HTMLキャンバスいるbezierCurveTo()メソッド
例
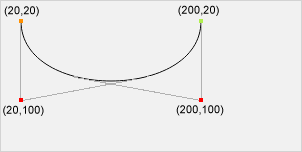
次ベジェ曲線を描画します:
JavaScriptを:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
»をお試しください
ブラウザのサポート
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9の、Firefoxの、オペラ、ChromeとSafariのサポートしているbezierCurveTo()メソッド。
注:のInternet Explorer 8およびそれ以前のバージョンでは、<キャンバス>要素をサポートしていません。
定義と使用法
指定されたコントロールポイントを使用しているbezierCurveTo()メソッド次ベジェ曲線を表し、現在のパスにポイントを追加します。
キュービックベジエ曲線は3点が必要です。 最初の2点は、キュービックベジエ制御点を計算するために使用される、第三の点は、曲線の終点です。 曲線の開始点は最後のポイントでの電流経路です。 パスが存在しない場合は、使用にbeginPath()とのmoveTo()の開始点を定義する方法。

ポイントを起動します。
moveTo(20,20) コントロールポイント1:
いるbezierCurveTo(20100、200,100,200,20) コントロールポイント2:
いるbezierCurveTo(20100、200100、200,20) エンドポイント:
いるbezierCurveTo(20100200100、200,20) ヒント:チェックアウトによりquadraticCurveTo()メソッドを。その代わりに、両者の制御点を有しています。
| JavaScriptシンタックス: | コンテキスト.bezierCurveTo(cp1x、cp1y、cp2x、cp2y、x、y)は、 |
|---|
パラメータ値
| 参数 | 描述 |
|---|---|
| cp1x | 第一个贝塞尔控制点的 x 坐标。 |
| cp1y | 第一个贝塞尔控制点的 y 坐标。 |
| cp2x | 第二个贝塞尔控制点的 x 坐标。 |
| cp2y | 第二个贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 HTMLキャンバスリファレンスマニュアル
HTMLキャンバスリファレンスマニュアル