ASP.NET 웹 페이지 폴더
이 장에서는 지식 정보 폴더와 폴더 경로를 제공합니다.
이 장에서는 배울 것이다 :
- 물리적 및 논리적 폴더 구조 폴더 구조
- 가상의 이름과 실제 이름
- 웹 URL 및 웹 경로
논리 폴더 구조
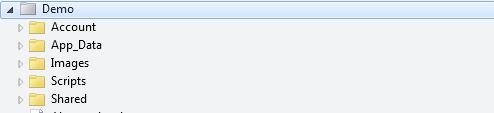
다음은 일반적인 ASP.NET 웹 사이트 폴더 구조입니다 :

- "계정"폴더는 로그온 및 보안 문서가 포함되어 있습니다
- 데이터베이스 및 데이터 파일을 포함하는 "은 App_Data"폴더
- "이미지"폴더는 사진을 포함하고
- "스크립트"폴더는 브라우저의 스크립트가 포함
- "공유"폴더 (예 : 레이아웃과 스타일 파일) 일반 파일이 포함되어 있습니다
물리적 폴더 구조
사이트 "이미지"에서 컴퓨터의 실제 폴더 구조에 폴더처럼 보일 수 있습니다 :
C : \ 문서 \ MyWebSites \ 데모 \ 이미지
가상의 이름과 실제 이름
위의 예에서, 예를 들면 :
사이트의 가상 이미지의 이름은 "이미지 / pic31.jpg"할 수있다.
실제 이름을 대응하는 "\ 문서 \ MyWebSites 데모 \ 이미지 \ pic31.jpg \ C"입니다.
URL 및 경로
URL은 웹 사이트의 파일을 액세스하는 데 사용된다 http://www.w3cschool.cc/html/html-tutorial.html
C : \ MyWebSites \ w3cschool \ HTML \ HTML-tutorial.html 서버의 실제 파일에 해당 URL
가상 경로는 속기 표현의 물리적 경로입니다. 가상 경로를 사용하는 경우 변경할 때 도메인이나 페이지를 다른 서버로, 당신이 경로를 업데이트 할 수 없습니다 움직였다.
| URL | http://www.w3cschool.cc/html/html-tutorial.html |
| 서버 이름 | w3cschool |
| 가상 경로 | /html/html-tutorial.html |
| 실제 경로 | C : \ MyWebSites \ w3cschool \ HTML \ HTML-tutorial.html |
디스크 드라이브의 루트 디렉토리는 C로 기록된다 :,하지만 사이트의 루트 디렉토리 / (슬래쉬)이다.
웹 폴더 가상 경로는 종종 물리적 폴더와 동일하지 않다.
당신의 코드에서 코드는 실제 경로 및 가상 경로를 사용하기로 결정해야합니다.
~ 연산자는 Server.MapPath 방법되며 [HREF 방법 : ASP.NET 폴더 경로는 세 가지 도구가 있습니다.
~ 연산자
~ 연산자 프로그래밍 코드에 지정된 가상 경로를 사용합니다.
다른 위치 또는 다른 폴더로 사이트를 마이그레이션 ~ 연산자를 사용하는 경우, 당신은 당신의 코드의가 변경할 수 없습니다 :
var myStyleSheet = "~/styles/StyleSheet.css";
는 Server.MapPath 방법
는 Server.MapPath 방법 가상 경로 (/index.html을)를 서버에 실제 경로로 변환되고,이 (C : \ 문서 \ MyWebSites 데모 \의 default.html을 \) 이해한다.
서버에 데이터 파일을 열어야하는 경우 (단, 데이터 파일을 액세스하도록 전체의 물리적 경로를 제공하기 위해)이 메소드를 사용할 수있다 :
var fileName = Server.MapPath(pathName);
이 튜토리얼의 다음 장에서는 서버의 지식을 데이터 파일 읽기 (쓰기)에 대한 자세한 내용을 알아 봅니다.
HREF 방법
사용되는 코드 경로를 변환하는 방법 HREF 경로 브라우저 (브라우저가 ~ 연산자를 이해하지 않는) 것으로 이해되어야한다.
당신은의 Href 방법을 사용하여 (예 : 이미지 파일과 CSS 파일) 경로 리소스를 만들 수 있습니다.
일반적으로, <IMG> HTML에서 Ra 및 <링크> 요소는이 방법을 사용하려면 :
<!-- This creates a link to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" />
HREF 방법은 방법 웹 페이지 객체입니다.