HTMLキャンバスアーク()メソッド
例
サークルを作成します。
JavaScriptを:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
»をお試しください
ブラウザのサポート
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9の、Firefoxの、オペラ、ChromeとSafariのサポートアーク()メソッド。
注:のInternet Explorer 8およびそれ以前のバージョンでは、<キャンバス>要素をサポートしていません。
定義と使用法
アーク()メソッドは、(円または部分円を作成するために使用される)アーク/カーブを作成します。
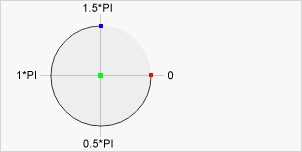
ヒント:アーク()ラウンドによって作成される、*終了角度が2に設定され、角度が0に設定されて起動してくださいMath.PI.
ヒント:使用ストロークを()または()を埋めるキャンバス上の実際の弧を描く方法を。

センター:
アーク(100,75、50.0 * Math.PIという、 1.5 * Math.PIという) 角度の開始:
アーク(100,75,50、0、1.5 * Math.PIという) 終了角度:
アーク(100,75,50,0 * Math.PIという、1.5 * Math.PIという) | JavaScriptシンタックス: | コンテキスト.ARC(X、Y、R、sAngle、反時計eAngle)。 |
|---|
パラメータ値
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 HTMLキャンバスリファレンスマニュアル
HTMLキャンバスリファレンスマニュアル