ASP.NET MVC 웹 응용 프로그램
ASP.NET MVC를 배우기 위해, 우리는 인터넷 응용 프로그램을 구축 할 것입니다.
제 1 부 : 응용 프로그램을 만듭니다.
우리는 무엇을 구축 할 것입니다
우리는 지원이 추가, 수정, 삭제 및 인터넷 응용 프로그램 데이터베이스에 저장하는 정보를 목록으로 만들 것이다.
우리는 무엇을 할 것인가
비주얼 웹 개발자는 구조 웹 응용 프로그램을 다른 템플릿을 제공합니다.
우리는 HTML5 MVC 인터넷 응용 프로그램과 빈 태그를 만들 비주얼 웹 개발자를 사용합니다.
빈 인터넷 응용 프로그램이 만들어지면 완료 될 때까지, 우리는 점차적으로 응용 프로그램에 코드를 추가합니다. 우리는 프로그래밍 언어로 C # .NET을 사용하고 최신 면도기 서버 코드 마크를 사용합니다.
길을 따라, 애플리케이션 코드의 모든 구성 요소의 내용을 설명한다.
웹 응용 프로그램 만들기
당신은 비주얼 웹 개발자를 설치 한 경우, 비주얼 웹 개발자를 시작하고 새 프로젝트를 만들 새 프로젝트를 선택합니다. 그렇지 않으면, 당신은 단지 자습서를 읽고 배울 수 있습니다.

새 프로젝트 대화 상자에서 :
- 열기는 Visual C # 템플릿
- 템플릿ASP.NET MVC 3 웹 응용 프로그램을 선택합니다
- MvcDemo의 프로젝트 이름을 설정
- 설정 디스크 위치, 예 :c : \ w3cschool_demo
- 확인을 클릭하여
때 새 프로젝트 대화 상자가 열립니다 :
- 인터넷 응용 프로그램 템플릿을 선택합니다
- 선택면도기 엔진 (면도기 엔진)
- 선택HTML5 마크 업 (HTML5 마크 업)
- 확인을 클릭하여
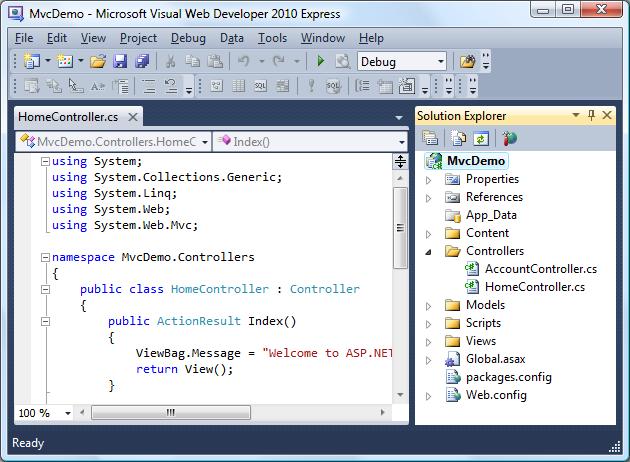
비주얼 스튜디오 익스프레스는 다음과 같은 프로젝트를 생성합니다 :

우리는이 튜토리얼의 다음 장에서 관련 파일 및 폴더의 내용을 모색 할 것입니다.