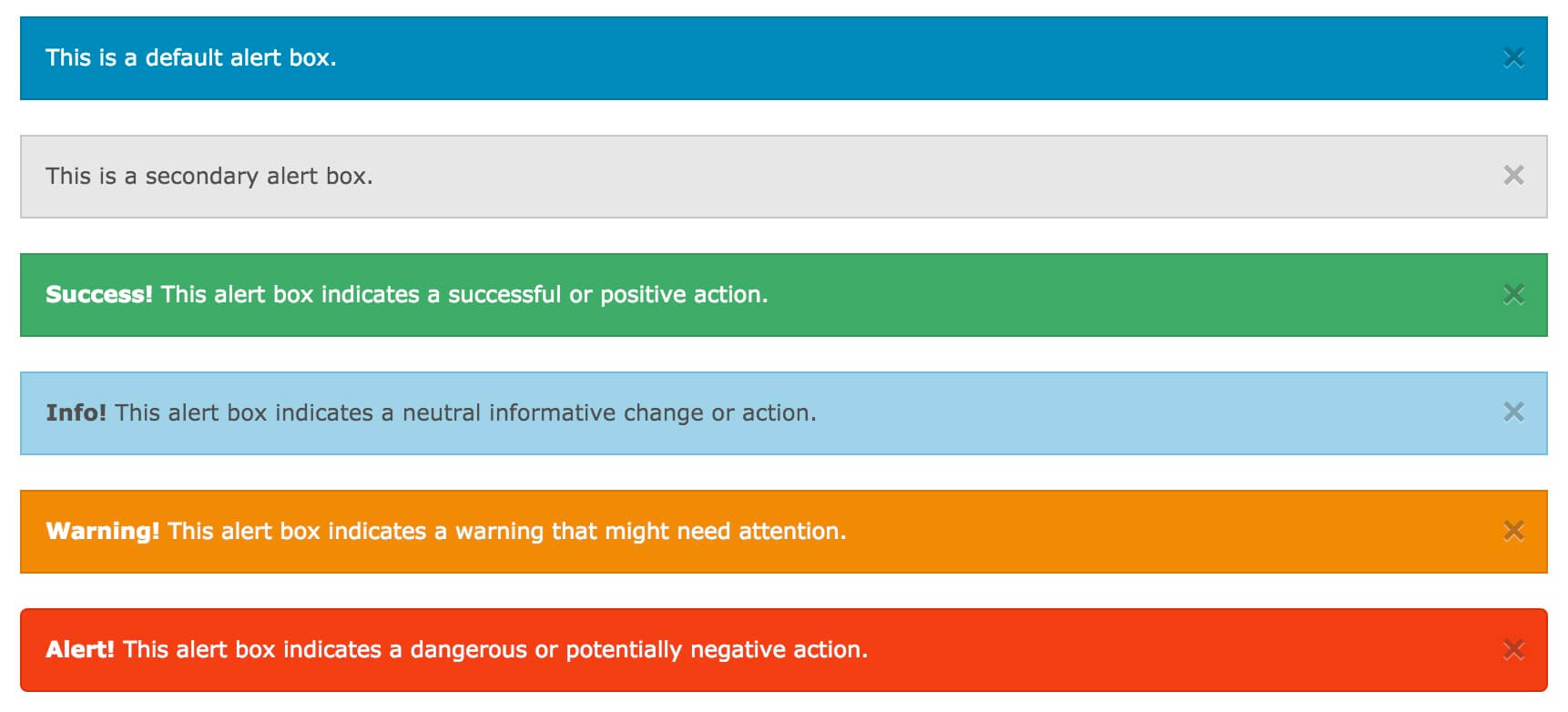
이것은 기본 경고 상자이다.
</ DIV>
<사업부의 데이터 경고 클래스 = " 경고 박스 보조">
이 두 번째 경고 상자입니다.
</ DIV>
<사업부의 데이터 경고 클래스 = " 경고 박스 성공">
<STRONG> 성공! </ STRONG >이 경고 상자가 성공 긍정적 인 조치를 나타냅니다.
</ DIV>
<사업부의 데이터 경고 클래스 = " 경고 박스 정보">
<STRONG> 정보! </ STRONG >이 경고 상자가 중립적 인 정보를 변경 또는 조치를 나타냅니다.
</ DIV>
<사업부의 데이터 경고 클래스 = " 경고 박스 경고">
<STRONG> 경고! </ STRONG >이 경고 상자가주의를해야 할 수도 있습니다 경고를 나타냅니다.
</ DIV>
<사업부의 데이터 경고 클래스 = " 경고 박스 경고">
<STRONG> 경고! </ STRONG >이 경고 상자가 위험하거나 잠재적으로 부정적인 행동을 나타냅니다.
</ DIV>
이것은 기본 경고 상자이다.
</ DIV>
<사업부의 데이터 경고 클래스 = " 경고 박스 보조">
이 두 번째 경고 상자입니다.
</ DIV>
<사업부의 데이터 경고 클래스 = " 경고 박스 성공">
<STRONG> 성공! </ STRONG >이 경고 상자가 성공 긍정적 인 조치를 나타냅니다.
</ DIV>
<사업부의 데이터 경고 클래스 = " 경고 박스 정보">
<STRONG> 정보! </ STRONG >이 경고 상자가 중립적 인 정보를 변경 또는 조치를 나타냅니다.
</ DIV>
<사업부의 데이터 경고 클래스 = " 경고 박스 경고">
<STRONG> 경고! </ STRONG >이 경고 상자가주의를해야 할 수도 있습니다 경고를 나타냅니다.
</ DIV>
<사업부의 데이터 경고 클래스 = " 경고 박스 경고">
<STRONG> 경고! </ STRONG >이 경고 상자가 위험하거나 잠재적으로 부정적인 행동을 나타냅니다.
</ DIV>
»시도
 | 폭 알림 상자 컨테이너의 100 %. |
|---|
필렛 알림 상자
.radius 및 .round 클래스는 둥근 모서리에게 경고 상자를 추가하는 데 사용됩니다 :
예
<사업부의 데이터 경고 클래스 = " 경고 박스 성공 반경">
<STRONG> 성공! </ STRONG 반경> 알림 상자.
</ DIV>
<사업부의 데이터 경고 클래스 = " 라운드 경고 박스 정보">
<STRONG> 정보! </ STRONG 반올림> 알림 상자.
</ DIV>
<STRONG> 성공! </ STRONG 반경> 알림 상자.
</ DIV>
<사업부의 데이터 경고 클래스 = " 라운드 경고 박스 정보">
<STRONG> 정보! </ STRONG 반올림> 알림 상자.
</ DIV>
»시도
닫기 알림 상자
경고 상자를 닫으려면 추가하거나 버튼 연결 요소에 수 class="close" 재단 JS 카테고리 및 초기화 :
예
<사업부의 데이터 경고 클래스 = " 경고 상자">
이 기능을 폐쇄와 기본 경고 상자입니다.
href가 = "#" 클래스 = "close"> 및 시간; </ A>
</ DIV>
<스크립트>
기능에 대한 // 초기화 재단 JS
$ (문서) .ready (함수 () {
$ (문서) .foundation ();
})
</ 스크립트>
이 기능을 폐쇄와 기본 경고 상자입니다.
href가 = "#" 클래스 = "close"> 및 시간; </ A>
</ DIV>
<스크립트>
기능에 대한 // 초기화 재단 JS
$ (문서) .ready (함수 () {
$ (문서) .foundation ();
})
</ 스크립트>
»시도
 | 및 시간 (×)는 HTML 문자 엔티티가 닫기 버튼 아이콘이 아닌 문자 "X"를 표시합니다. |
|---|